
一、功能效果
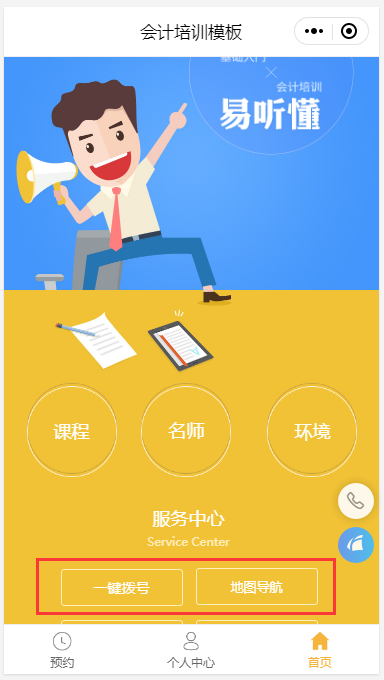
按钮模块通常用于设置跳转链接,类似于导航,使用户能快速访问某些页面。

二、功能说明
【版本】免费版及以上版本
三、设置教程
1. 添加模块
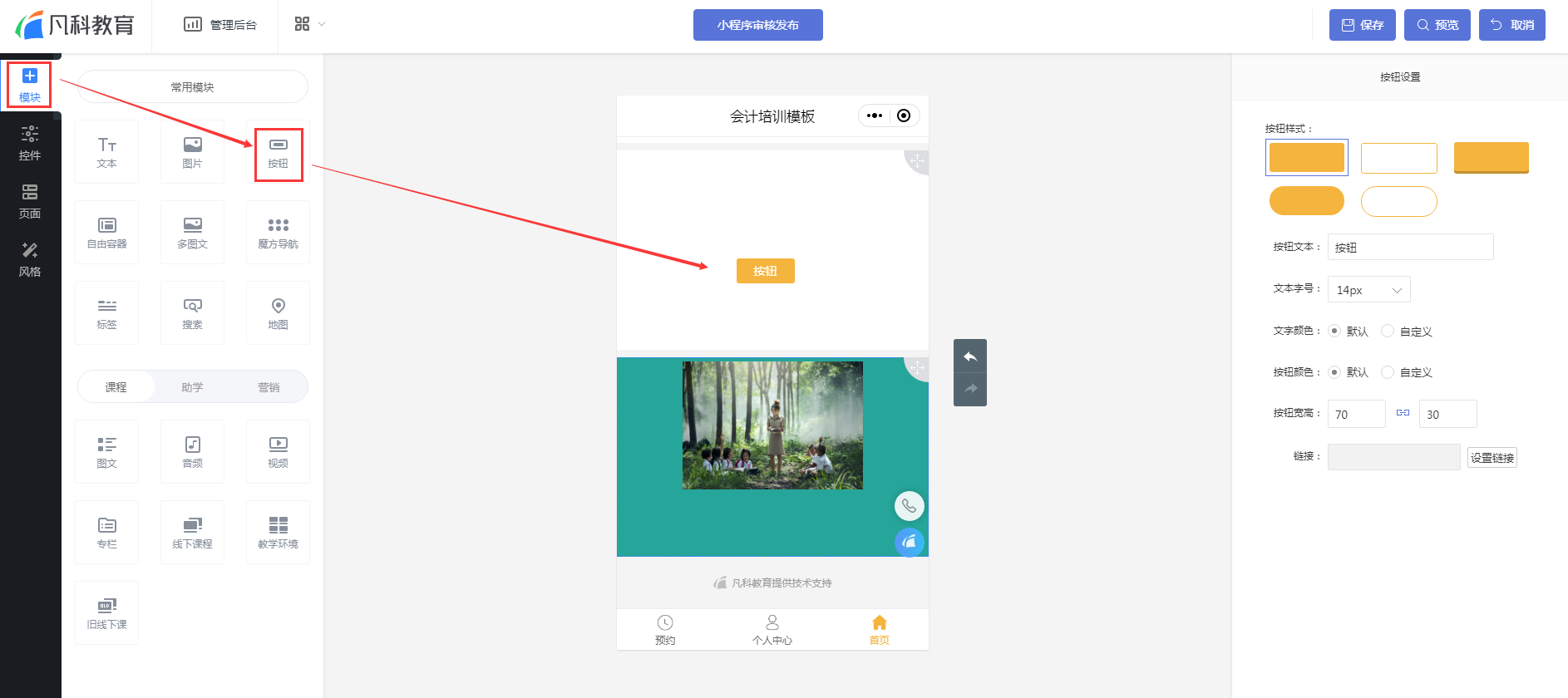
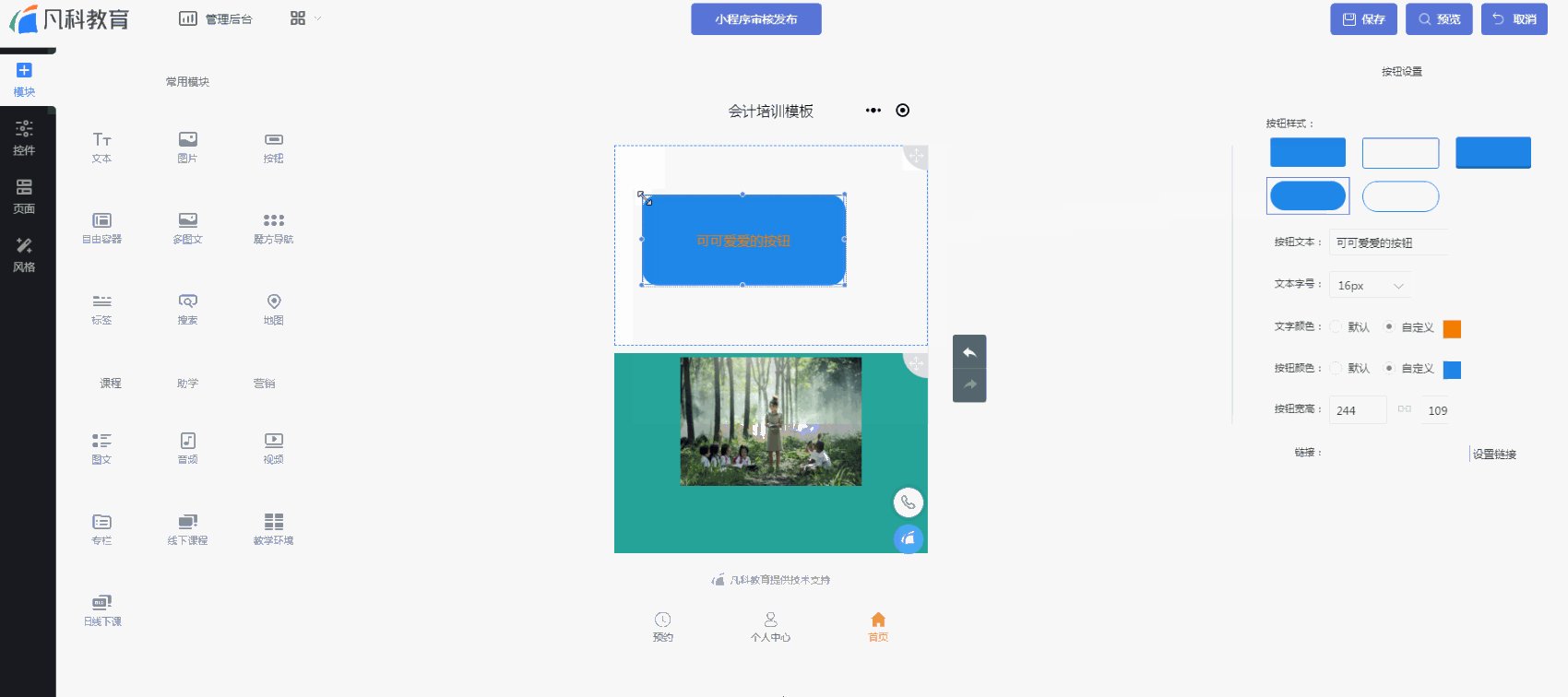
在移动端设计页面左侧导航点击【模块-常用模块】,找到【按钮】模块,点击或拖动添加至页面中。

2. 编辑模块
2.1 修改按钮文本
双击按钮修改按钮文本。

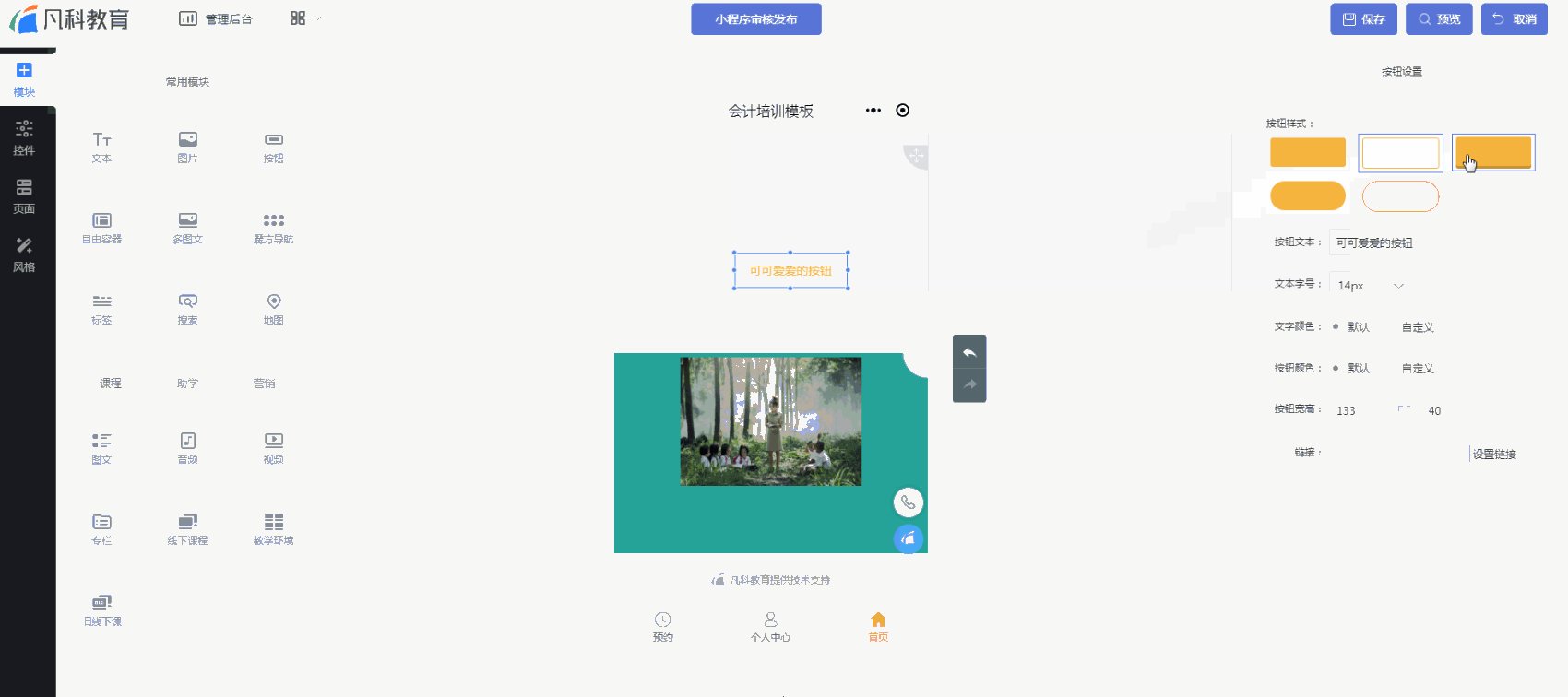
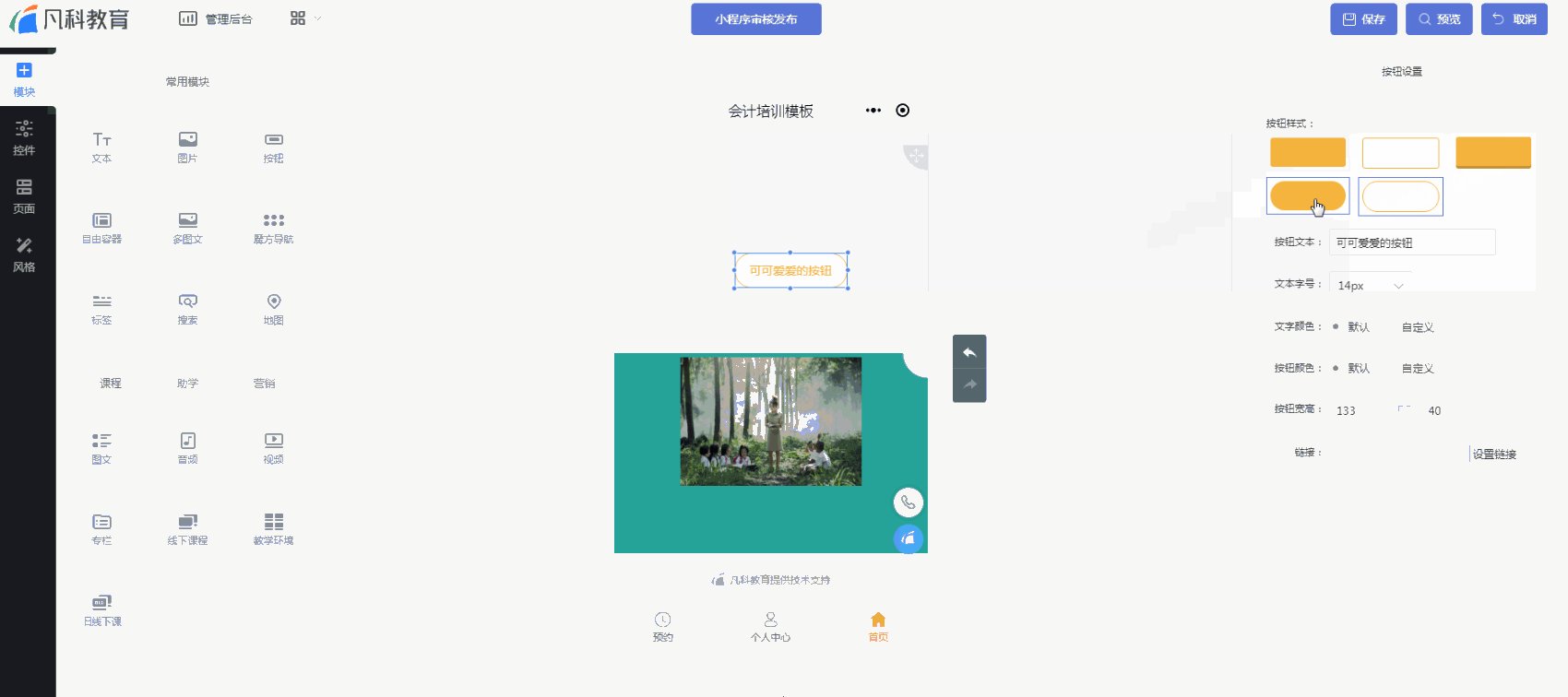
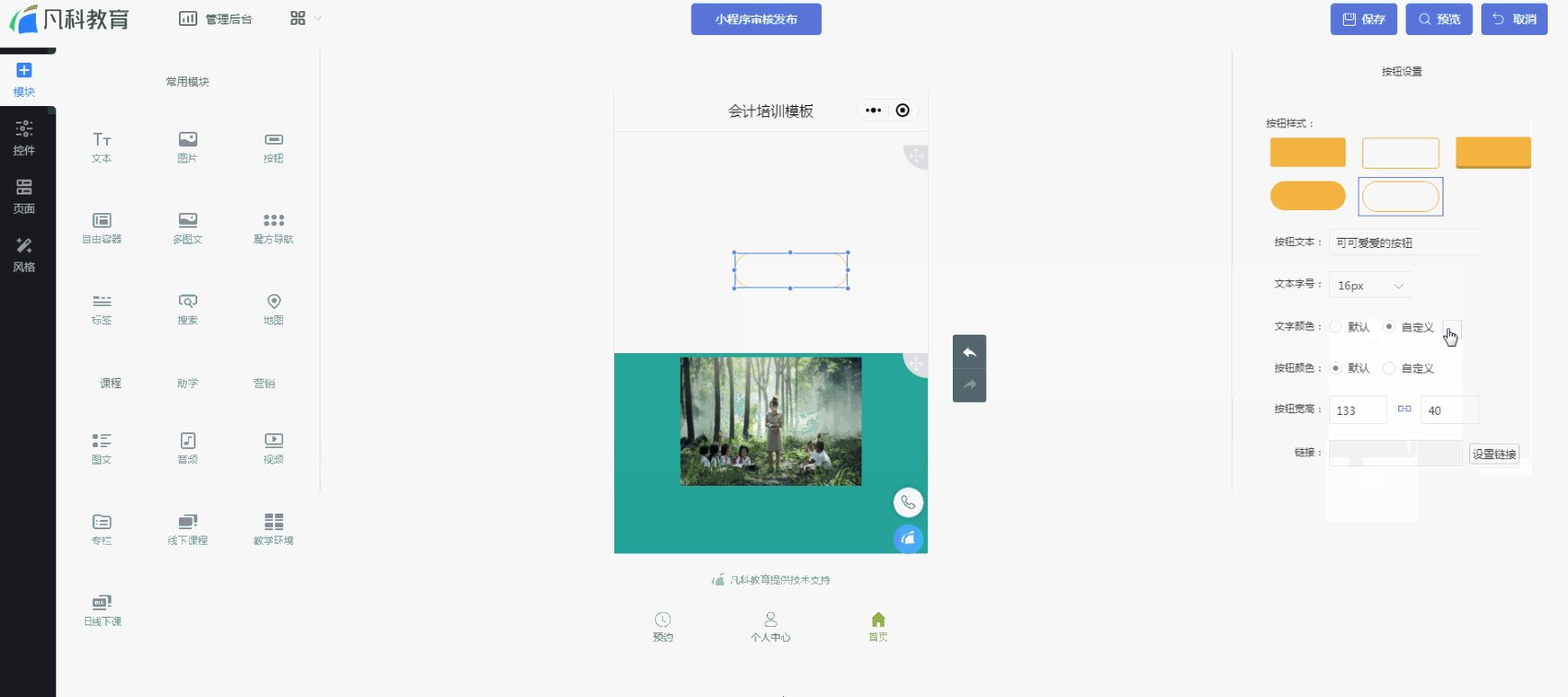
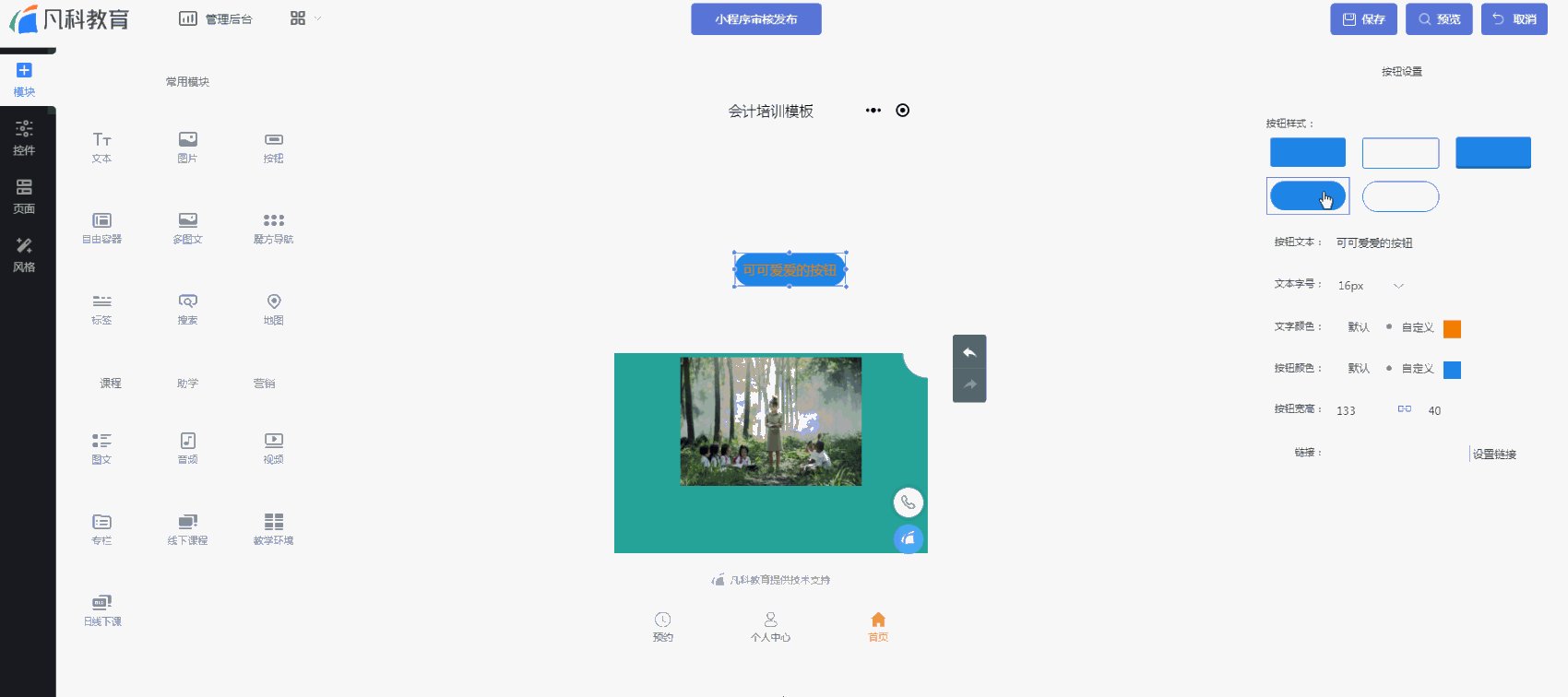
2.2 选择按钮样式
支持五种按钮样式,根据您的喜好进行选择即可。

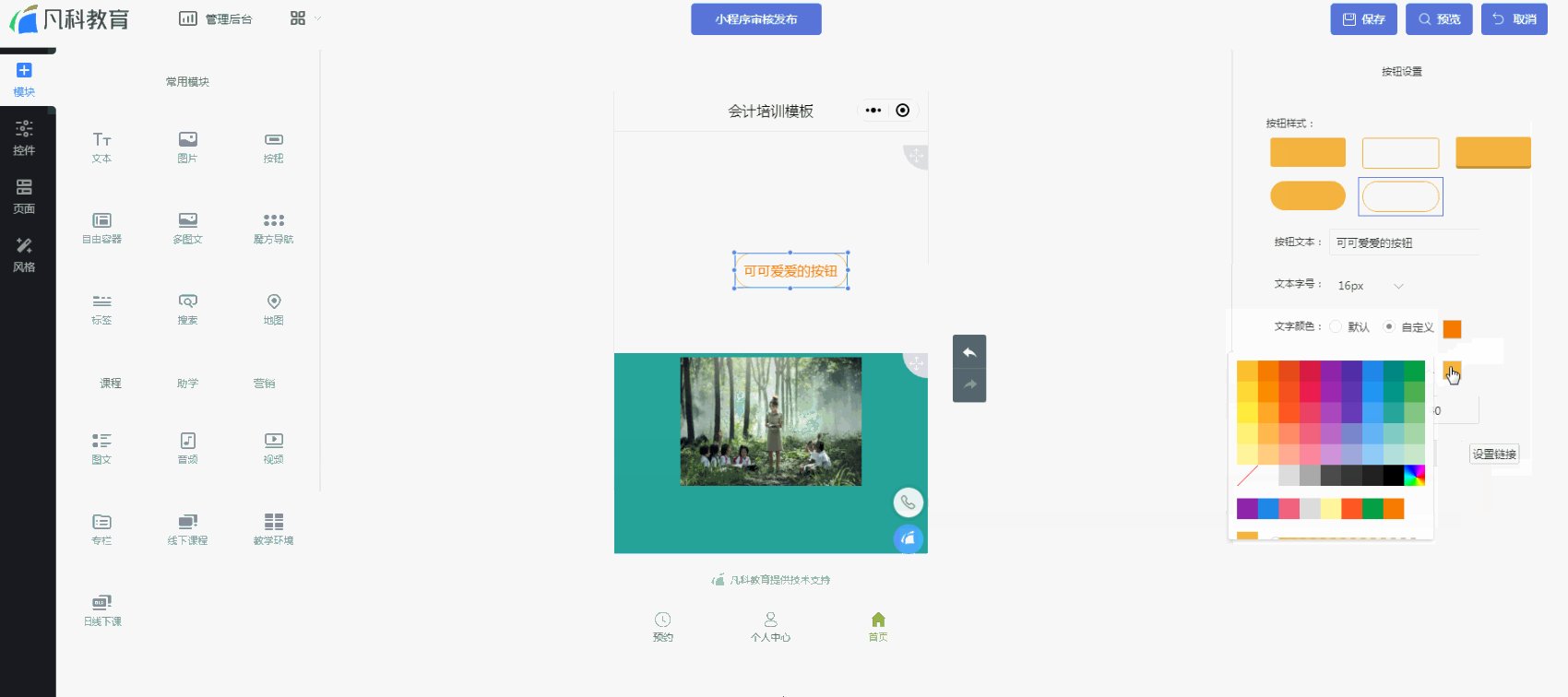
2.3 按钮文本样式
支持自定义按钮文本样式,包括文本字号、文字颜色。

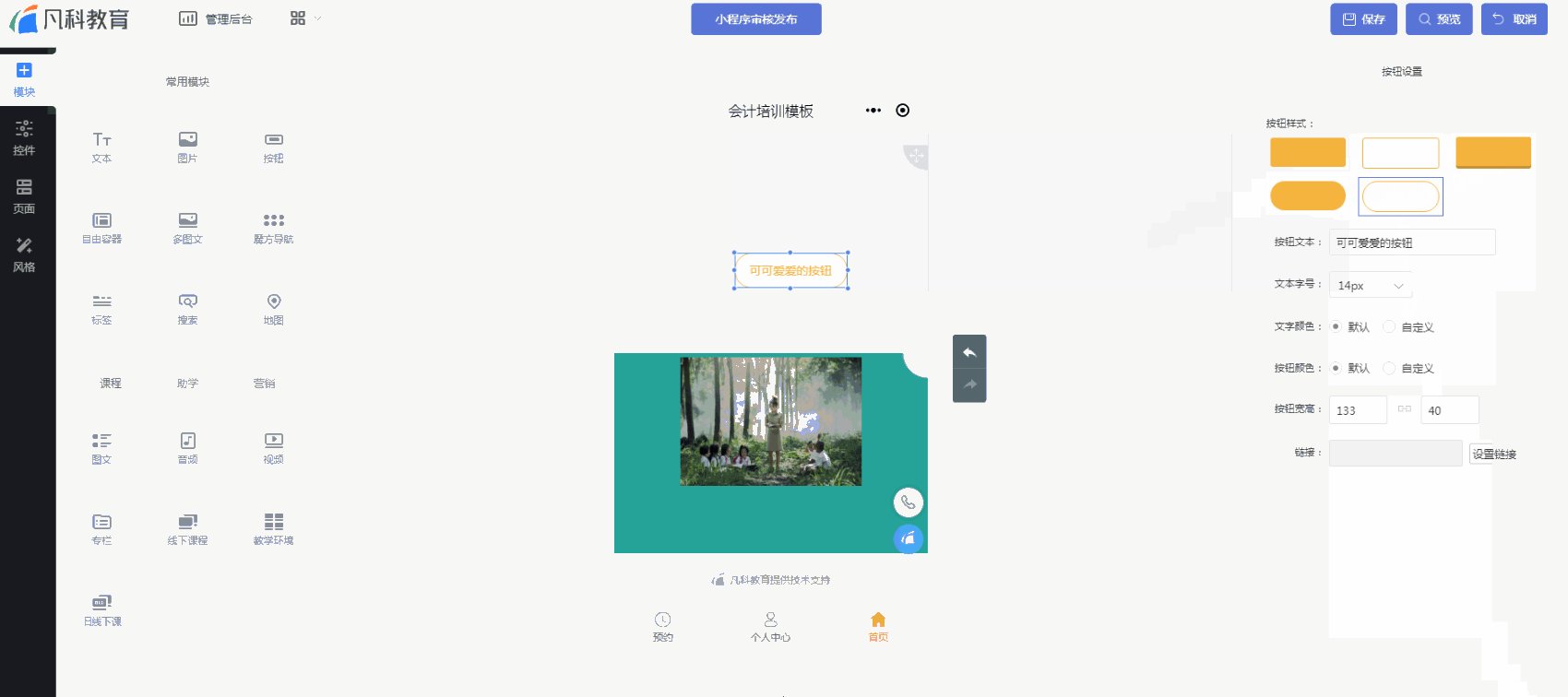
2.4 按钮大小
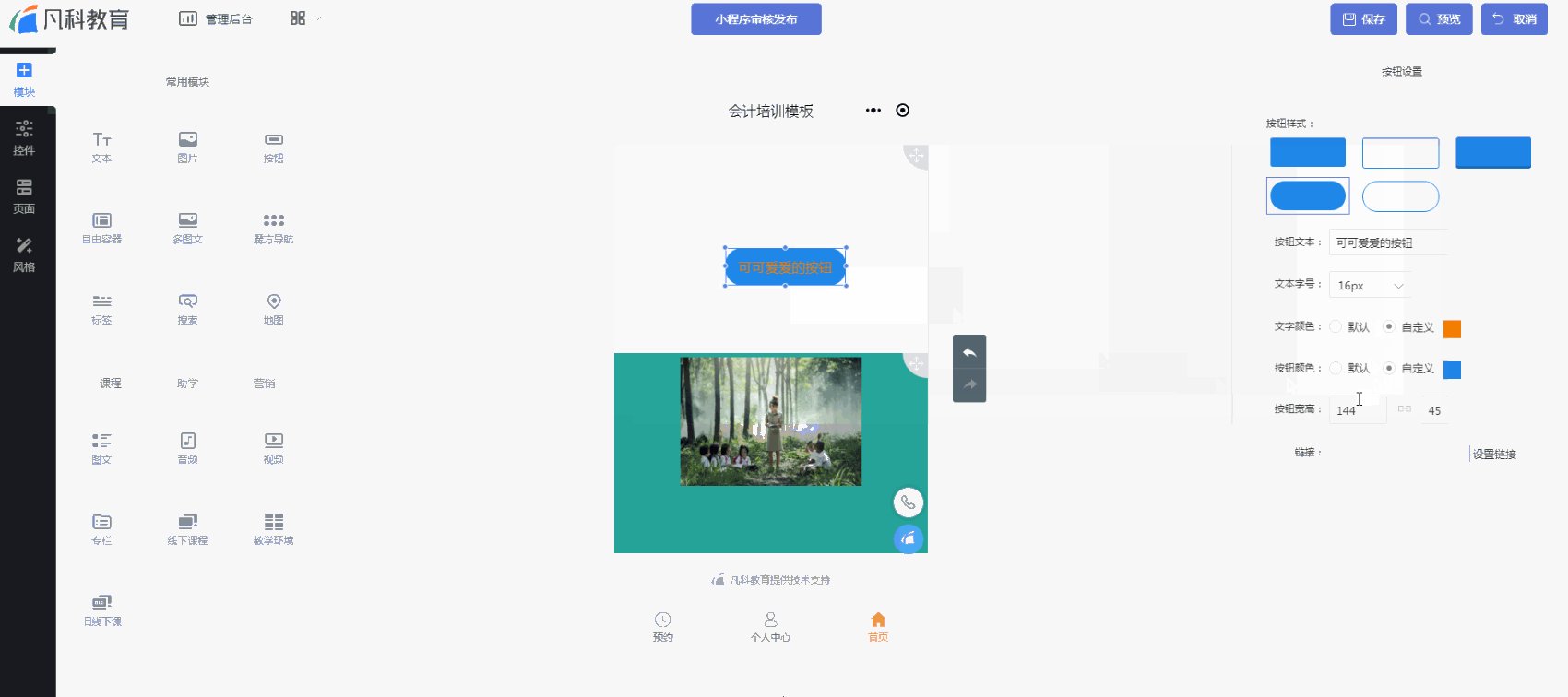
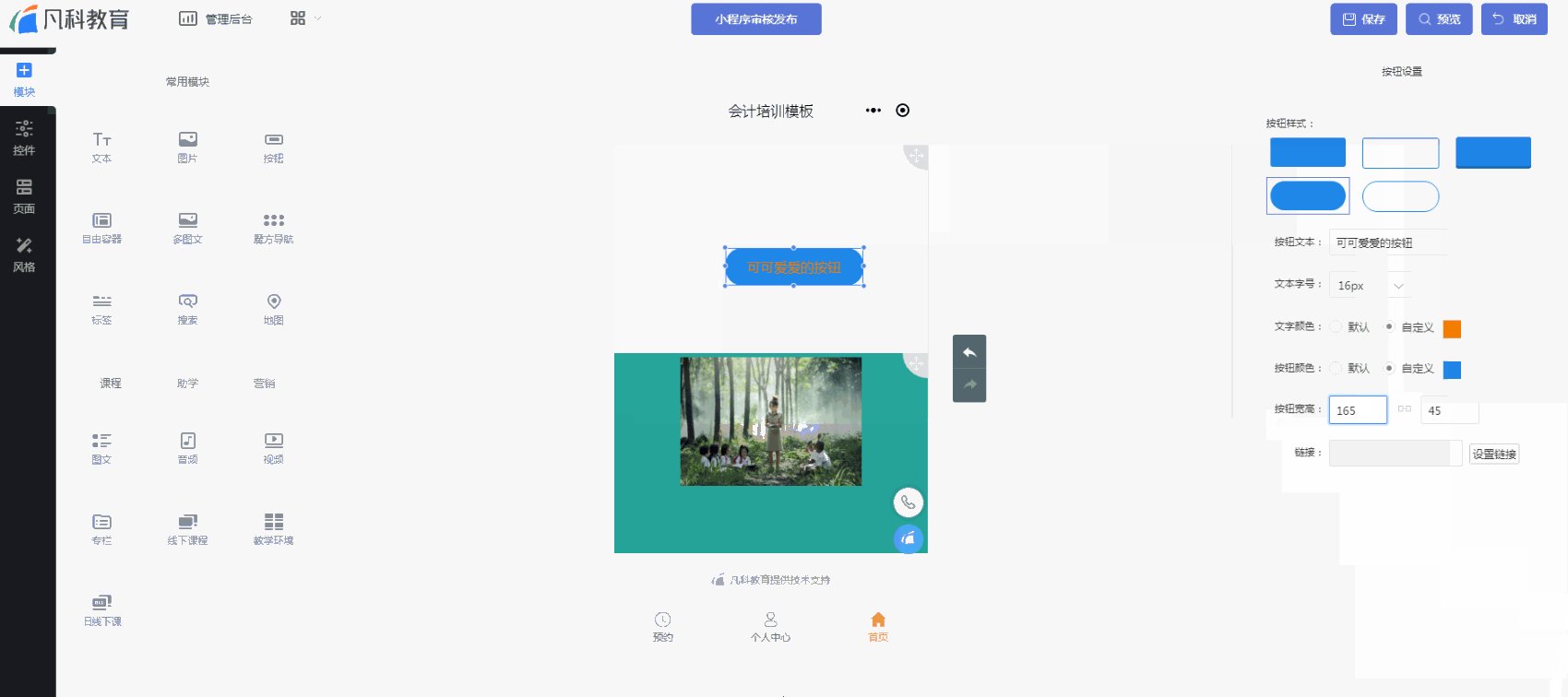
可通过拖拽的方式修改按钮大小,或通过修改按钮宽高值的方式修改按钮大小。

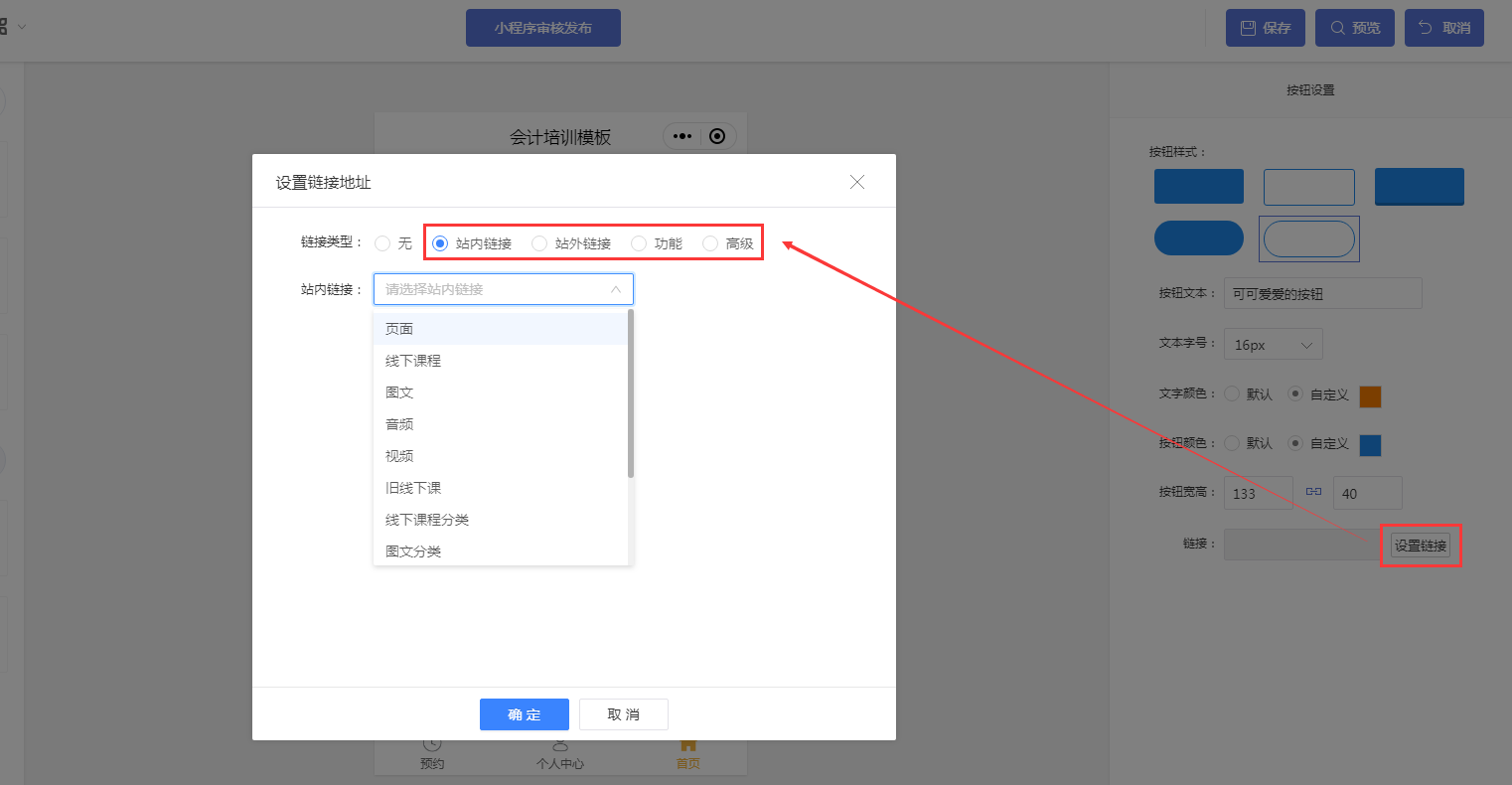
2.5 设置按钮跳转链接
支持给按钮设置跳转链接,多种链接类型提供选择。

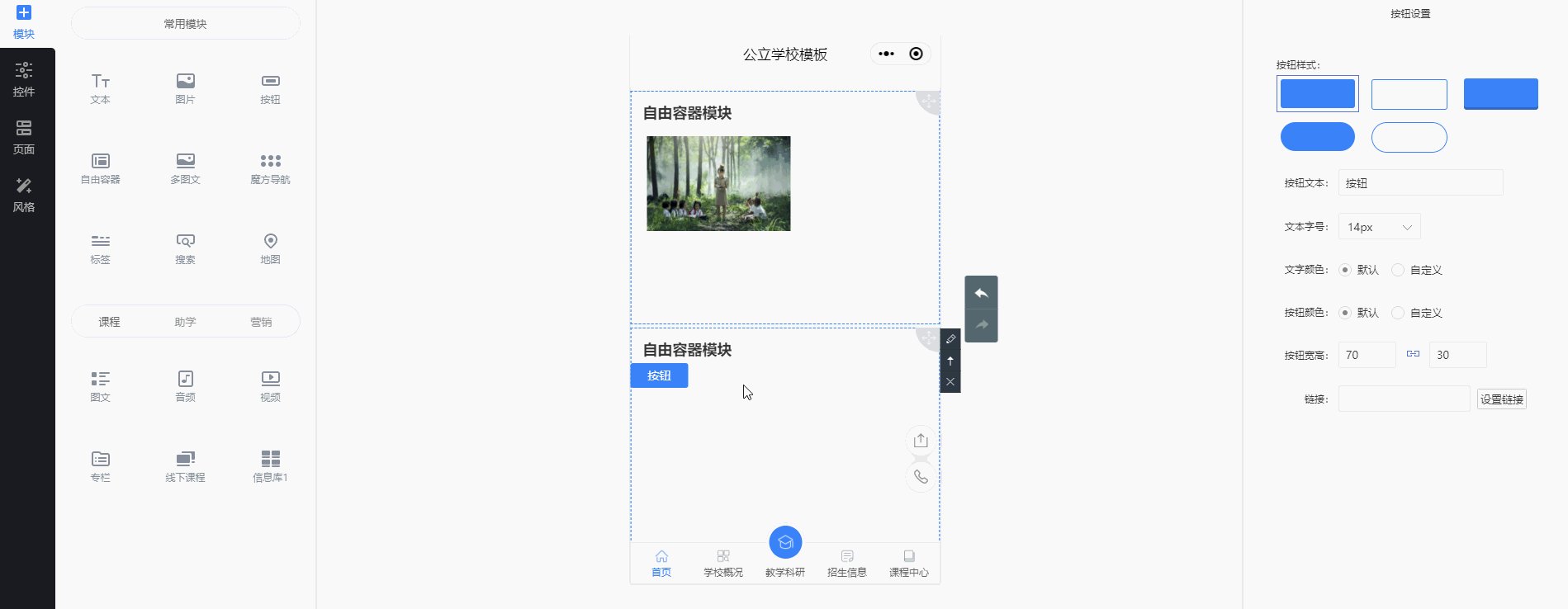
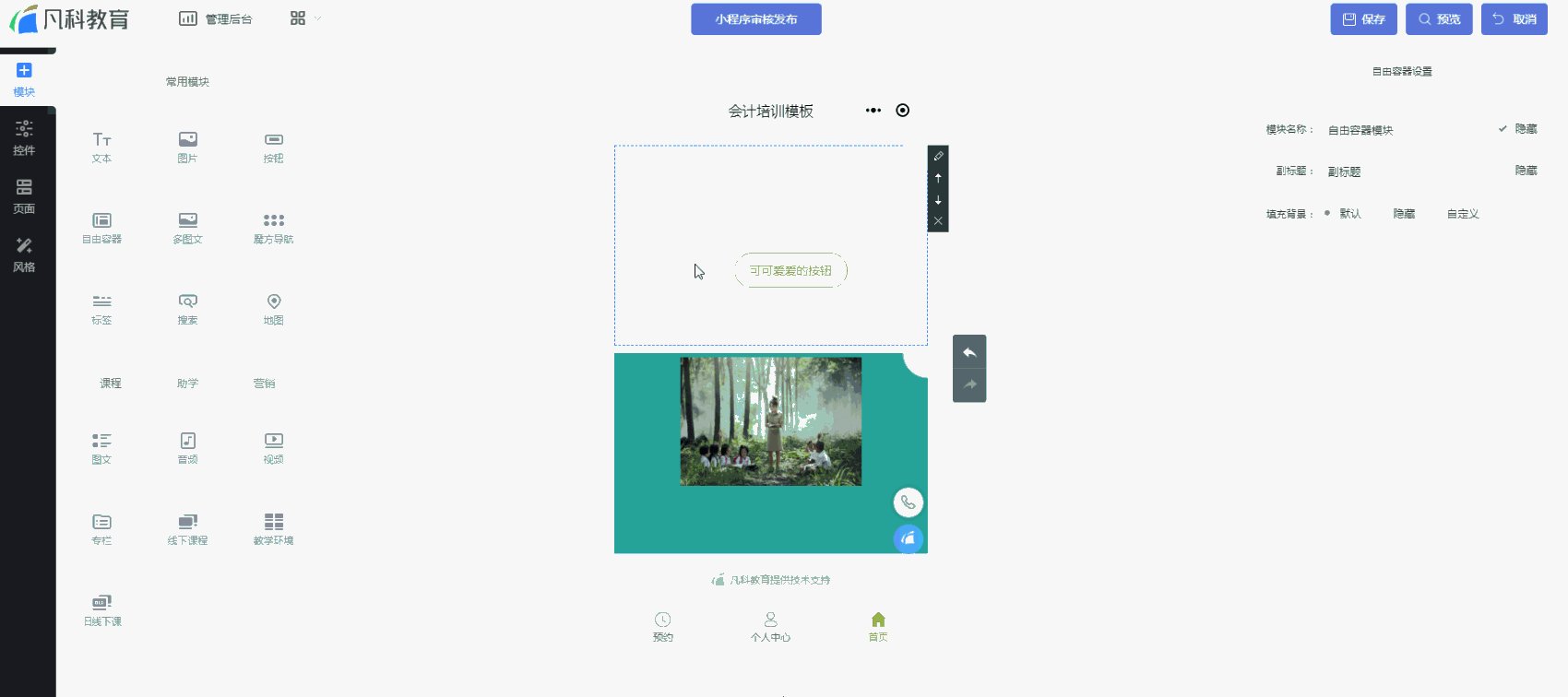
3. 结合自由容器编辑
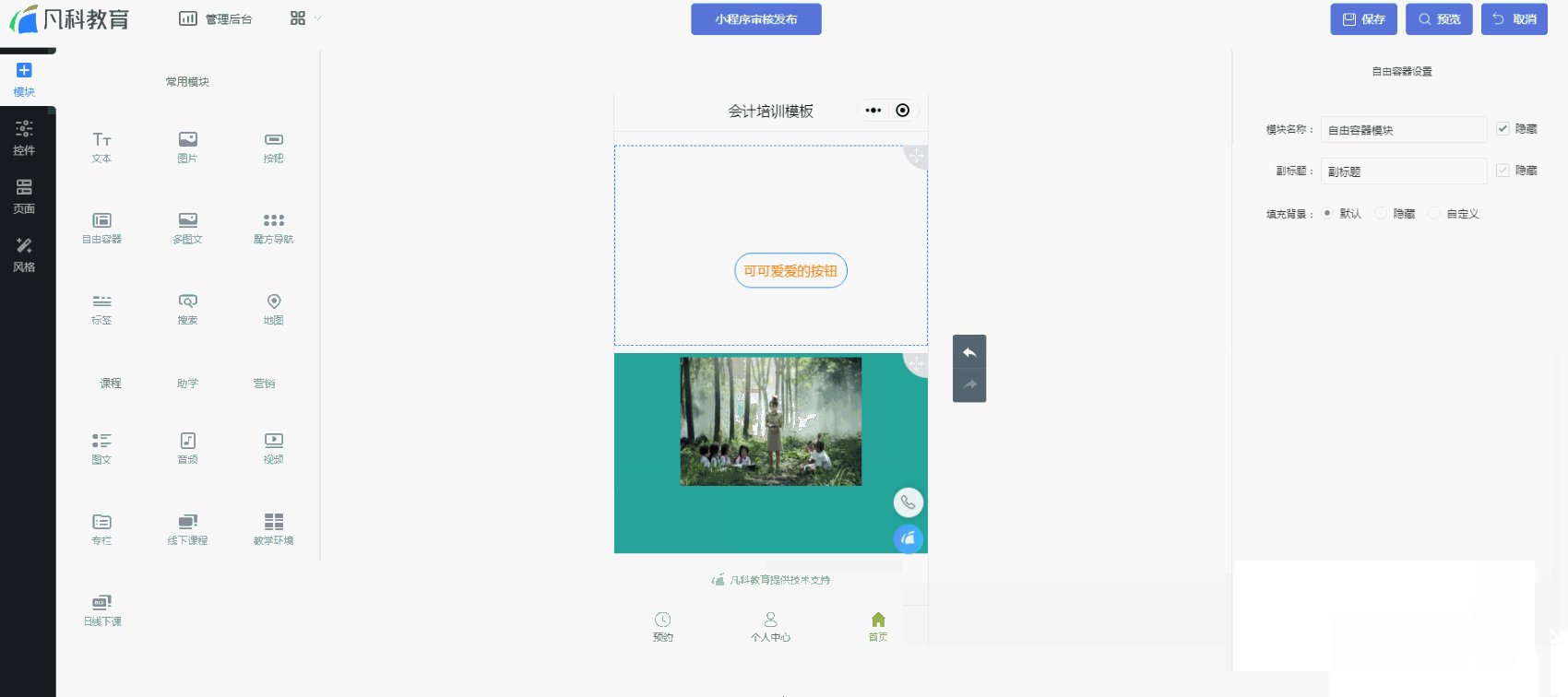
3.1 模块名称/副标题/填充背景
双击自由容器空白处,支持自定义模块名称/副标题,如不需要显示模块名称/副标题,也支持隐藏。
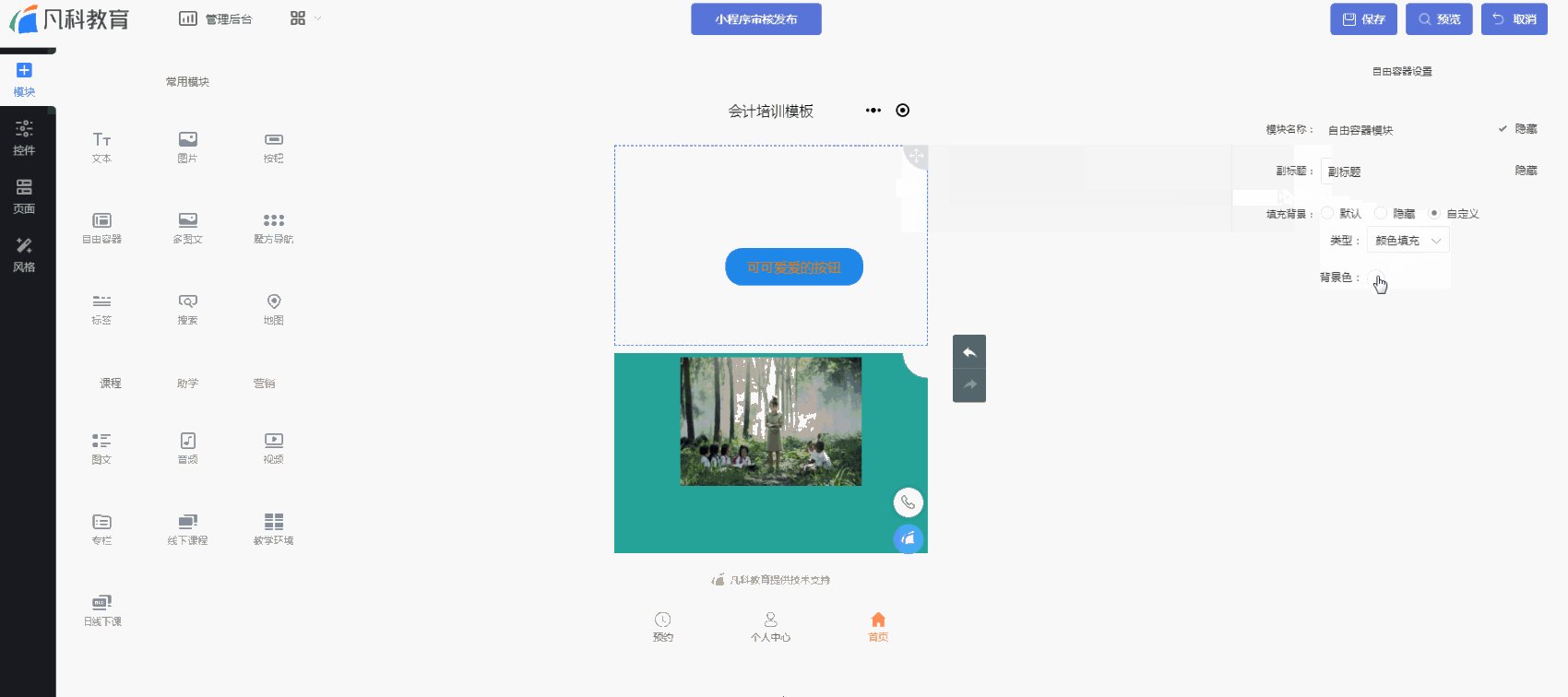
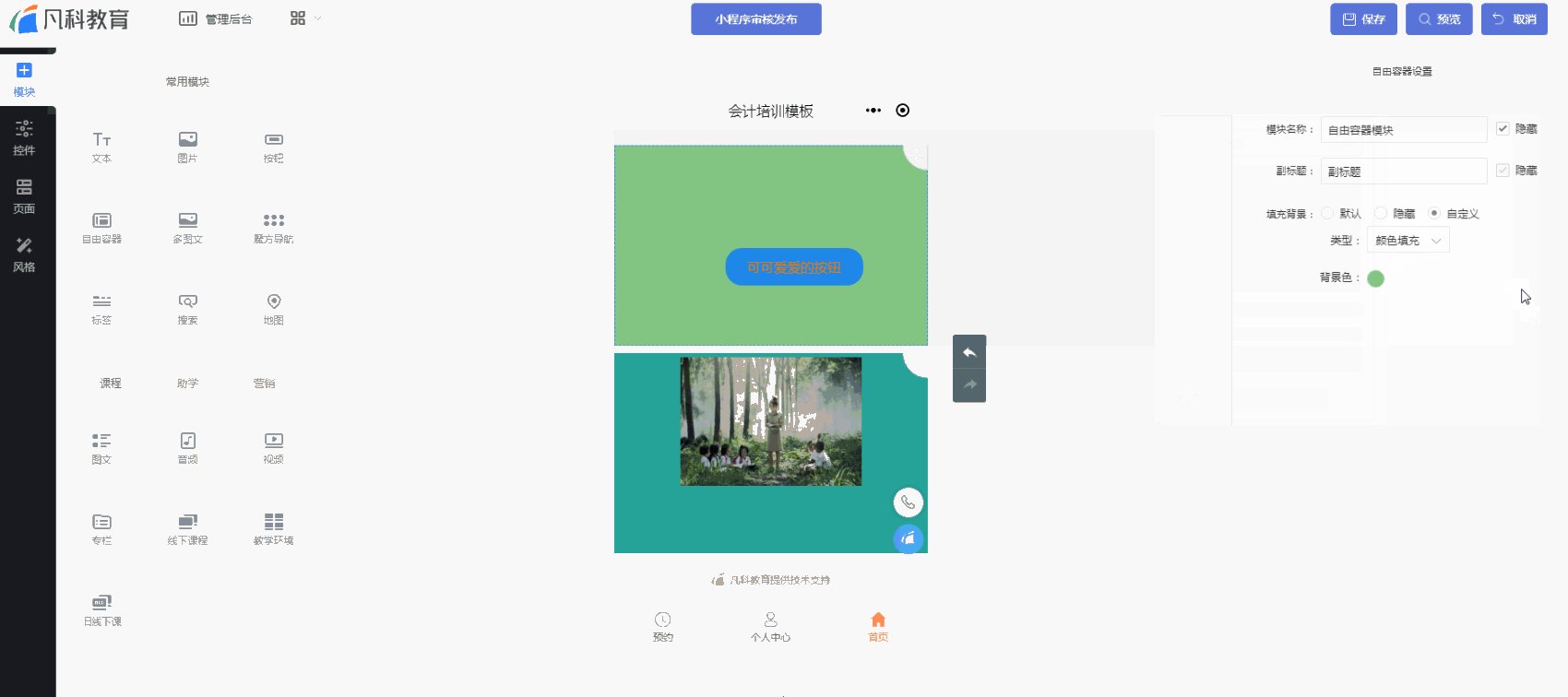
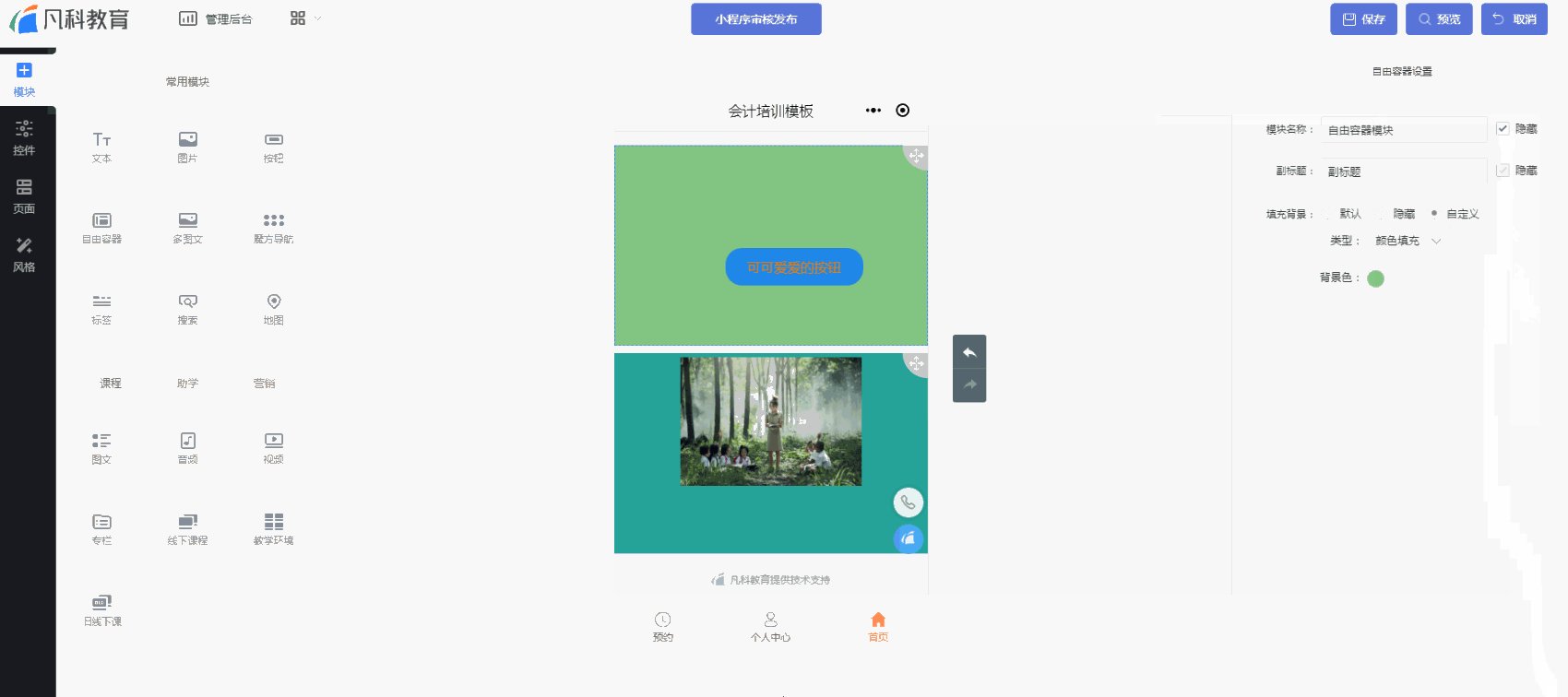
填充背景默认为白色,隐藏后为透明(即显示与底色一样的颜色),支持自定义填充背景,可使用纯色填充或图片填充。




 感谢反馈
感谢反馈
