
一、功能效果
在移动端添加地图模块,展示机构门店的所在位置,支持一键导航,便于访客与机构取得联系。

二、功能说明
【版本】免费版及以上版本
三、设置教程
1. 添加地图模块
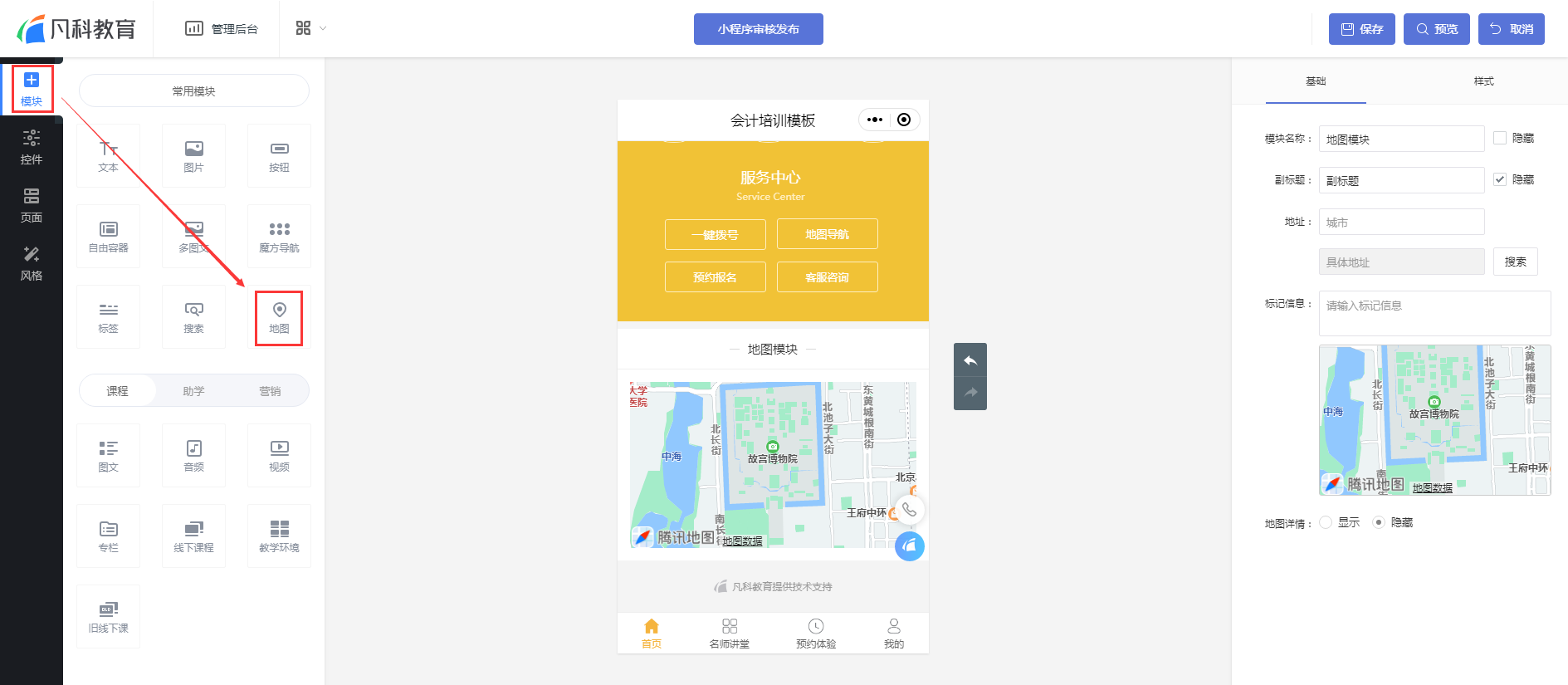
1.1 添加地图模块
在移动端设计页面点击【模块-常用模块】,找到【地图】模块,可通过点击或拖拽的方式,添加地图模块至页面中。

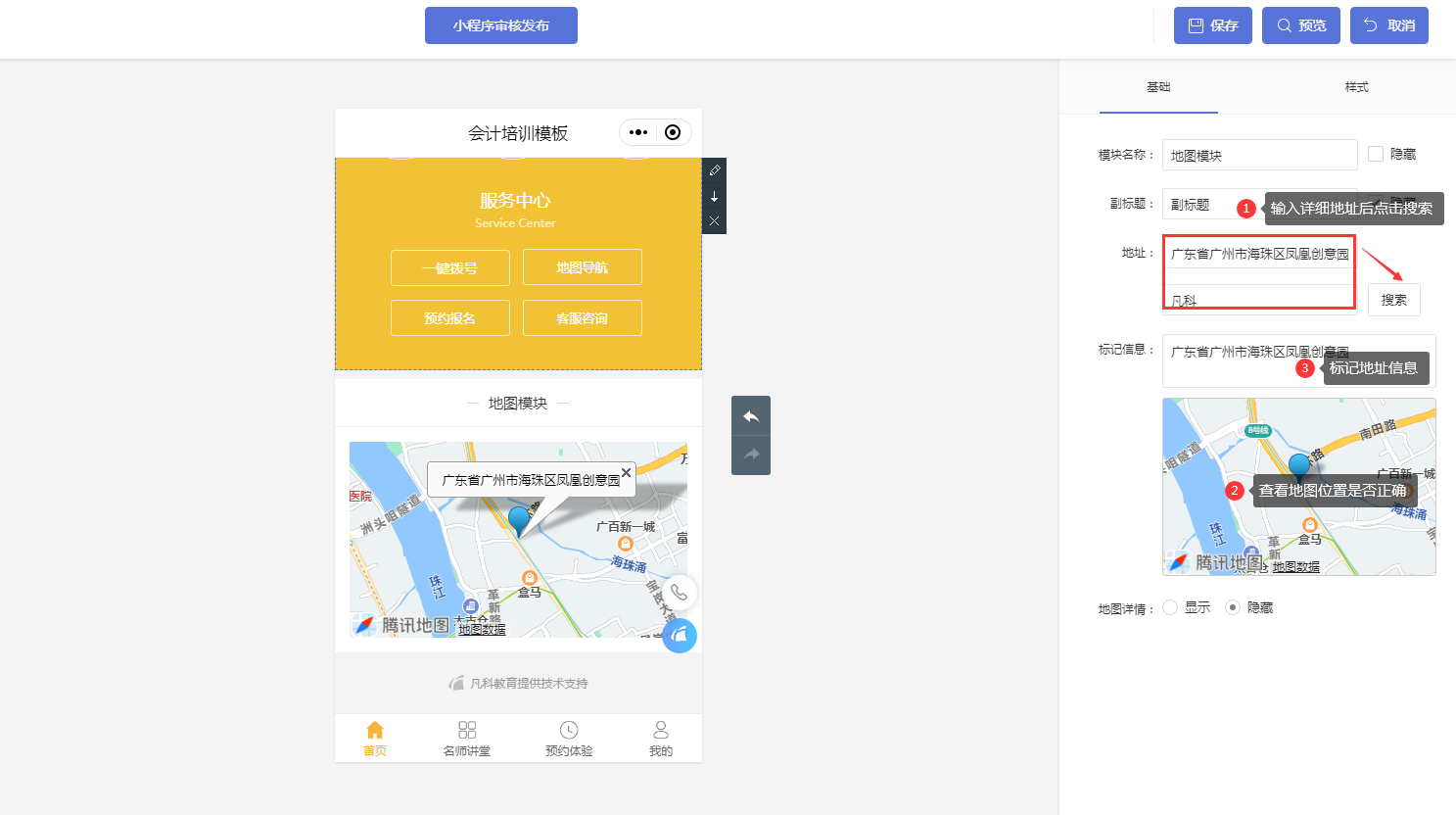
1.2 搜索并标记地址
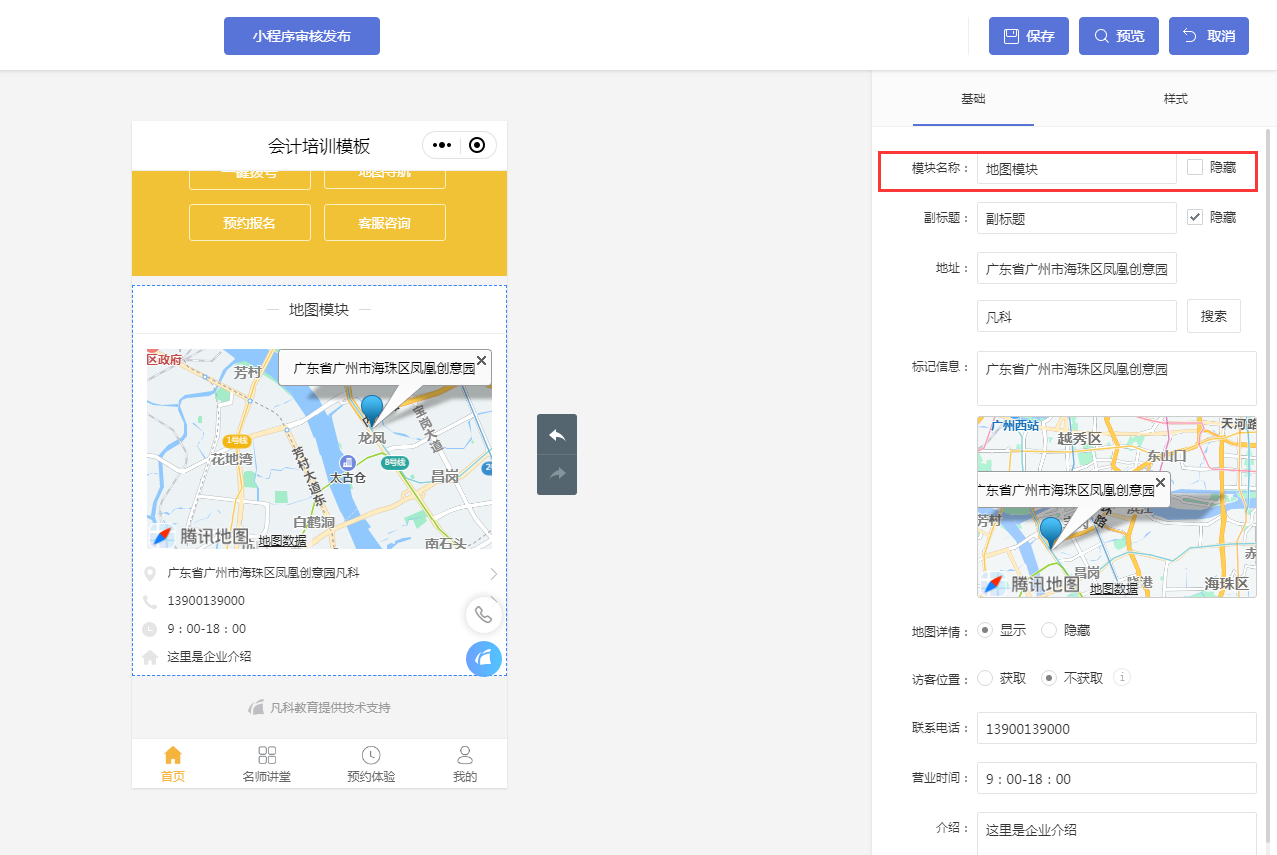
添加地图模块后,在右侧面板的【基础】项下,输入地址,点击【搜索】按钮,地图模块便会自动定位到地址所在处,标记信息可手动修改。

2. 编辑地图模块
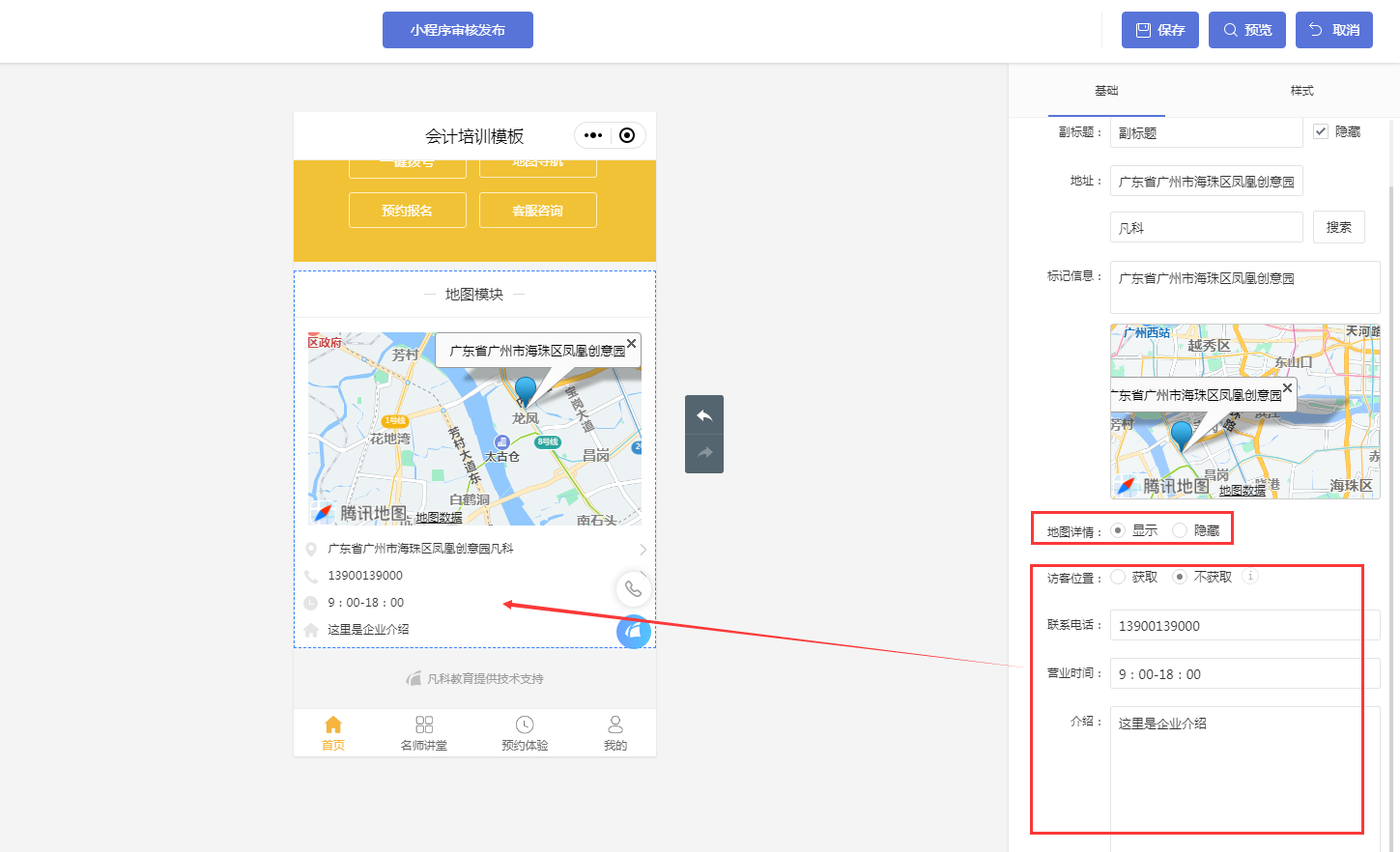
2.1 地图详情
开启地图详情后,可在地图下方展示联系电话、营业时间、介绍信息,方便访客了解更多关于企业或门店的信息。
支持获取访客位置,开启后,将显示访客与设定地址之间的距离。

2.2 模块名称
在编辑面板的【基础】项下,支持自定义模块名称,支持隐藏或显示模块名称。

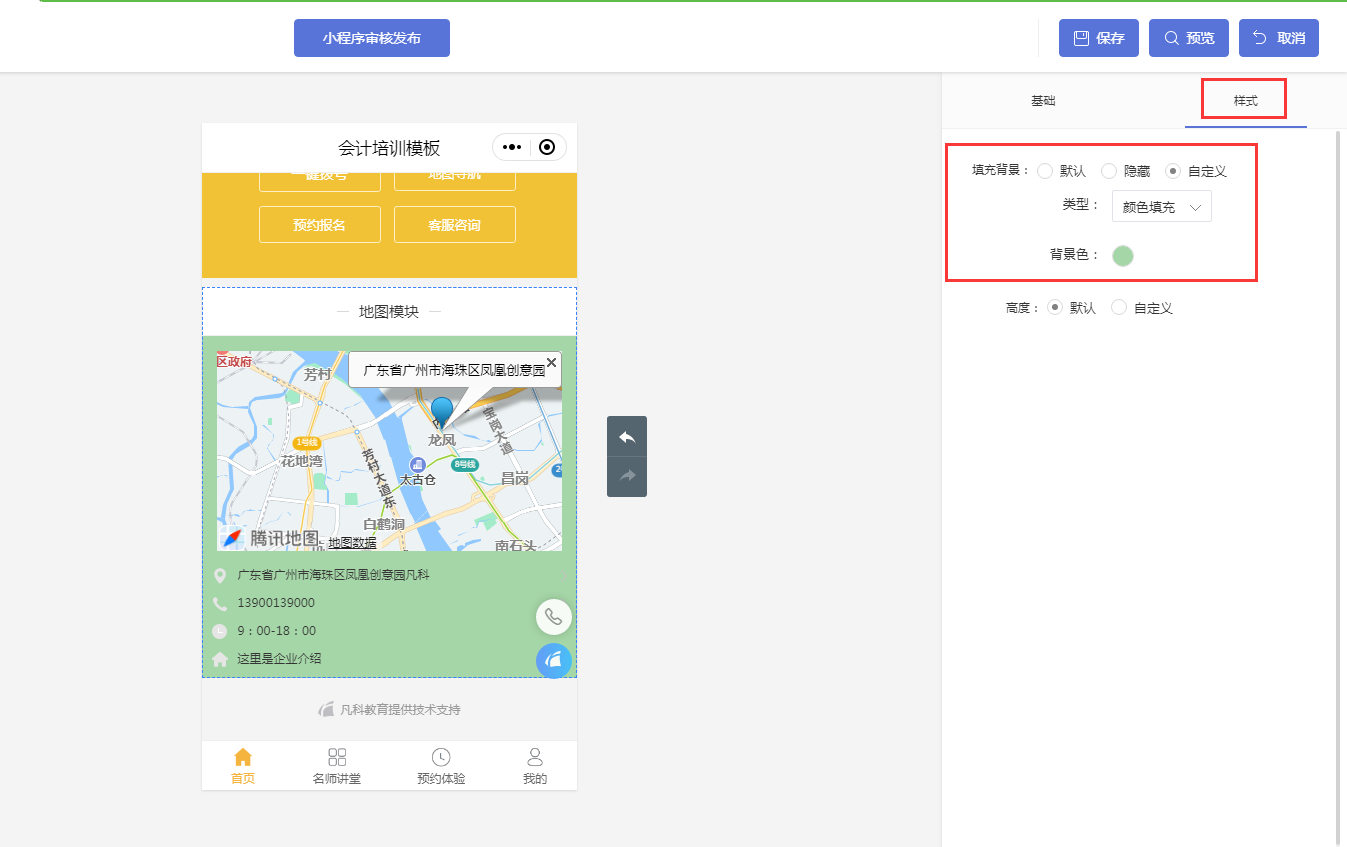
2.3 填充背景
在编辑面板的【样式】项下,支持自定义模块填充背景为“纯色”或“图片”。

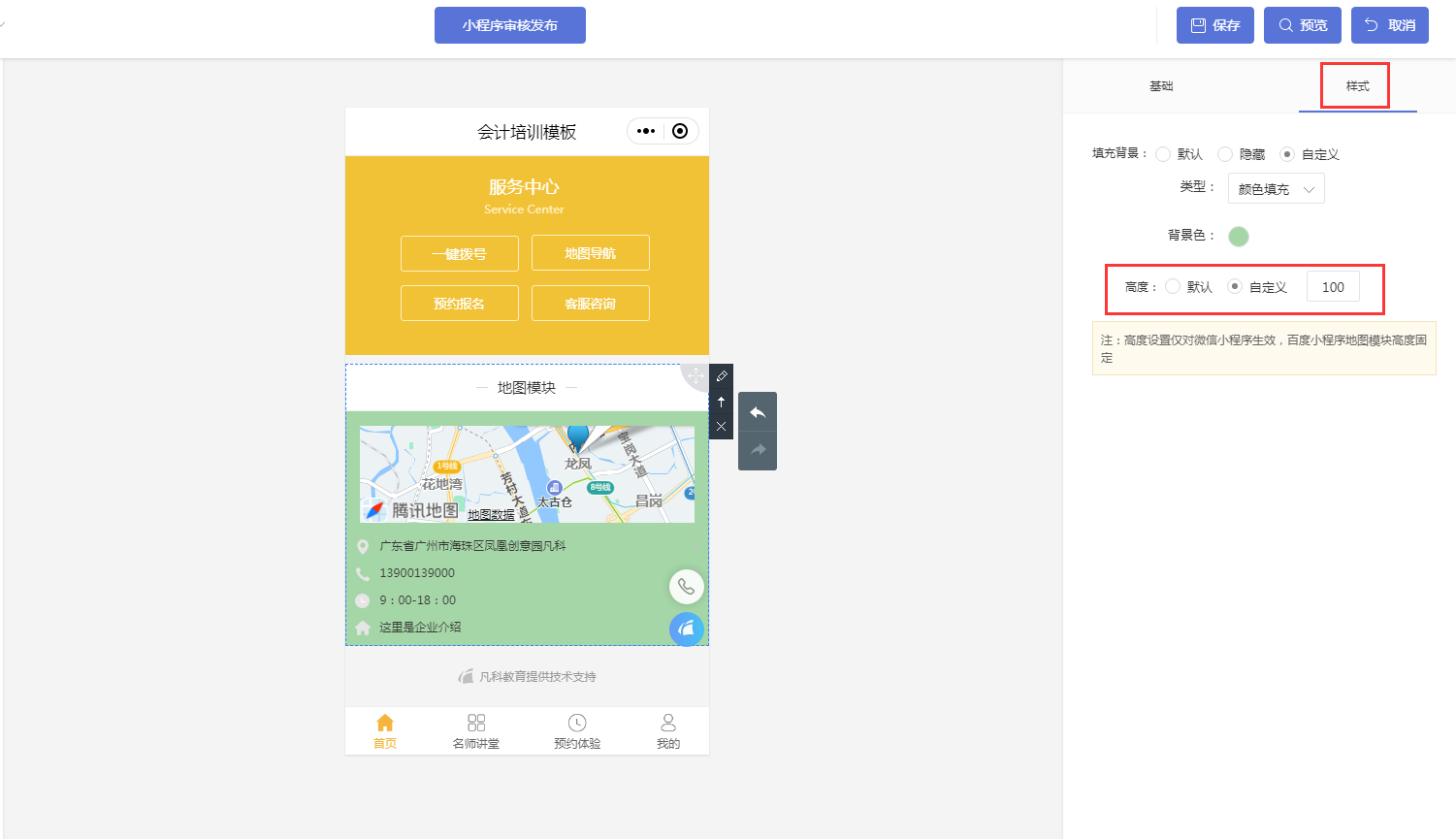
2.4 高度
在编辑面板的【样式】项下,支持自定义模块显示高度。




 感谢反馈
感谢反馈
