
一、功能效果
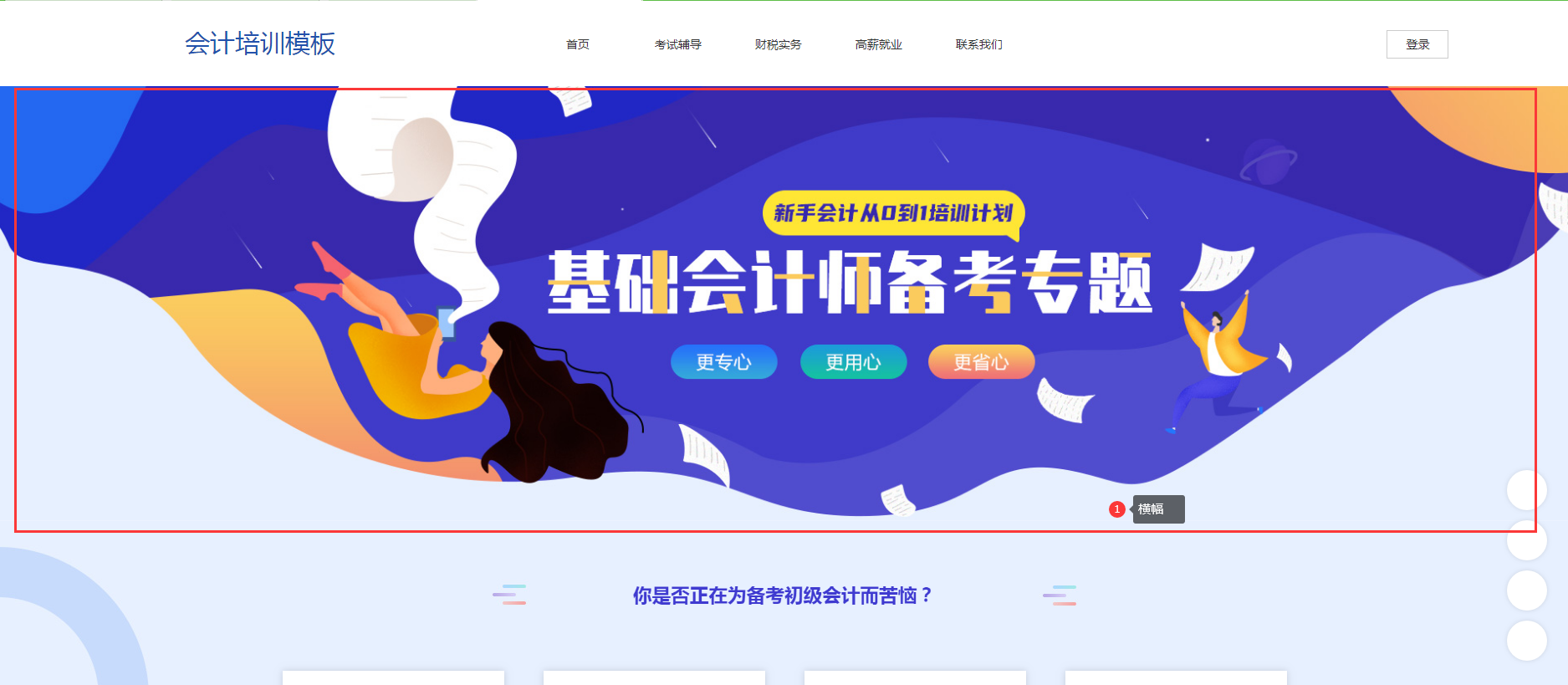
横幅:一般也称作banner、网站大图。建设网站时可以通过横幅在主页同一块黄金区域显示多条内容,越靠近页面顶端的信息越容易获得更多关注。
横幅一般用于页面醒目的开始位置,利用文字、图片或动态效果把推广的信息传递给网站的访问者,达到推广宣传的效果。

二、功能说明
【版本】标准版及以上版本
三、设置教程
1. 如何添加横幅?
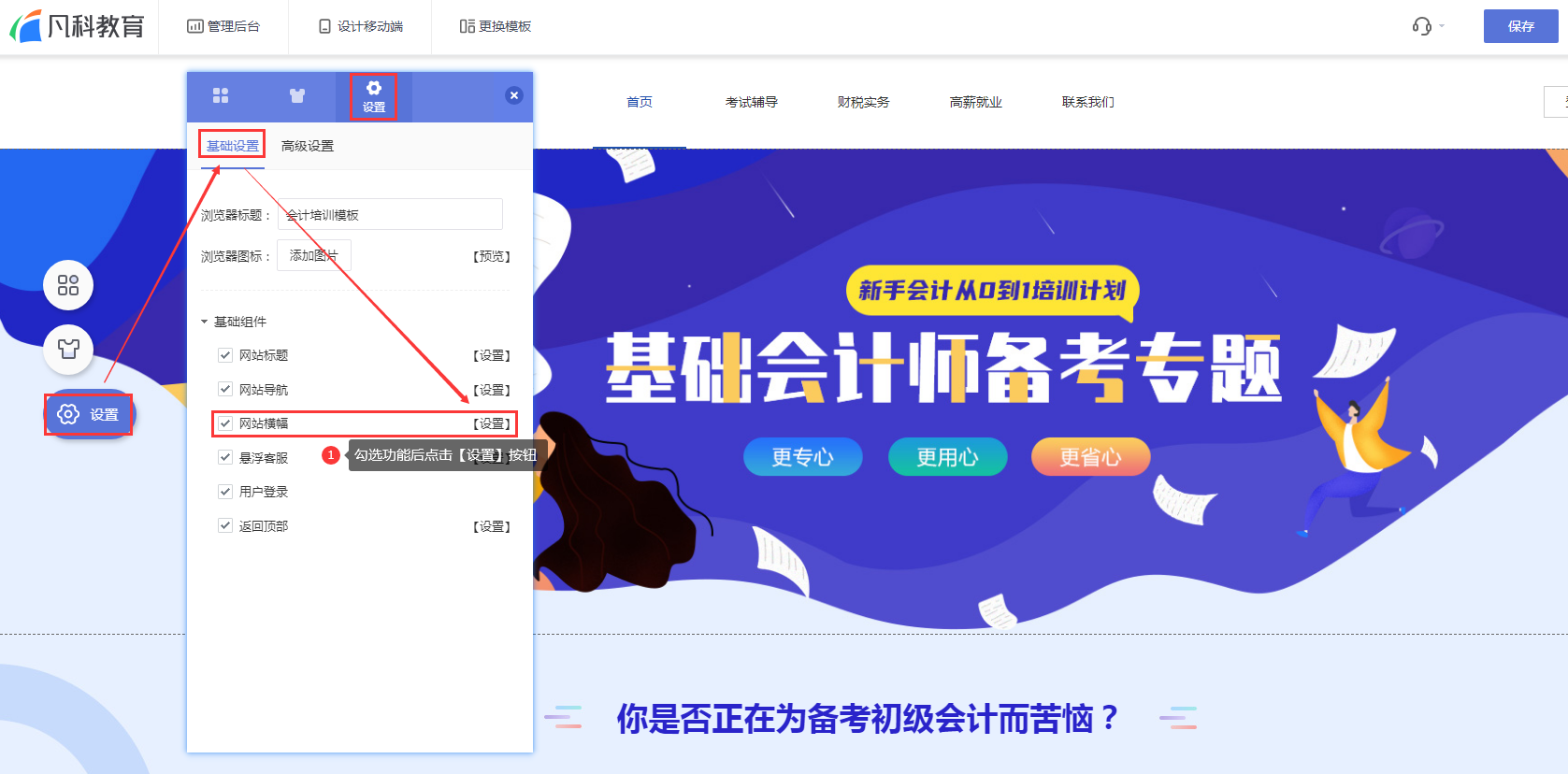
进入电脑版设计页面后,点击【设置-基础设置】,将【网站横幅】功能勾选,勾选后点击【设置】按钮。

2. 图片横幅
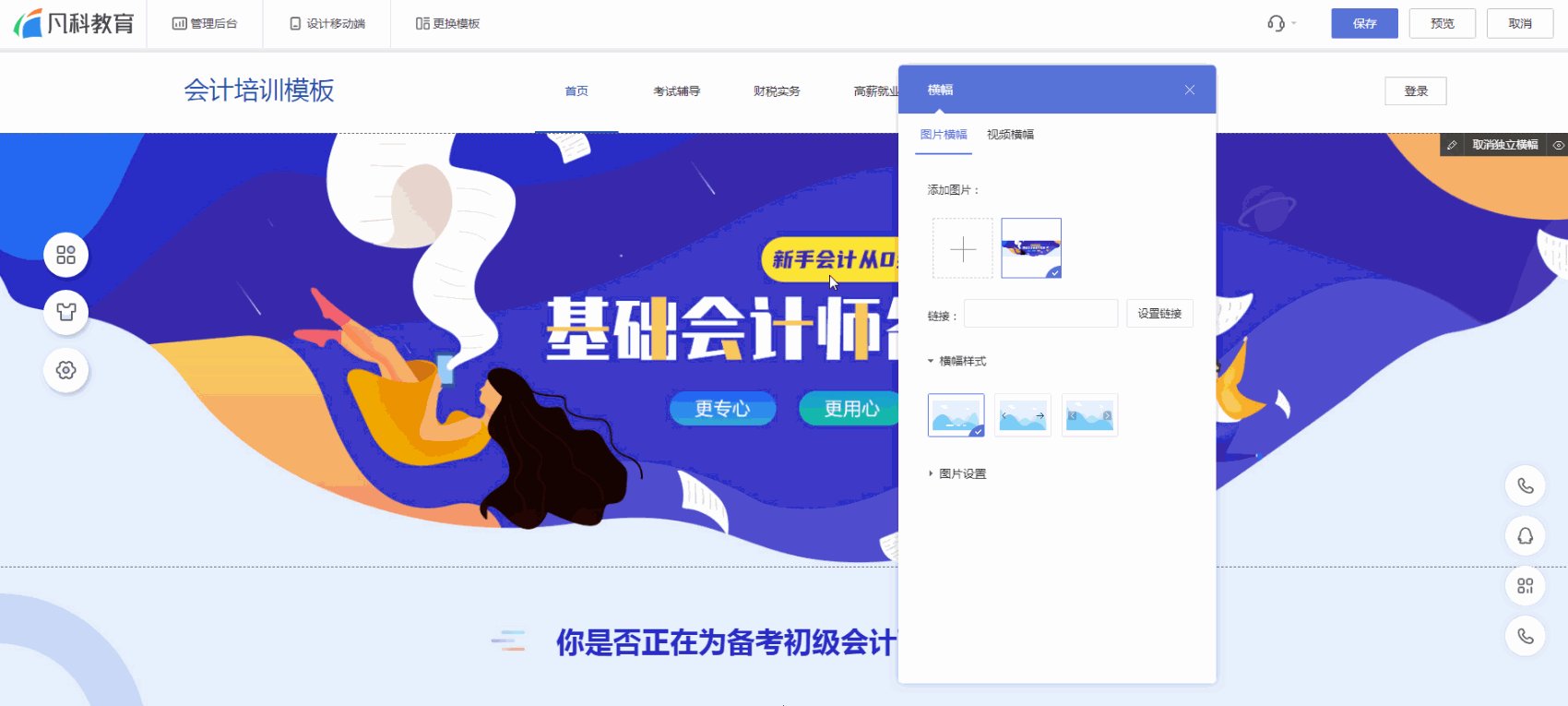
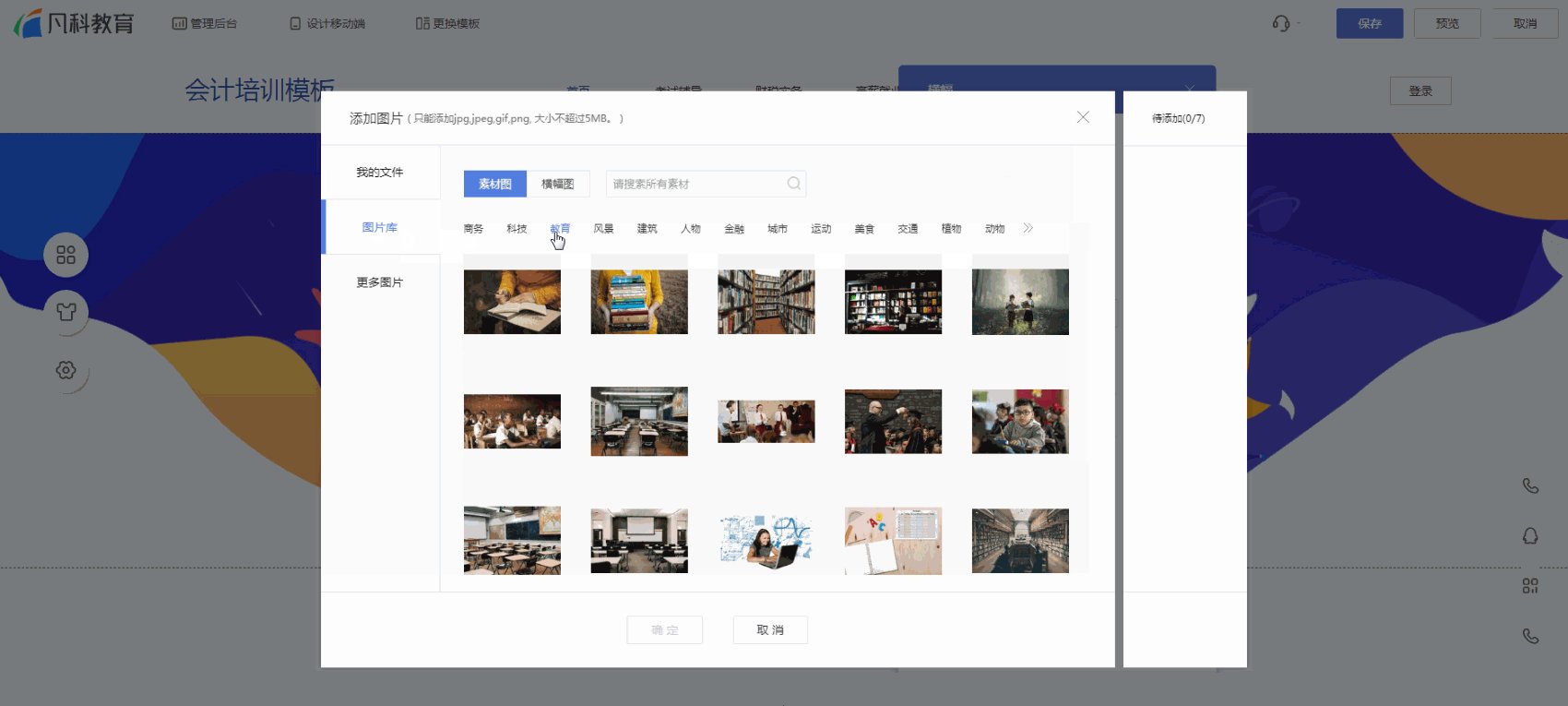
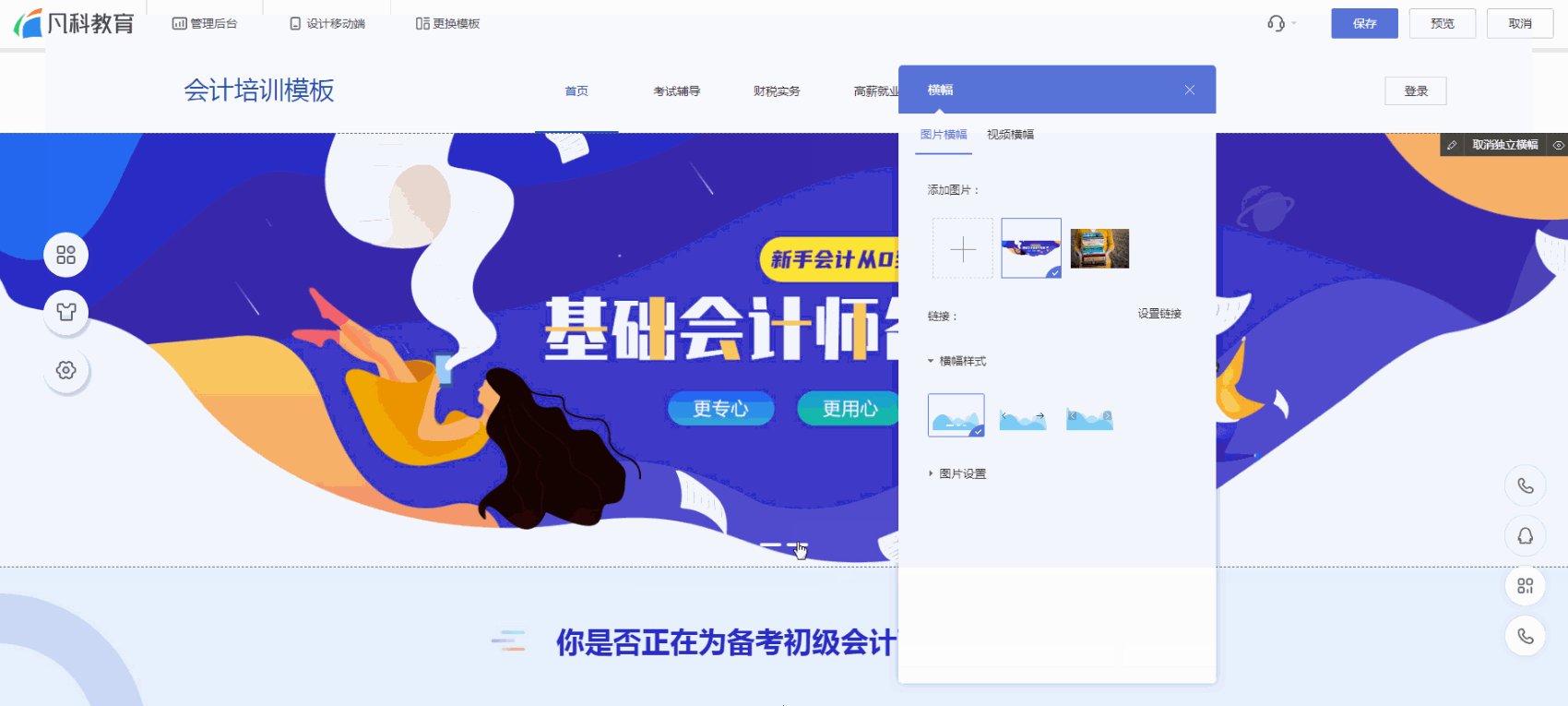
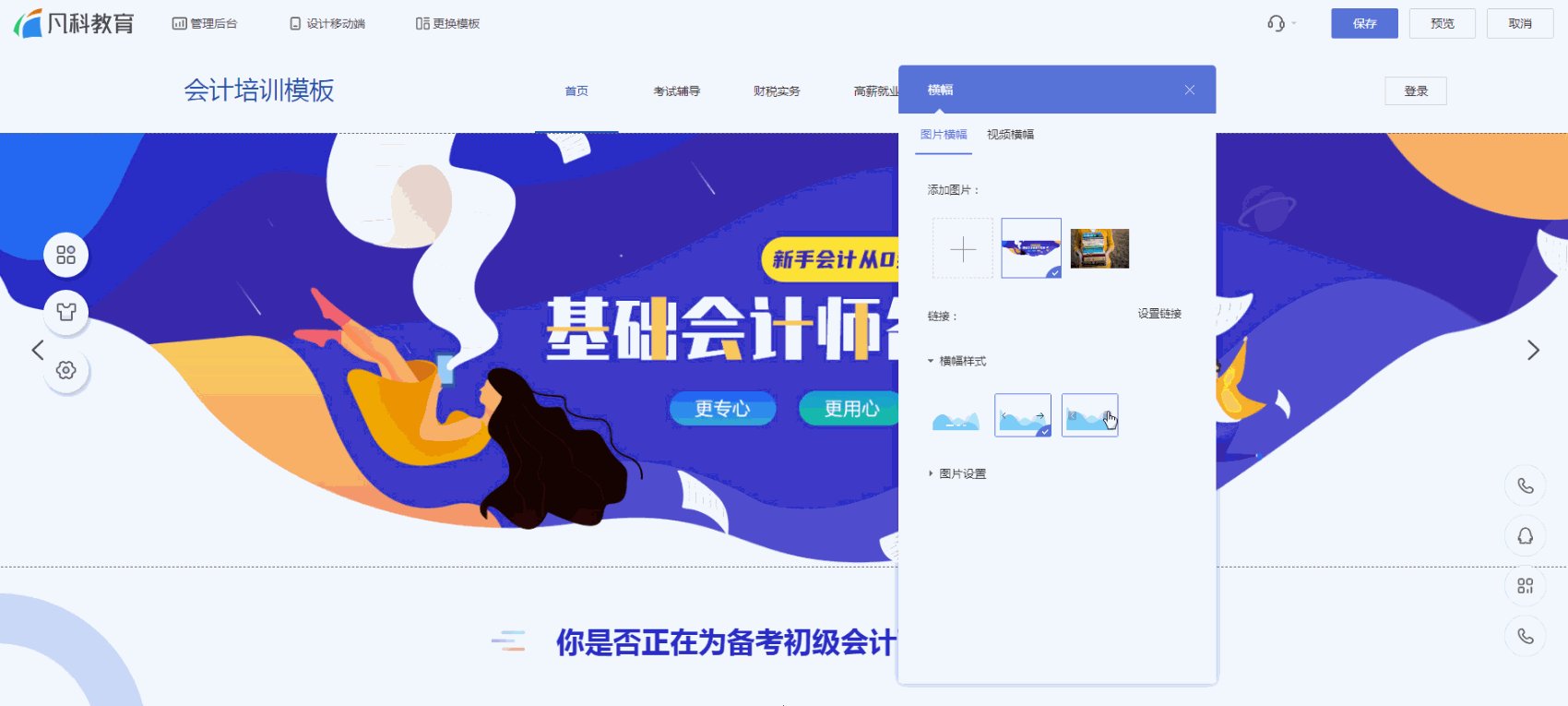
① 在弹出的编辑面板中,点击【添加横幅】,横幅图片可从图片库中选择合适的图片,也可以上传自己电脑上的图片作为横幅,支持添加多张图片作为横幅。

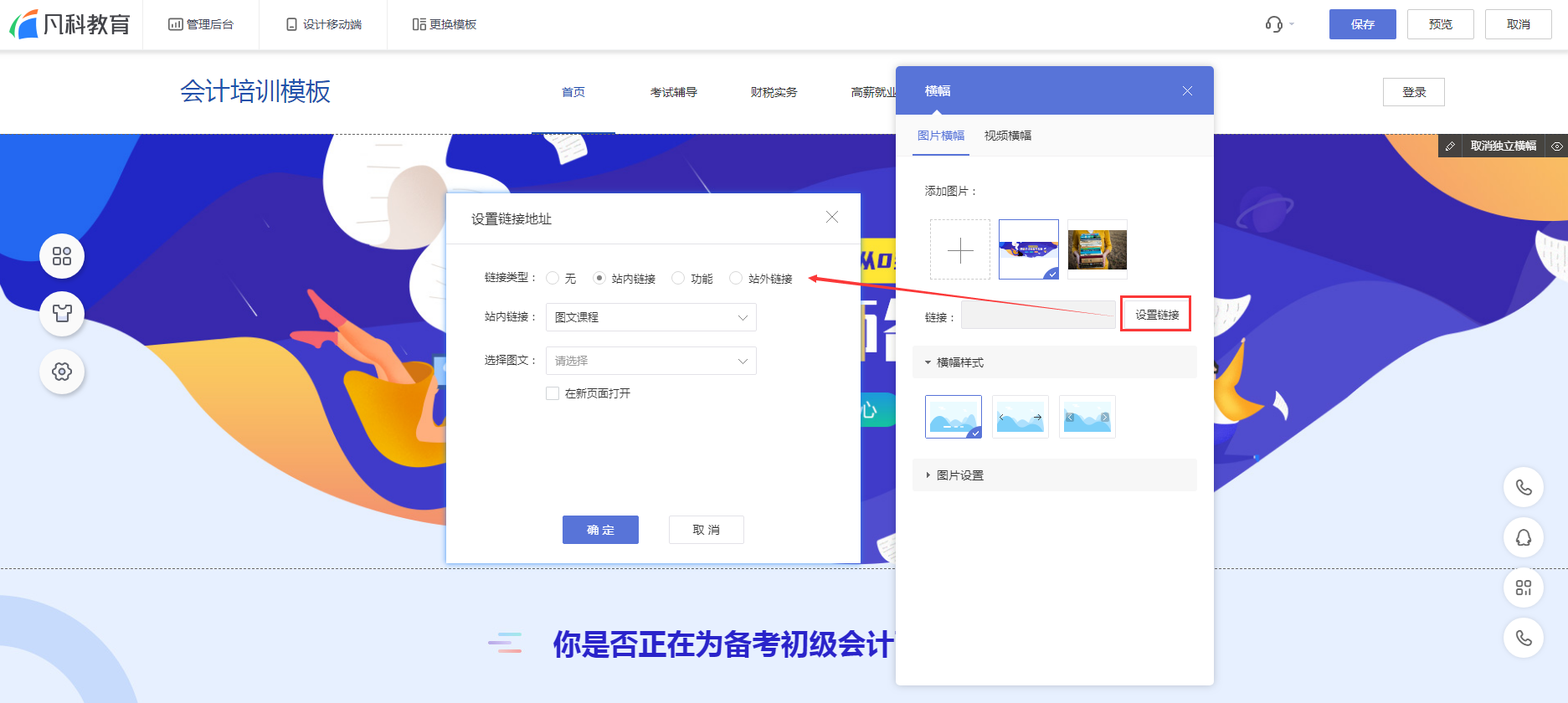
② 横幅支持设置跳转链接,选择要设置链接的横幅后点击【设置链接】按钮,在弹窗中选择要设置的链接即可。
例如宣传热门课程时可设置跳转链接到相关课程。

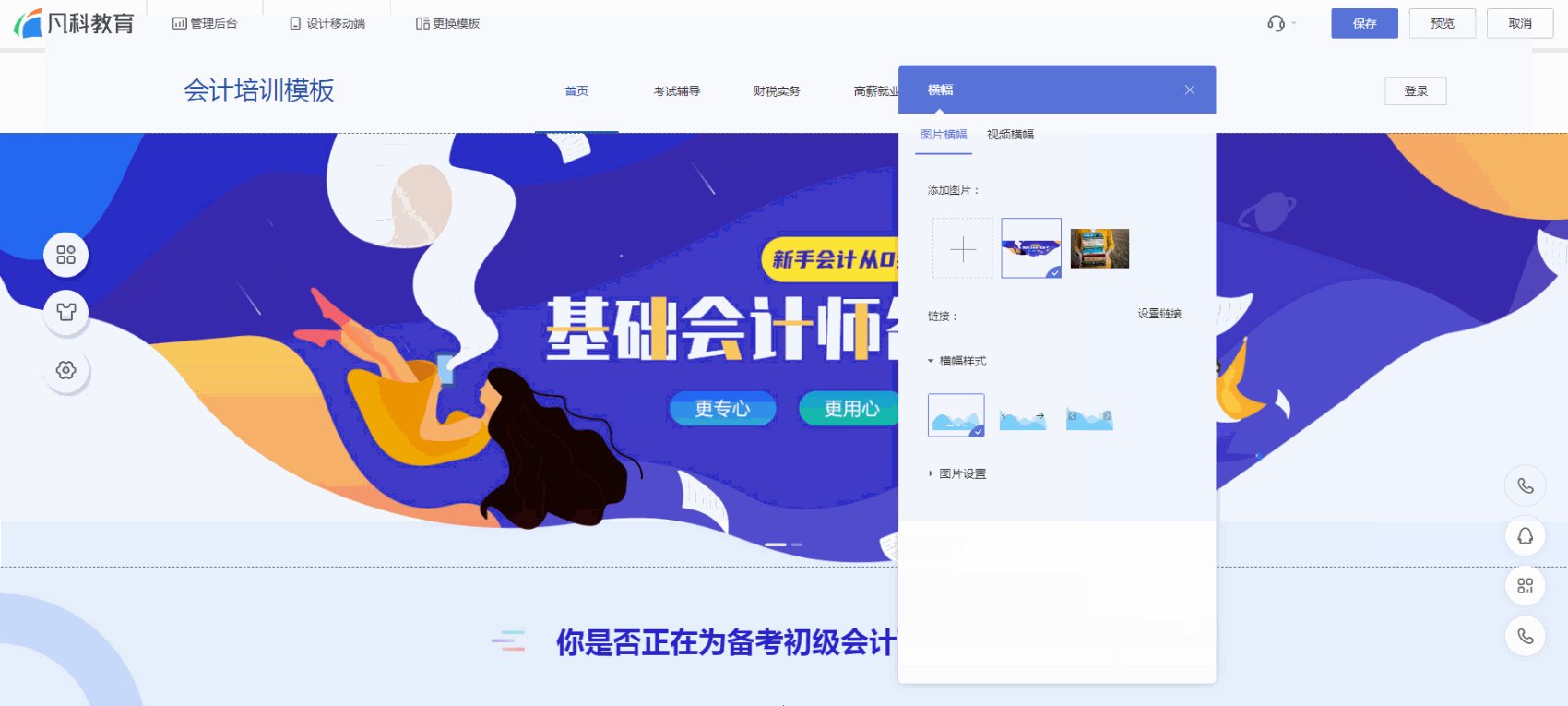
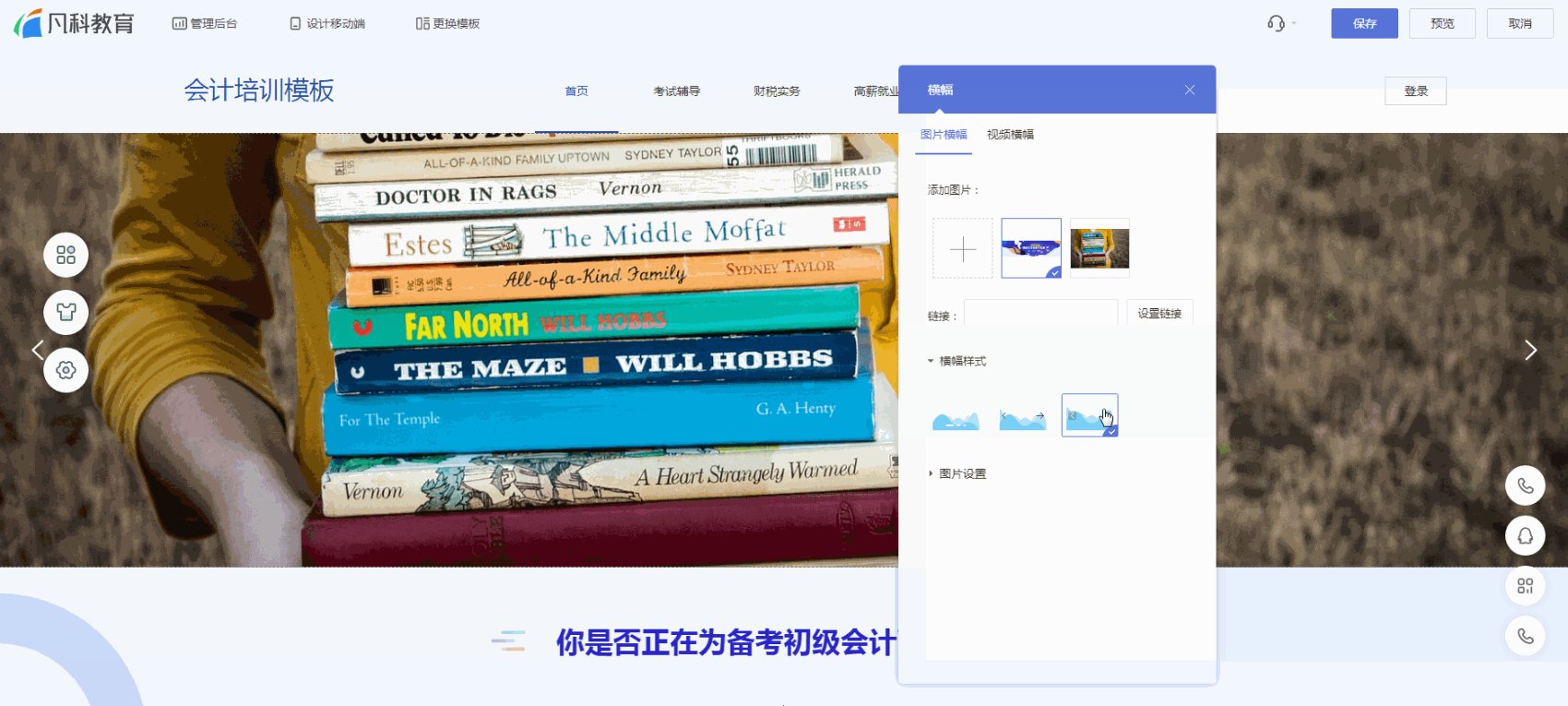
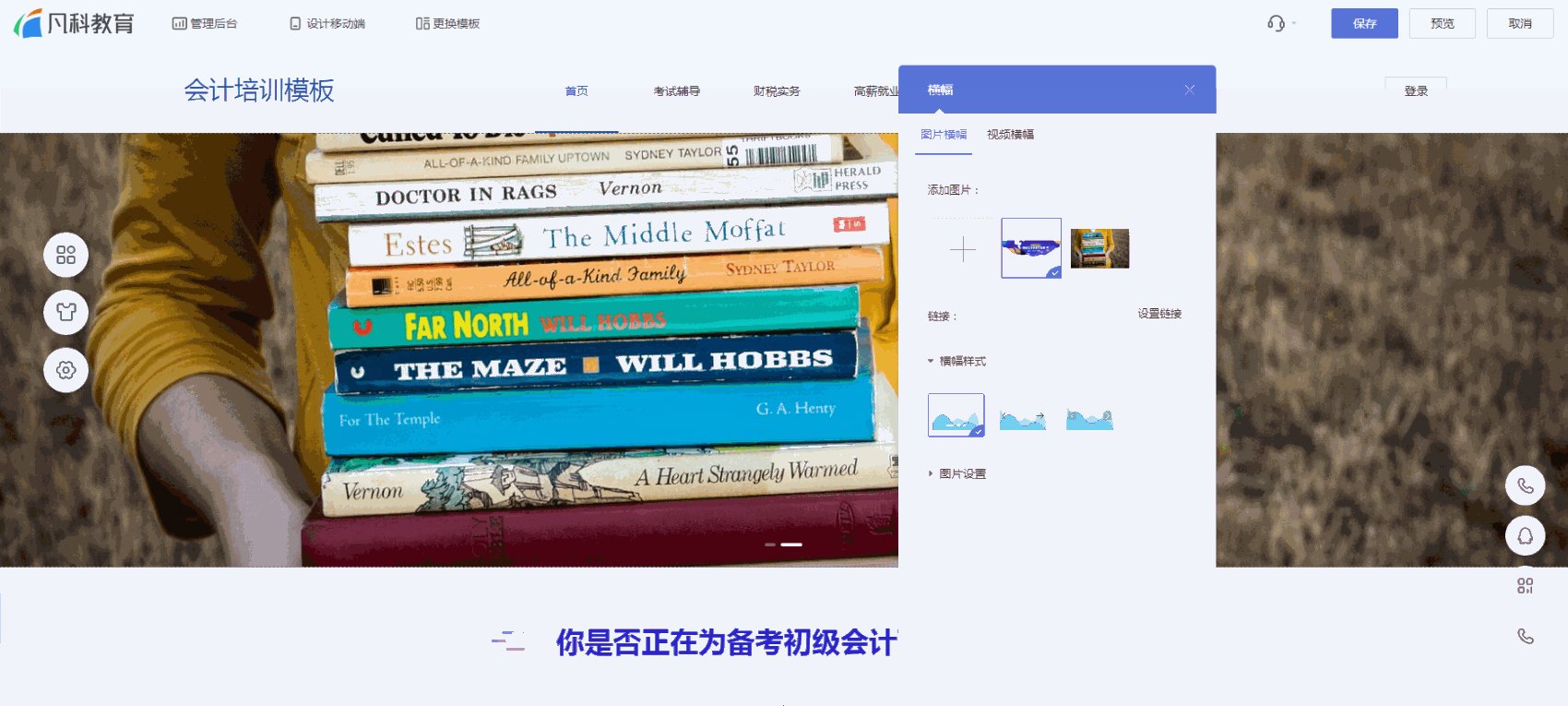
③ 支持三种横幅样式,根据喜欢自行选择即可。

④ 在图片设置中支持对横幅宽高度进行调整;支持设置自动轮播,可设置轮播展示时间和切换速度;支持跳转图片缩放。

3. 视频横幅
① 点击【视频横幅-更换】可上传视频文件(只能添加MP4,大小不超过500MB)。

② 选择自定义横幅高度可调整横幅高度。

③ 如果您想在横幅上添加文本、图片、按钮等模块,可将对应模块拖动到横幅区域上进行编辑。(图片横幅也适用)。

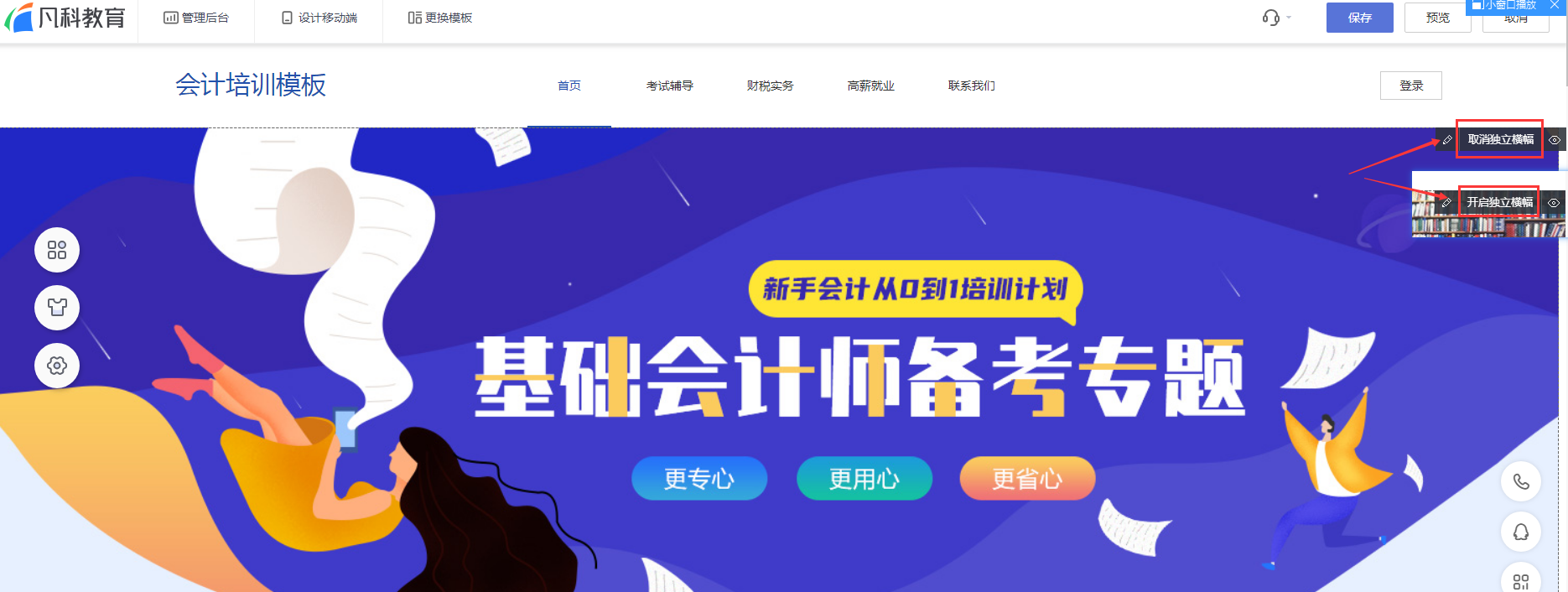
4. 开启独立横幅
如果想让横幅只在部分页面出现,可以通过开启独立横幅来达到该效果。
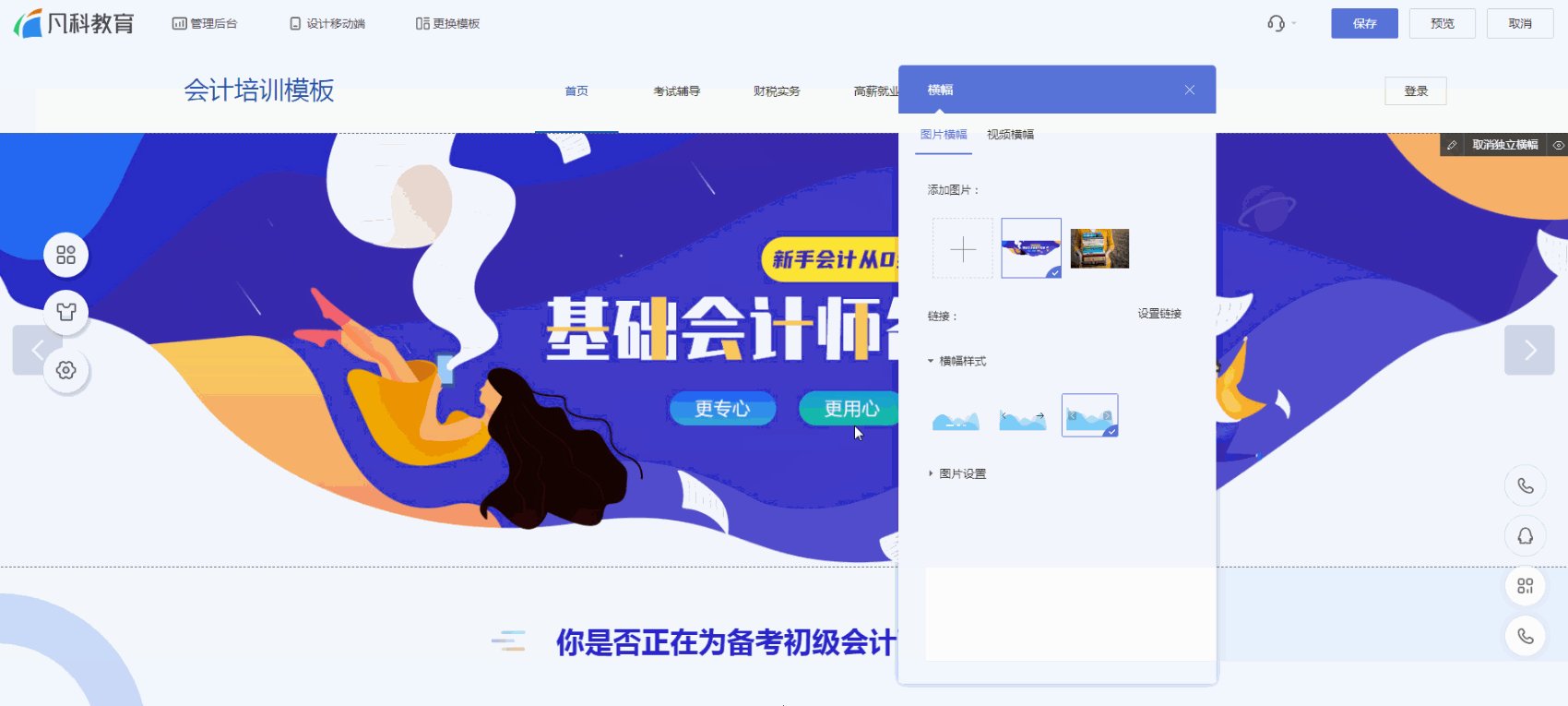
鼠标移动到横幅上,点击右上角【开启独立横幅】按钮。至此,则开启了独立设置横幅的页面才会显示横幅。如果需要这些页面显示的横幅都不一样,可将鼠标移动到横幅上,点击【开启独立横幅】,再点击【编辑横幅】上传横幅图片。




 感谢反馈
感谢反馈
