一、功能介绍
校区管理是教培机构在企业发展中的重要环节之一,随着学员的增多,机构一般需要进行多校区运营管理。教育能帮助机构解决多校区信息展示,预约试听、课程管理、报名上课、推广分销等等场景的管理,降低企业管理成本的同时,还提高了各个校区的运营效率,进而提升了企业利润率。
方案一:一个店铺管理一个校区
方案优势:各校区拥有独立店铺,每个校区可高度自定义运营校区,包括所有功能,店铺装修、推广员、课程管理、教务管理等等,各个校区可设置互相看不到数据。
方案弊端:每个校区(店铺)的官网、校区展示、课程、预约试听、教务管理等均单独重新设置,每个校区的数据不互通(仅员工账号互通,可分别设置员工账号在每个校区不同的权限),并且成本高、总校查看数据需切换不同校区分开查看。
实现方法:1个校区创建1个店铺,并且根据功能使用需求分别购买版本,分别设计店铺。
方案二:一个店铺管理多个校区
方案优势:成本低,所有校区使用同一店铺,无需设计多个店铺,设计素材共用,总校可直接查看所有校区的订单用户数据。
方案弊端:目前系统权限暂时无法满足校区独立细分(各个校区可互相看到各自订单数据、老师、学员等)。
划分场景:
1. 利用信息库展示多个校区信息/实现多校区预约试听
2. 多校区教务管理
3. 多校区分销课程
4. 如何实现展示不同校区信息
本教程指引方案二,一个店铺管理多个校区相关设置。
二、功能说明
【版本】不同场景所需功能版本不同
【适用】电脑版、手机版、小程序
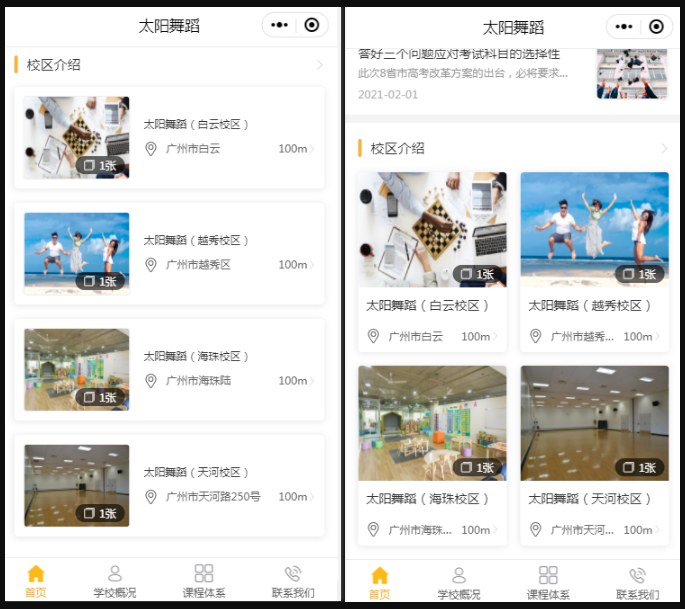
三、利用信息库展示多个校区信息
应用功能:信息库
版本:免费版及以上版本,不同功能版本需求不同
功能介绍:信息系统包含了信息库,信息库可以直接进行管理、添加,不需要复杂的设计,便可自动生成一系列对应的详情页,适合用于展示校区信息、教学环境、师资实力、学员案例、课程活动照片集等等述求,尤其是当内容较多的情况下,更加适宜。另外,在详情页里也支持定位导航、电话联系、微信客服和填写表单的功能,可以满足客户看到信息后,快速预约、联系的需求。

1. 管理后台添加好信息库内容
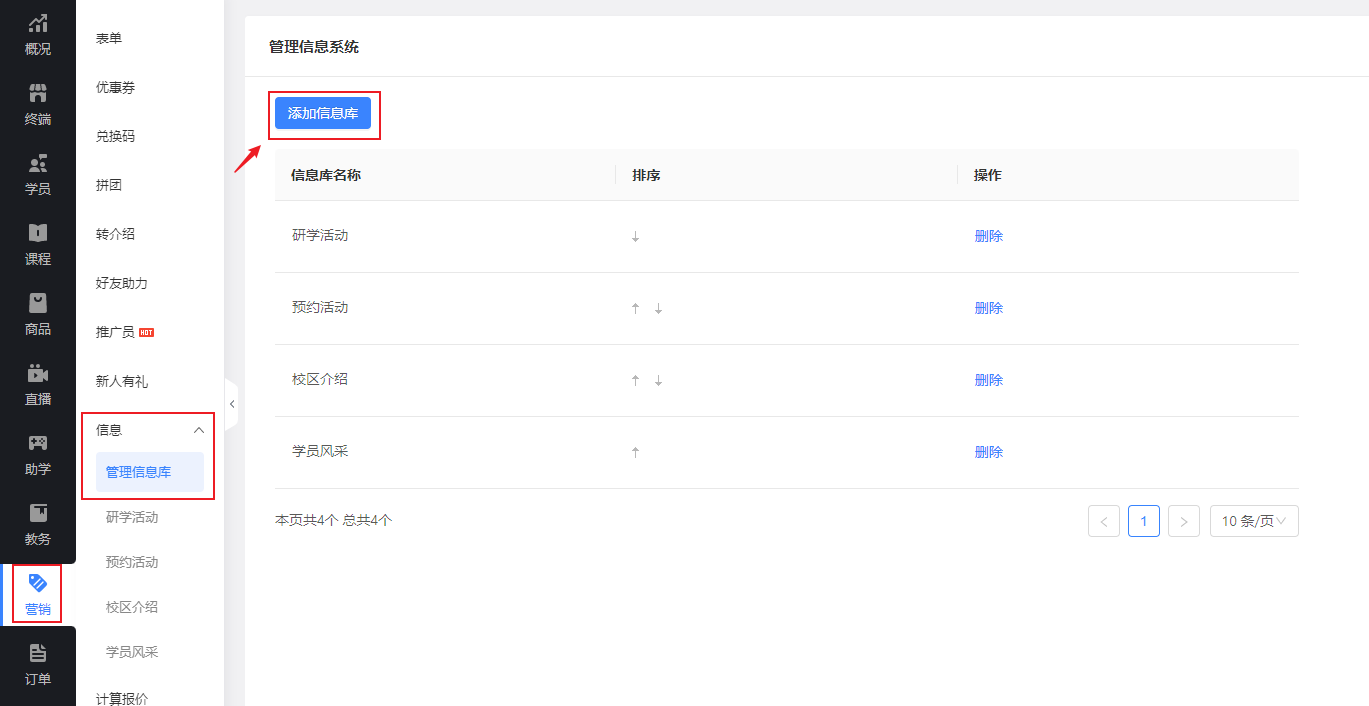
1.1 在管理后台添加信息库
① 在管理后台添加信息库,可设置一个校区一个信息库。

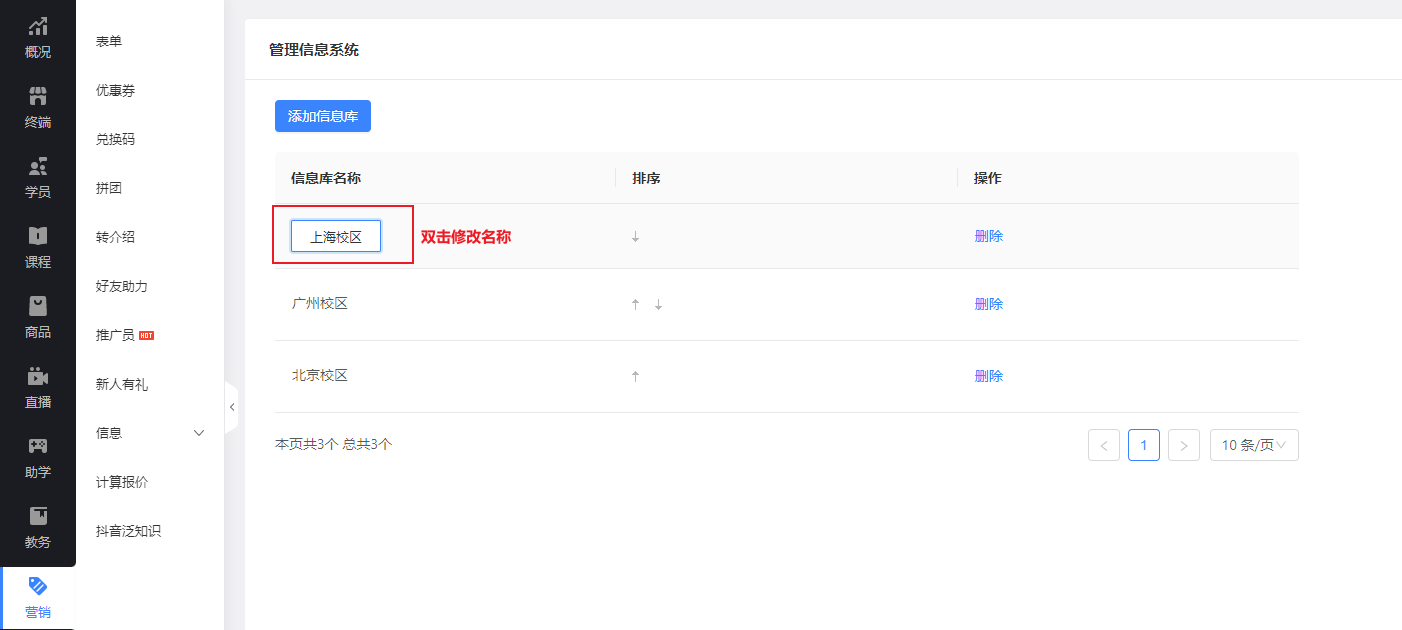
② 双击编辑信息库名称,自定义名称校区信息库名称。

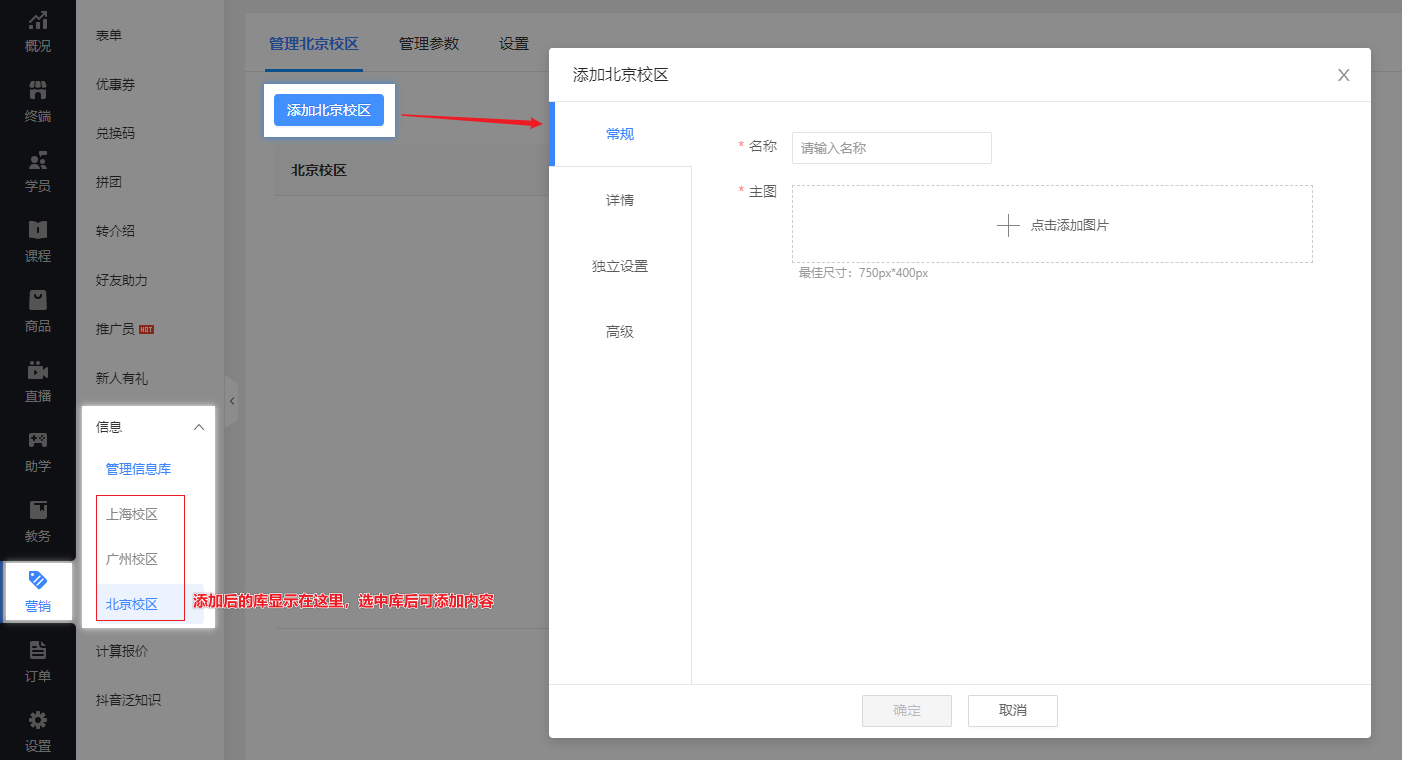
1.2 给信息库添加展示信息
① 选择对应校区信息库,添加该校区相关展示内容。

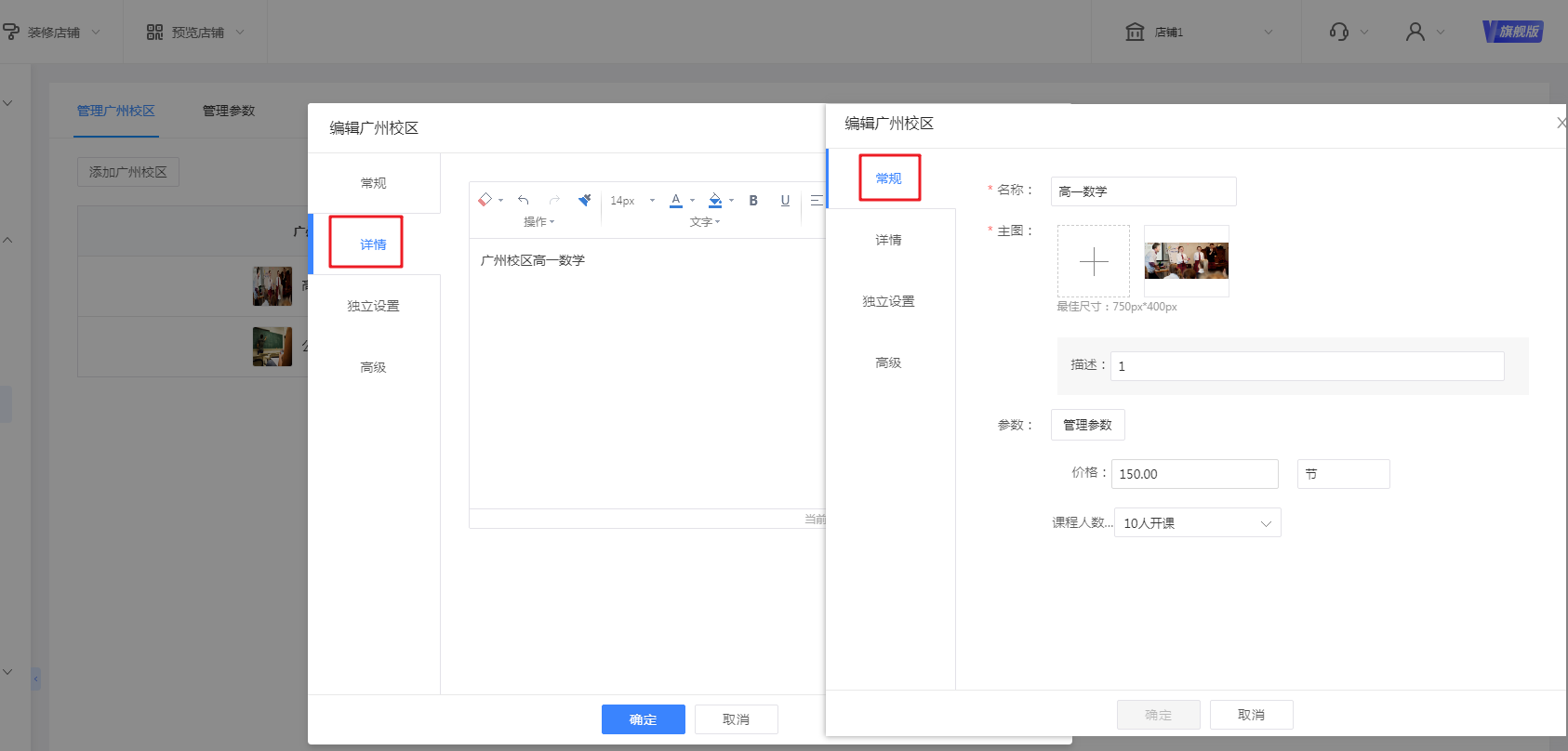
【常规、详情】补充信息名称、主图及详情。可补充校区风景、学员风采或课程介绍等等内容。

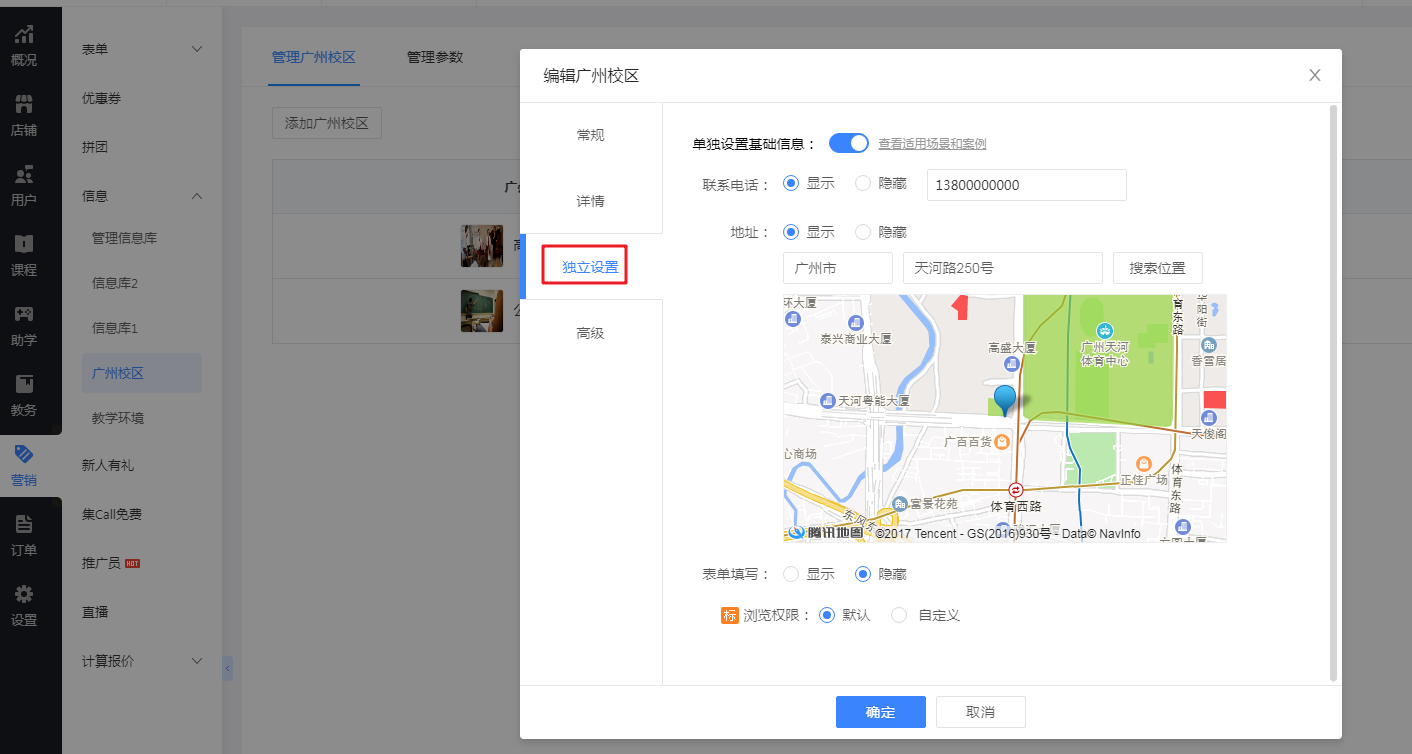
【独立设置】开启后的设置仅对该信息生效,其他信息不应用该设置。(浏览权限为标准版及以上版本功能)

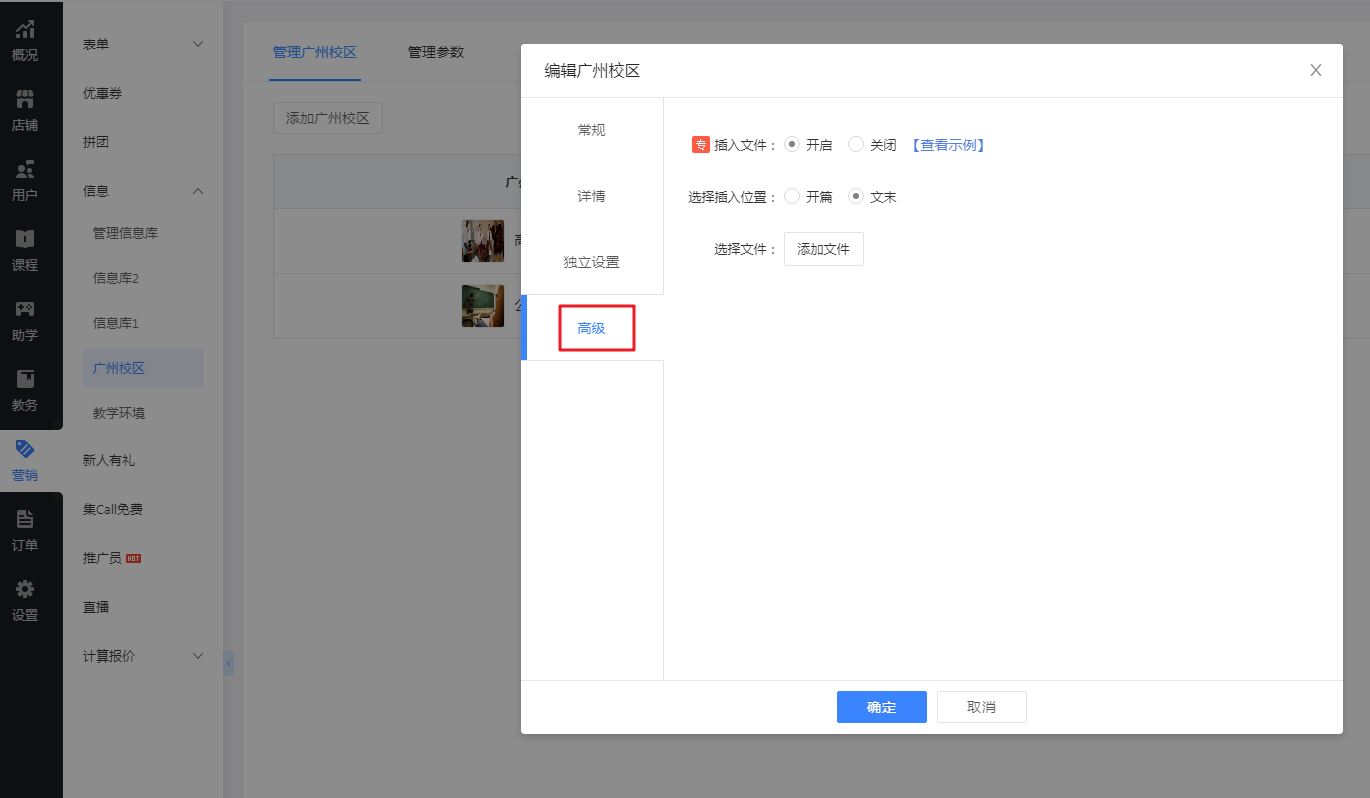
【高级】插入文件:可为信息添加文件,如专业汇总表,课程表等等文件。

1.3 信息库参数
点击查看介绍:https://edu.fkw.com/help/52954.html
1.4 全局设置入口
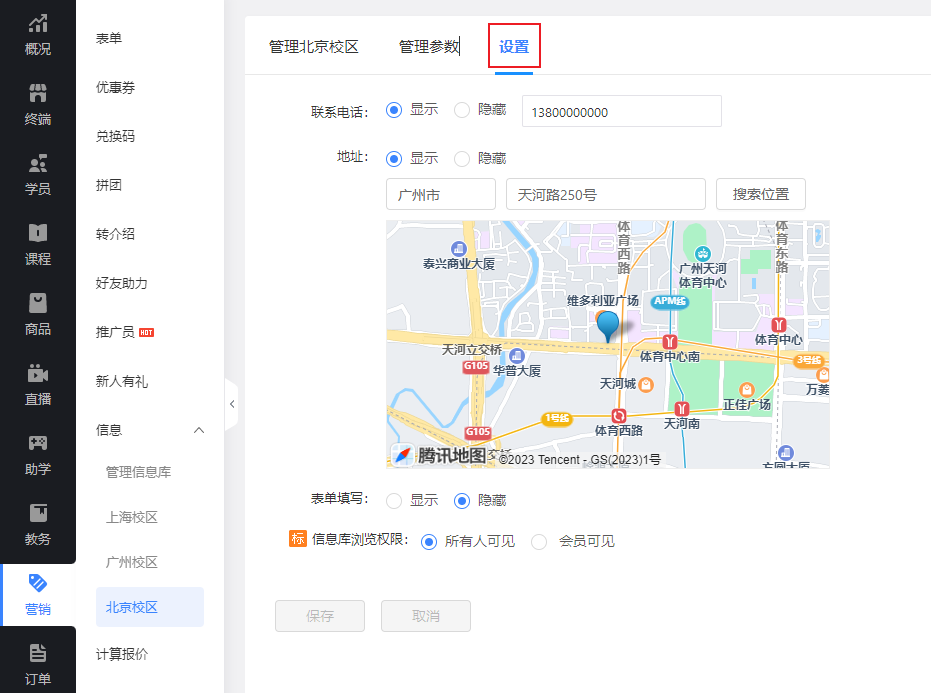
可为信息库统一设置联系电话、地址、浏览权限等。(此处为全局设置,独立设置在【独立设置】中设置。)

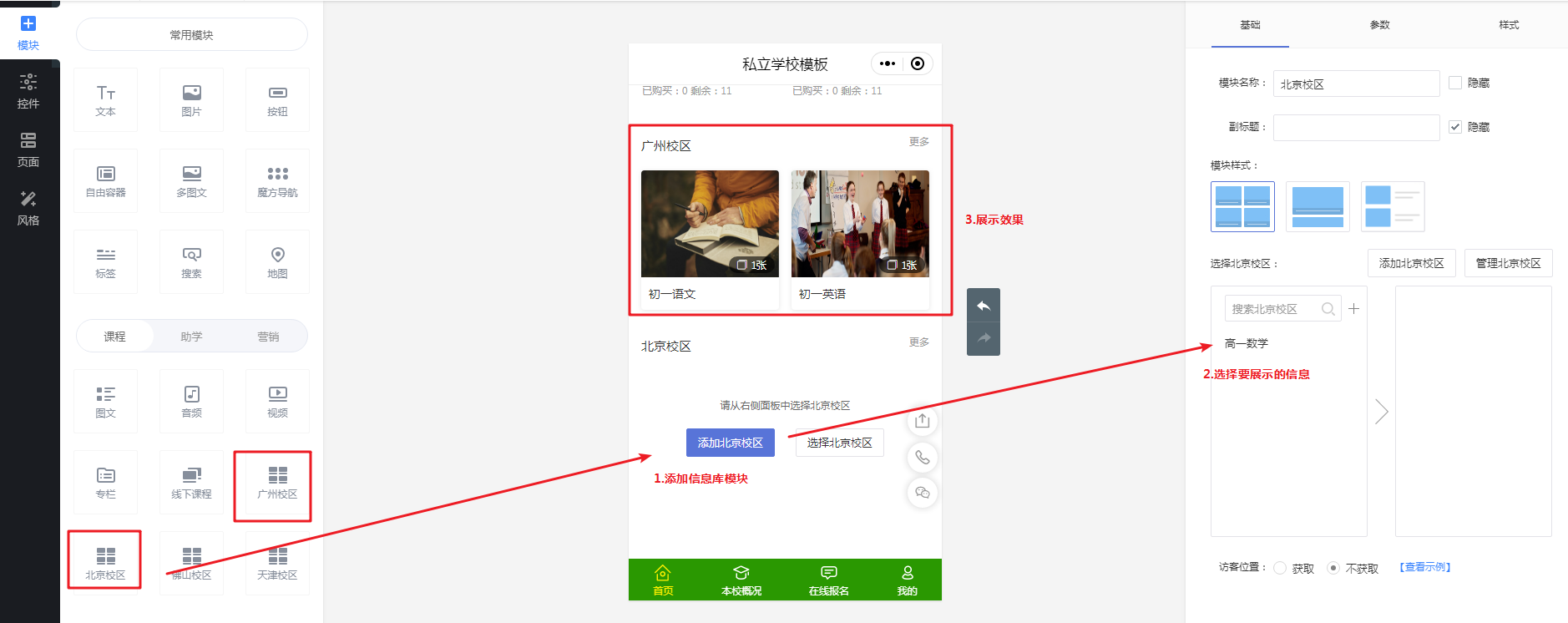
2. 展示多校区信息库
方法一:直接展示校区信息库内容。
设置步骤:添加信息库模块-选择要展示的信息

方法二:使用常见模块或进行常见模块组合,设置跳转链接到信息库来展示校区信息。(注意,该方式跳转的是一个信息库里的某个信息)
设置步骤:添加常见模块-设置跳转链接(站内链接-信息库-信息)

方法三:使用常见模块或进行常见模块组合,设置跳转链接到放置信息库的自定义页面。
设置步骤:添加自定义页面-放置单个信息库-在指定位置添加常见模块-设置跳转链接到添加信息库的自定义页面

四、利用信息库实现多校区预约试听
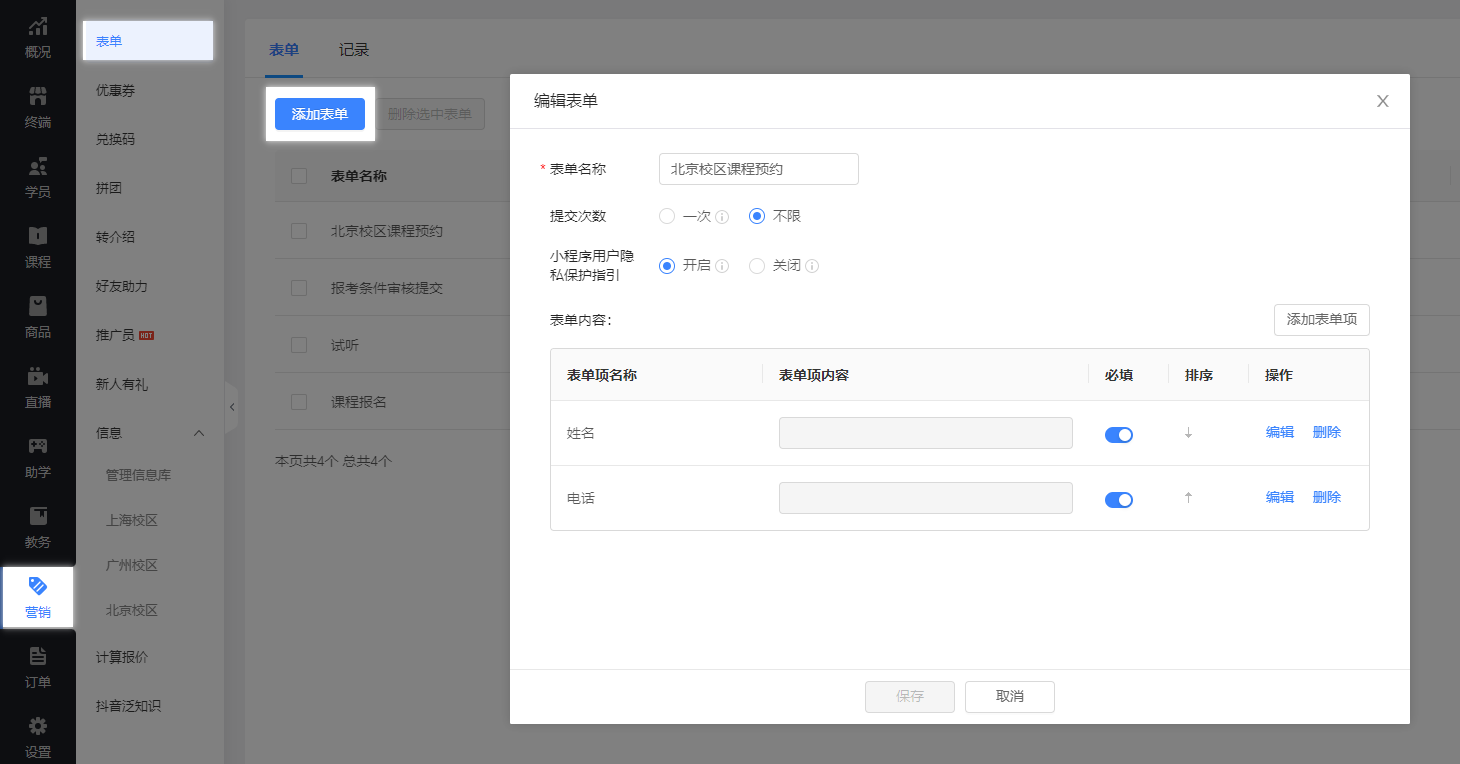
1. 创建校区预约表单
在教育管理后台【营销-表单】中添加不同校区的预约表单。

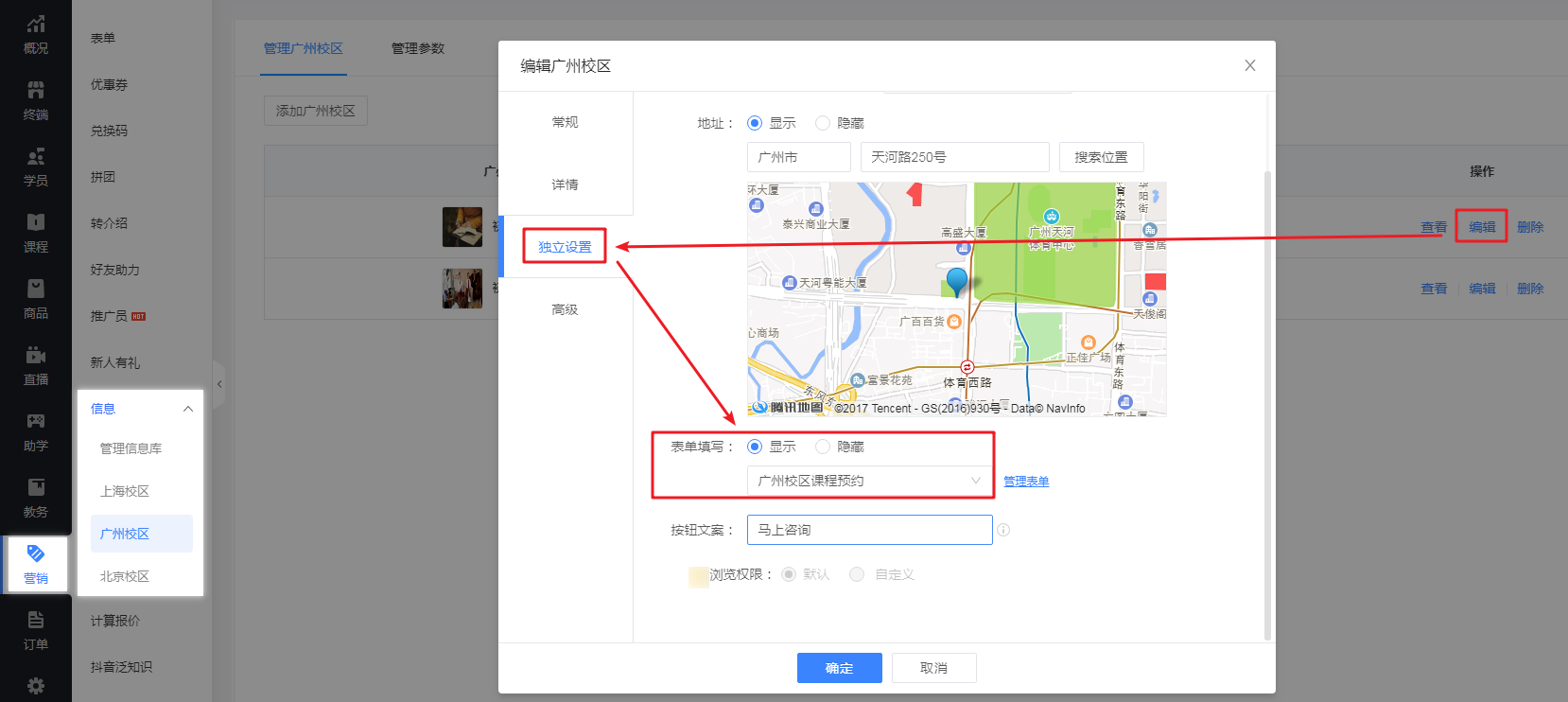
回到信息库,点击要提供预约试听的信息,点击【编辑-独立设置】,将【表单填写】设置为“显示”,并选择添加好的该校区的表单。

五、多校区线下课程管理
【功能应用】线下课程分类功能
【版本】无版本限制
【应用场景】机构需要统一管理每个校区的课程,并且支持每个校区可设置自己校区课程的信息,支持学员根据不同校区进行购买。
【解决方案】线下课程功能提供分类管理,机构可根据自身校区数量自定义分类名称进行多校区管理,例如北京校区一个分类、上海校区一个分类;一个课程只能对应一个分类进行课程分类设置(即一个课程只适用一个校区报名),例如专升本课程(分类为北京校区)
1. 设置教程
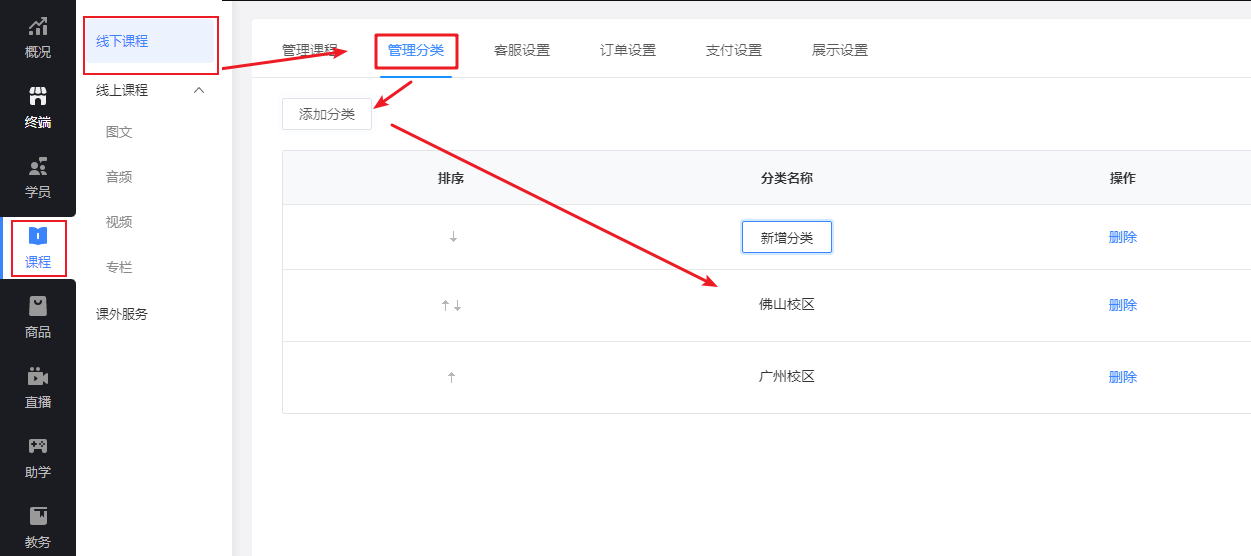
添加线下课程分类:在管理后台【课程-线下课程-管理分类】中添加校区分类。

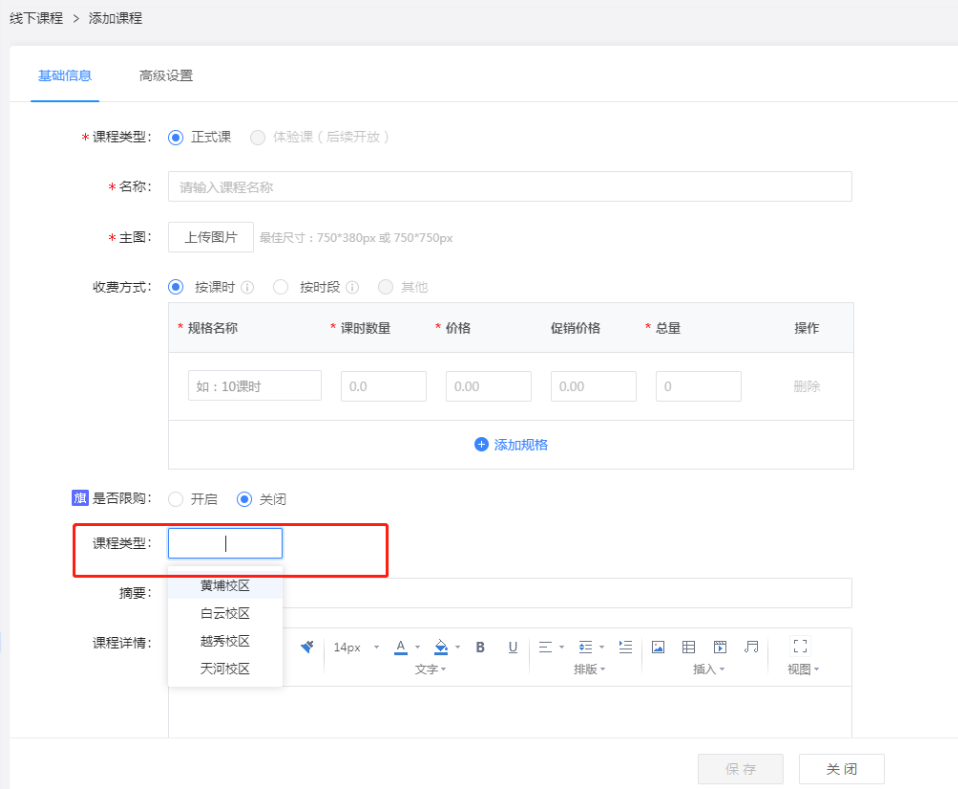
添加课程时选择校区分类:在【课程-线下课程】中添加课程,并在【课程类型】中选择对应校区分类。





 感谢反馈
感谢反馈
