
一、功能效果
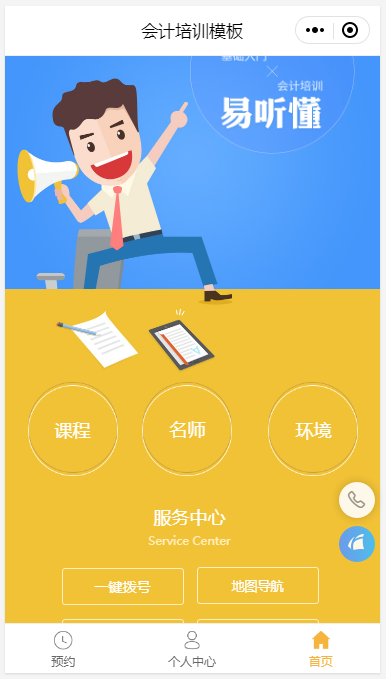
自由容器模块中支持添加文本、图片、按钮模块,通过三者的组合,可实现丰富的展示效果。

二、功能说明
【版本】免费版及以上版本
三、设置教程
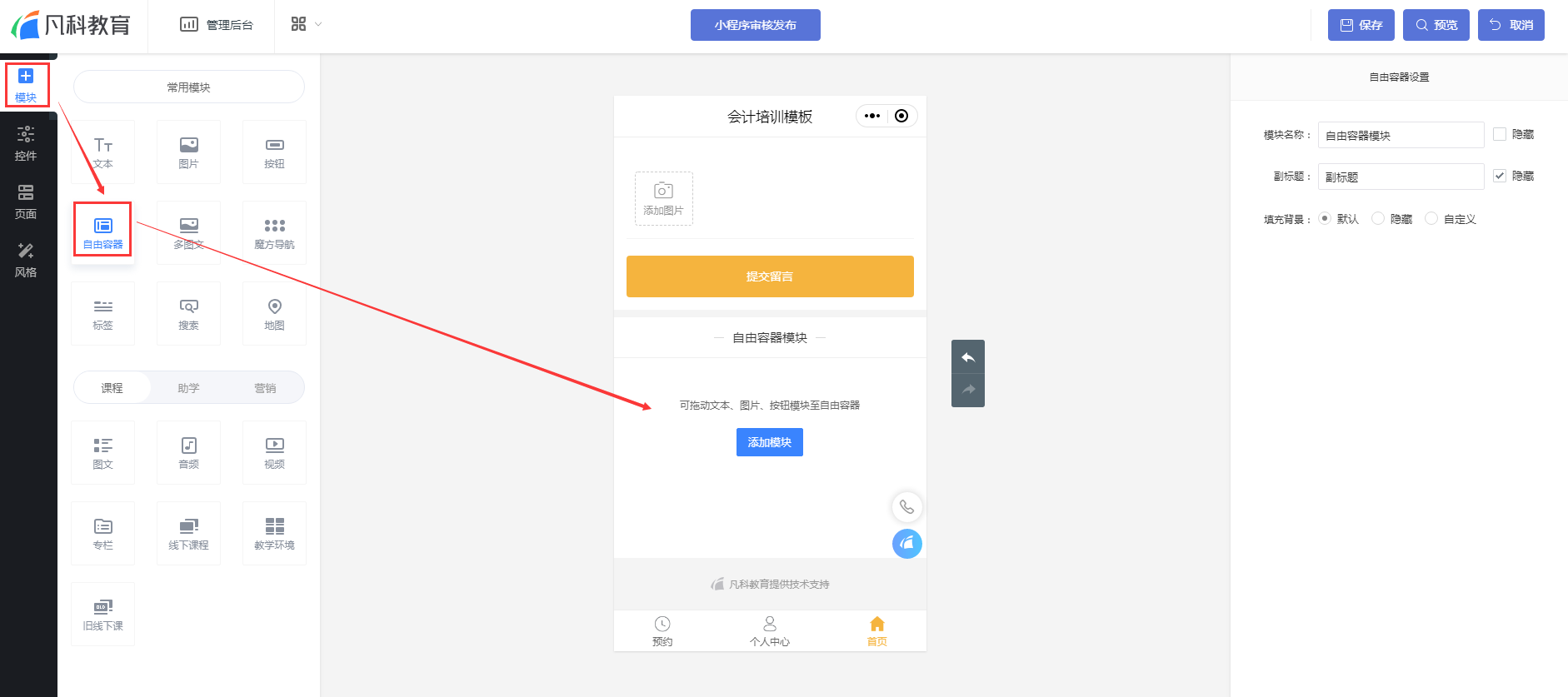
1. 添加自由容器
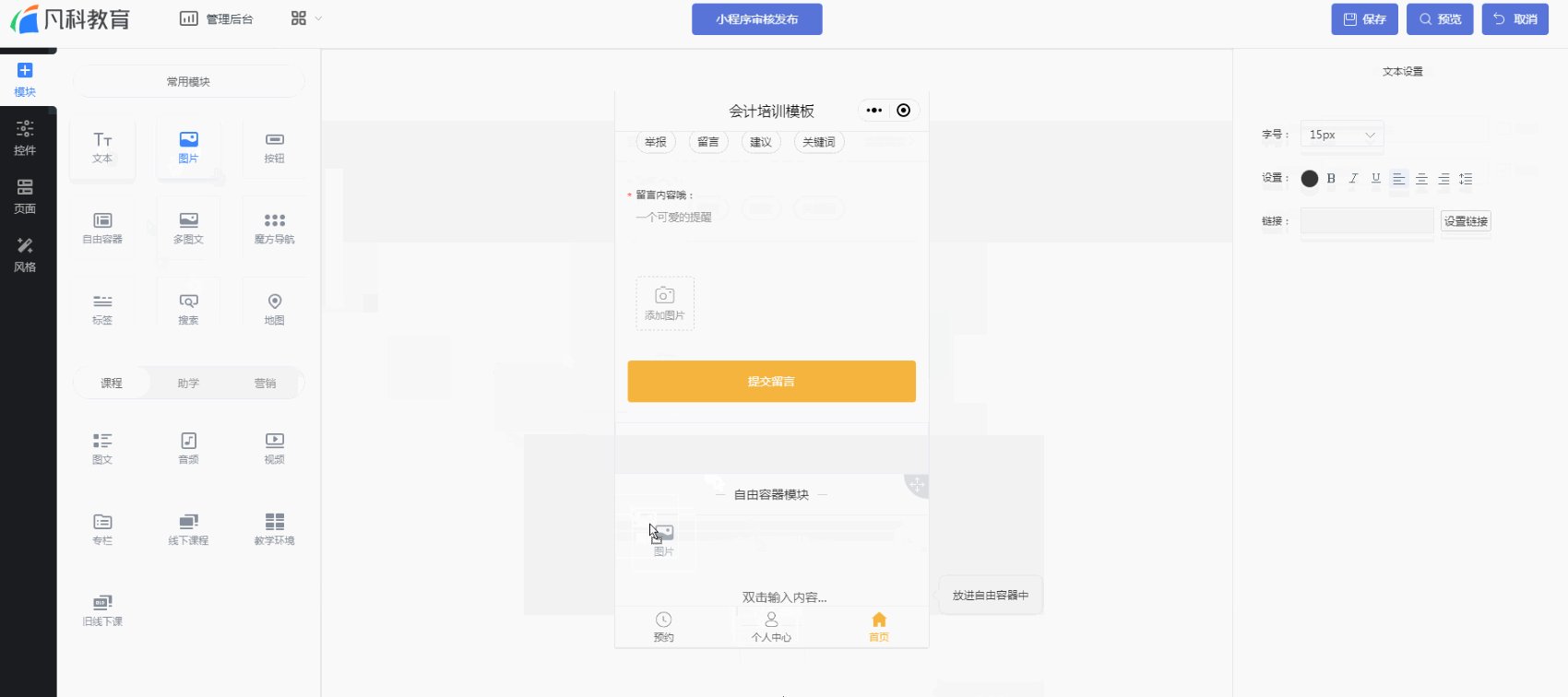
在左侧导航【模块-常用模块】中找到【自由容器】模块,点击或拖动添加至页面中。

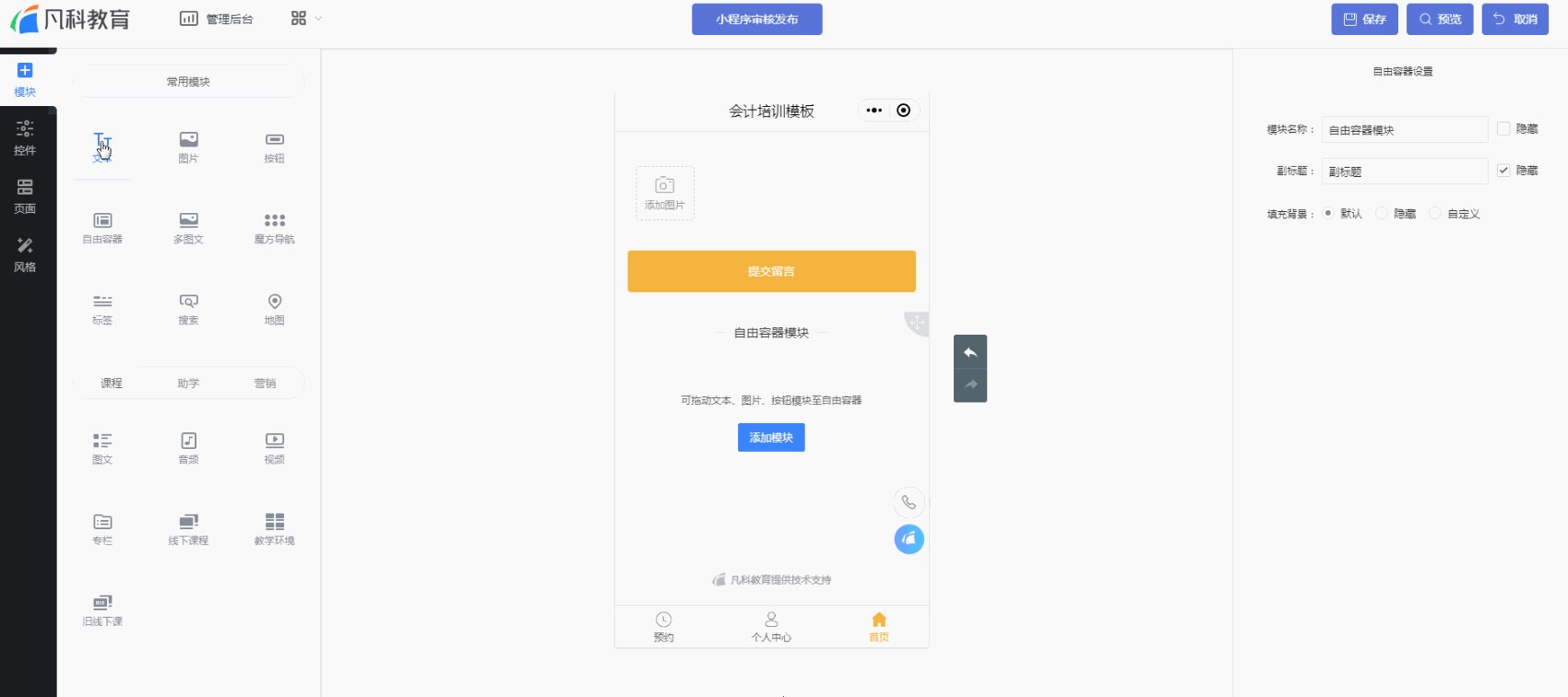
2. 添加模块至自由容器
2.1 添加文本/图片/按钮模块
根据个人需求,通过拖动的方法添加【文本】、【图片】或【按钮】模块至【自由容器】中。

2.2 编辑文本、图片、按钮模块
文本:双击可修改文本内容,修改完后可通过拖拽的方式调整文本位置。
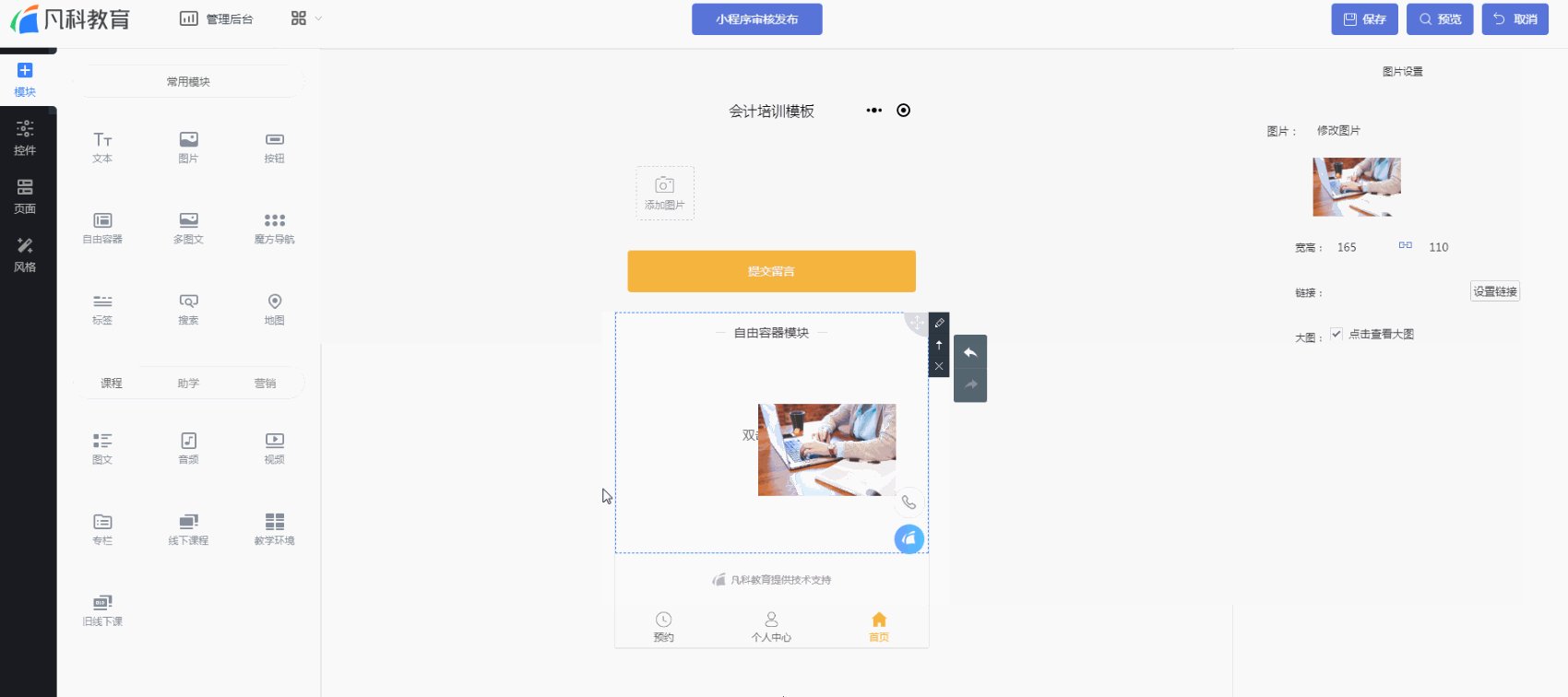
图片:可通过拖拽的方式调整图片大小和图片位置,右键单击图片可设置图层位置。
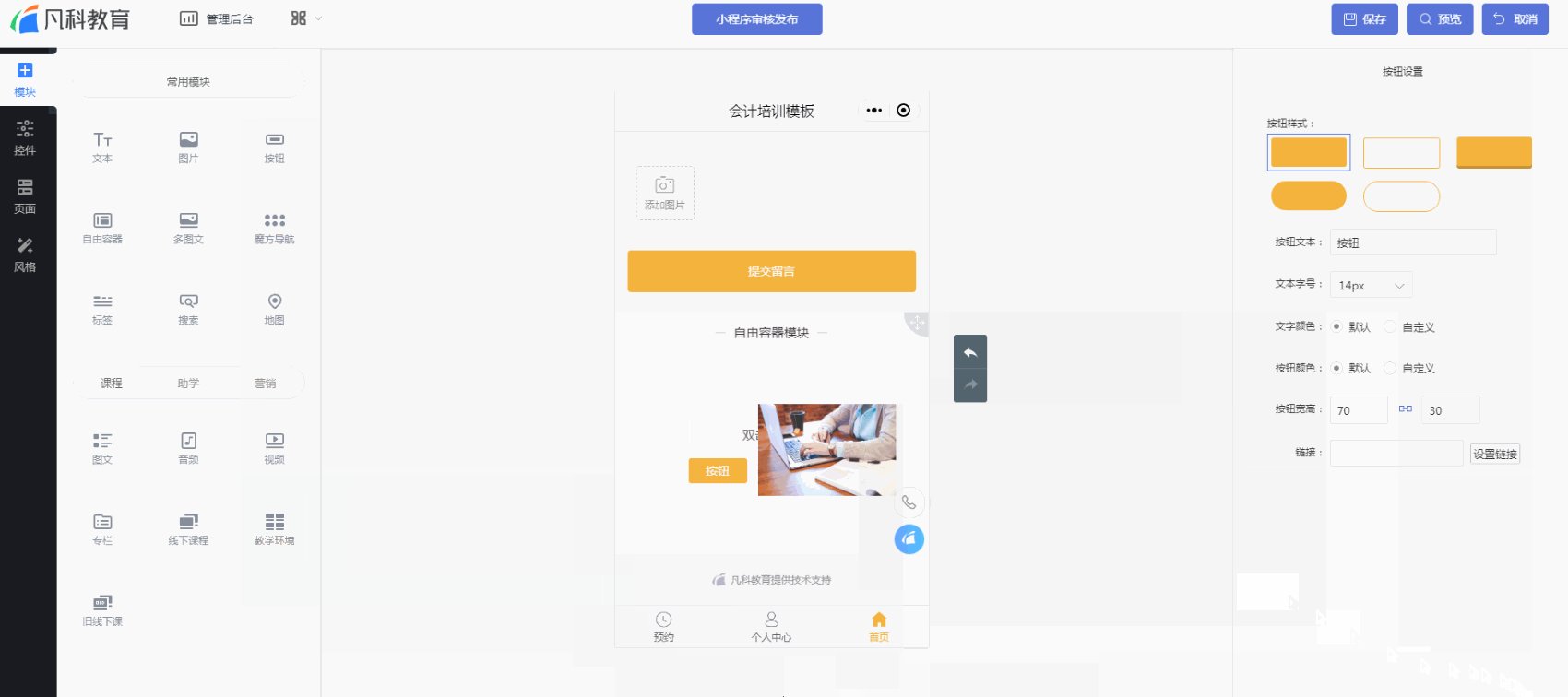
按钮:双击可修改按钮文本内容,修改完后可通过拖拽的方式调整按钮大小和按钮位置。

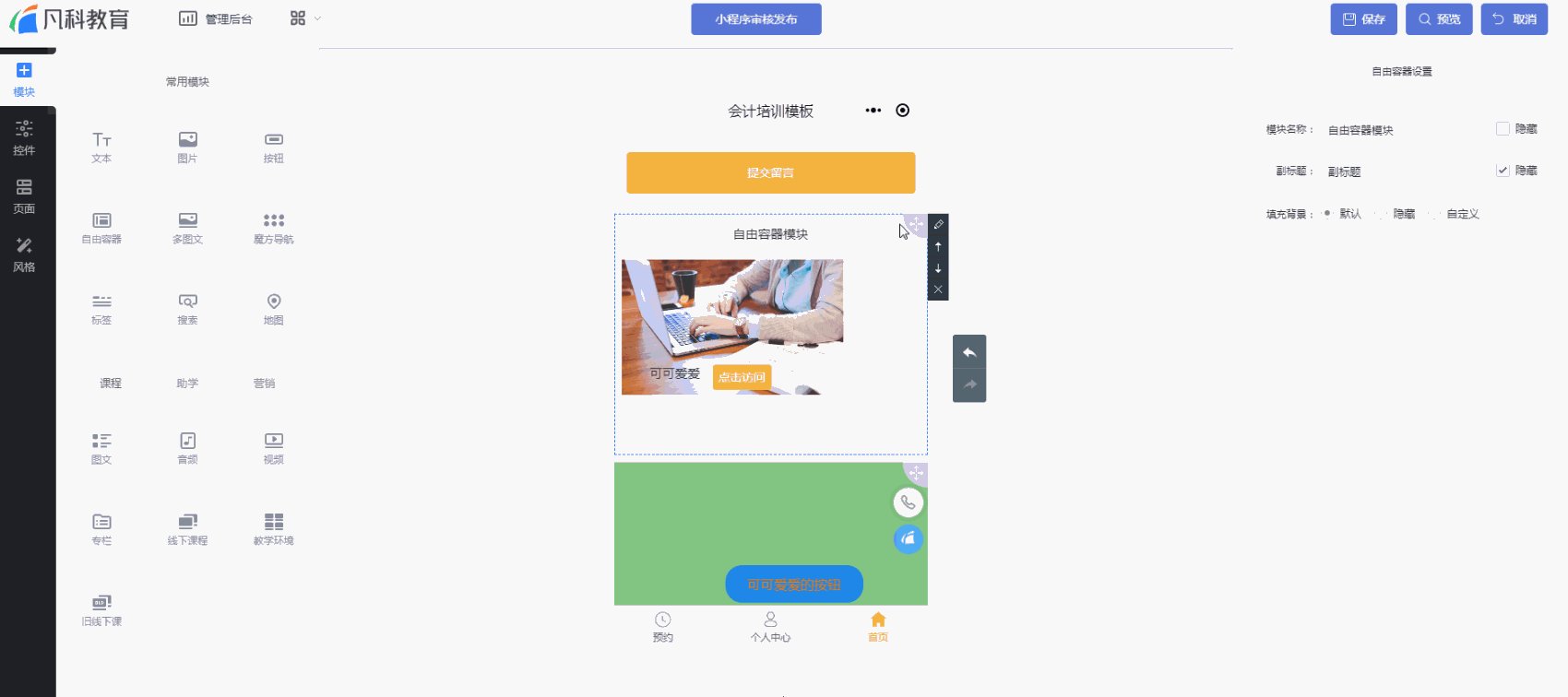
3. 编辑自由容器模块
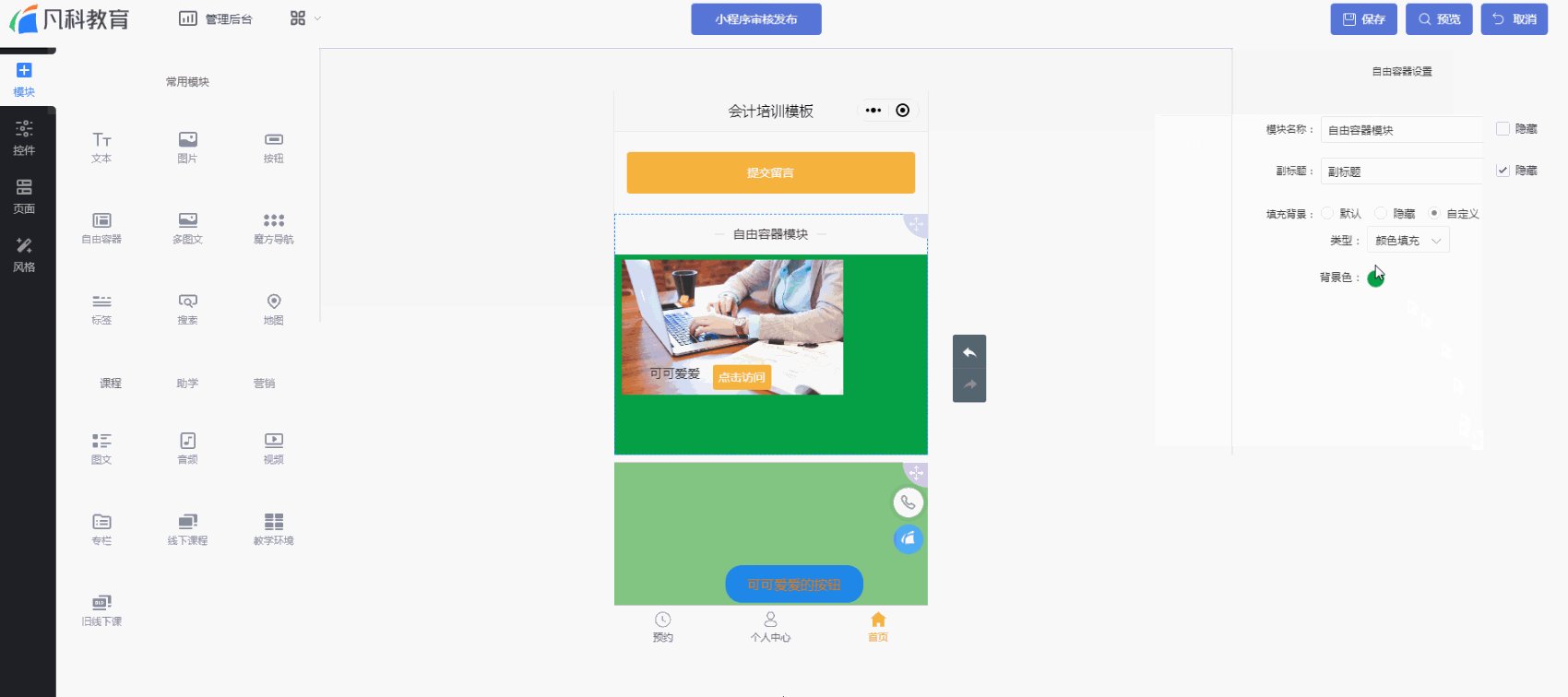
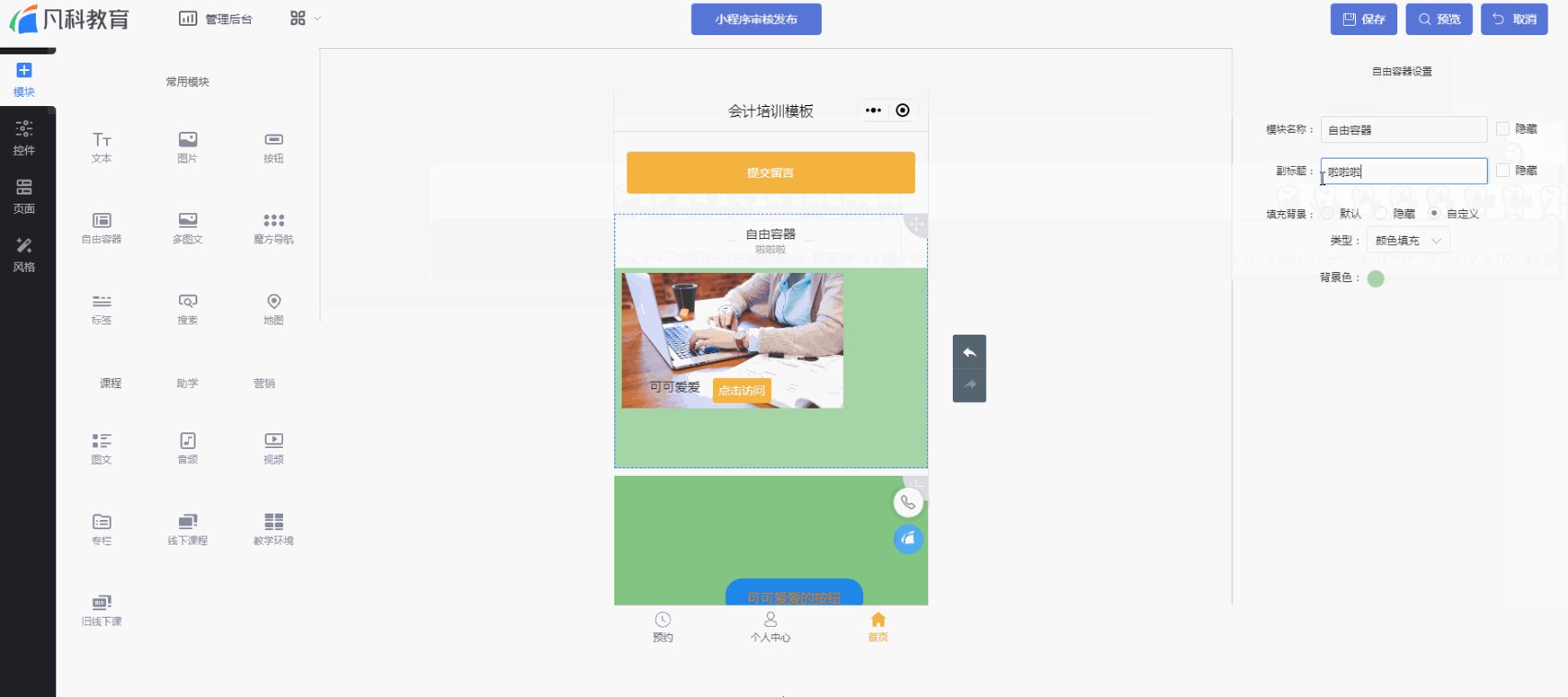
3.1 模块名称、填充背景
双击模块空白处,支持自定义模块名称,如不需要显示模块名称,也支持隐藏。支持自定义模块填充背景,可选择以图片形式或纯色形式填充。

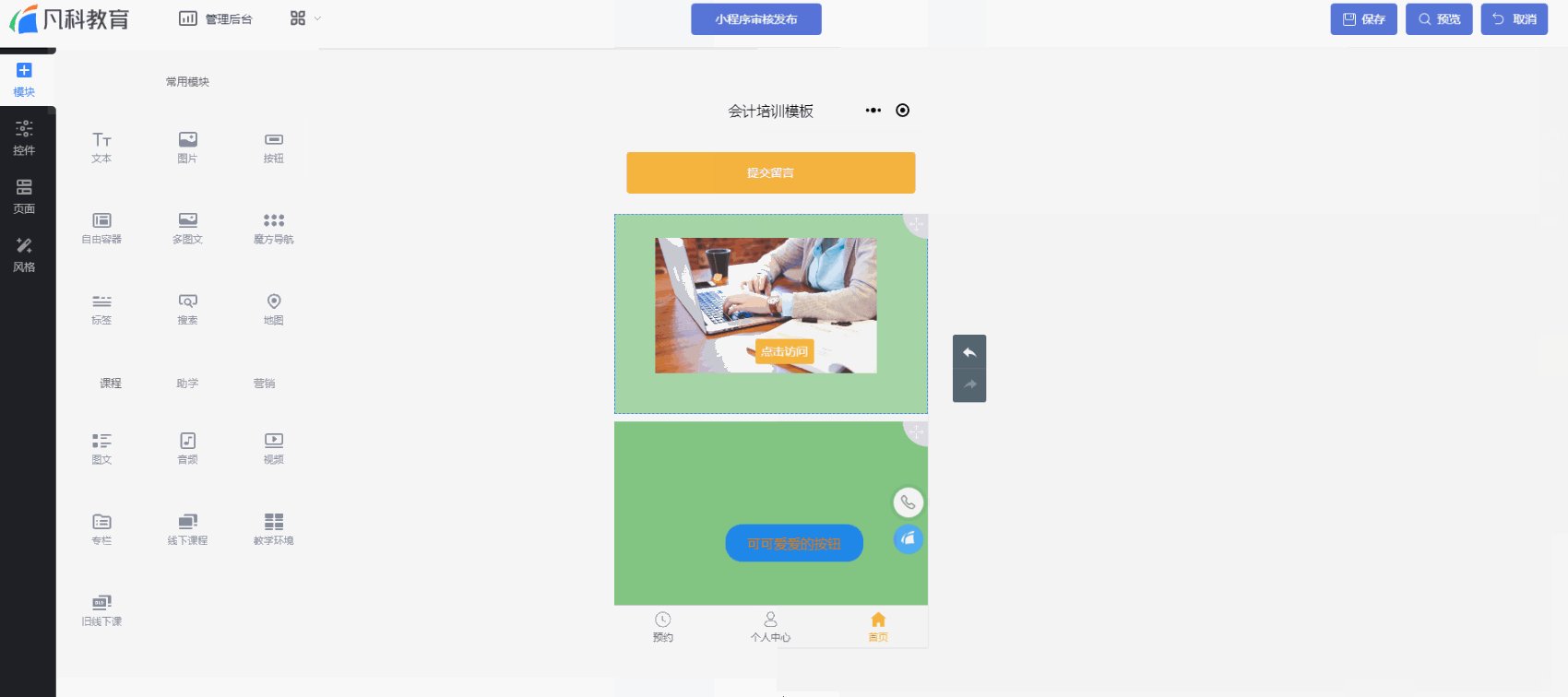
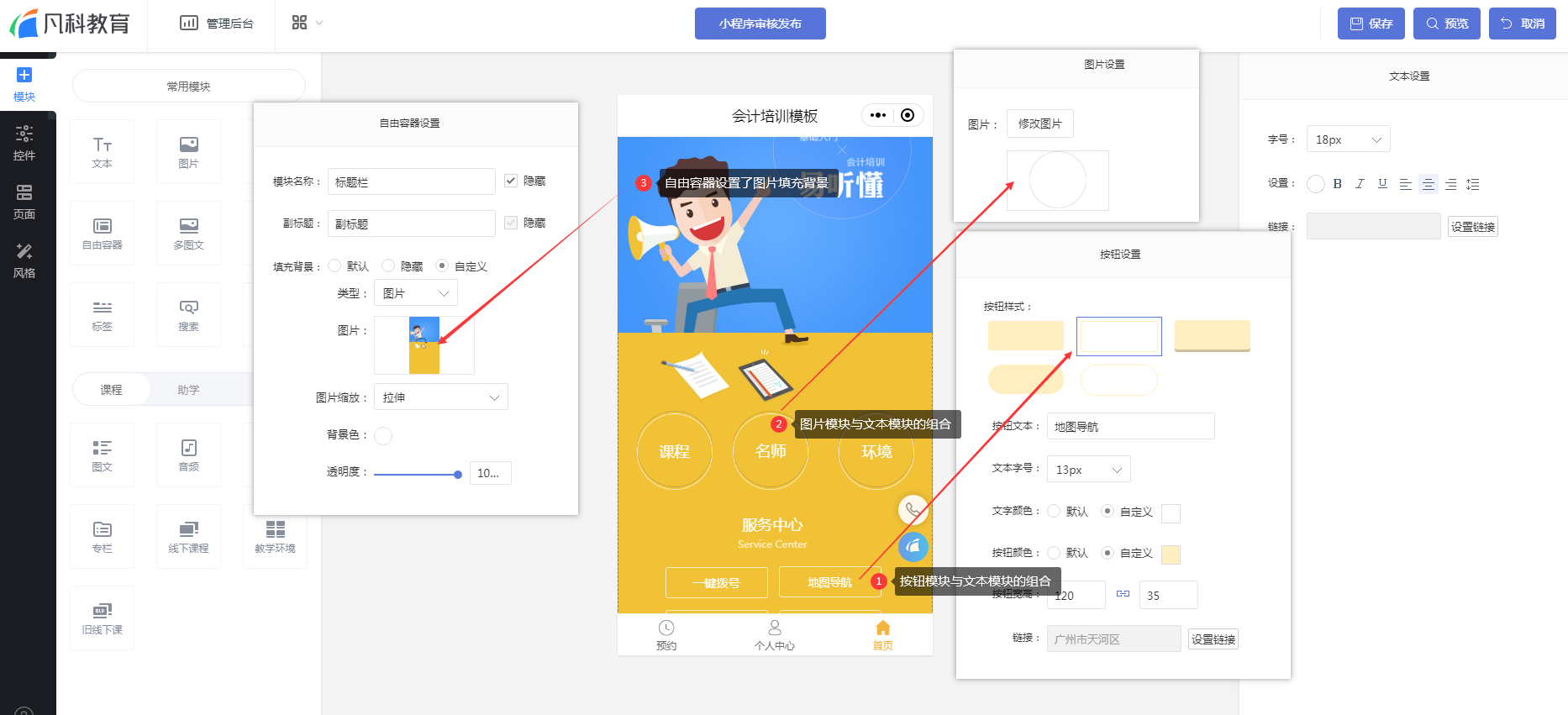
4. 效果案例拆解
通过几个模块的组合即可制作好看的移动端展示效果,赶快动手操作起来吧!




 感谢反馈
感谢反馈
