
一、功能效果
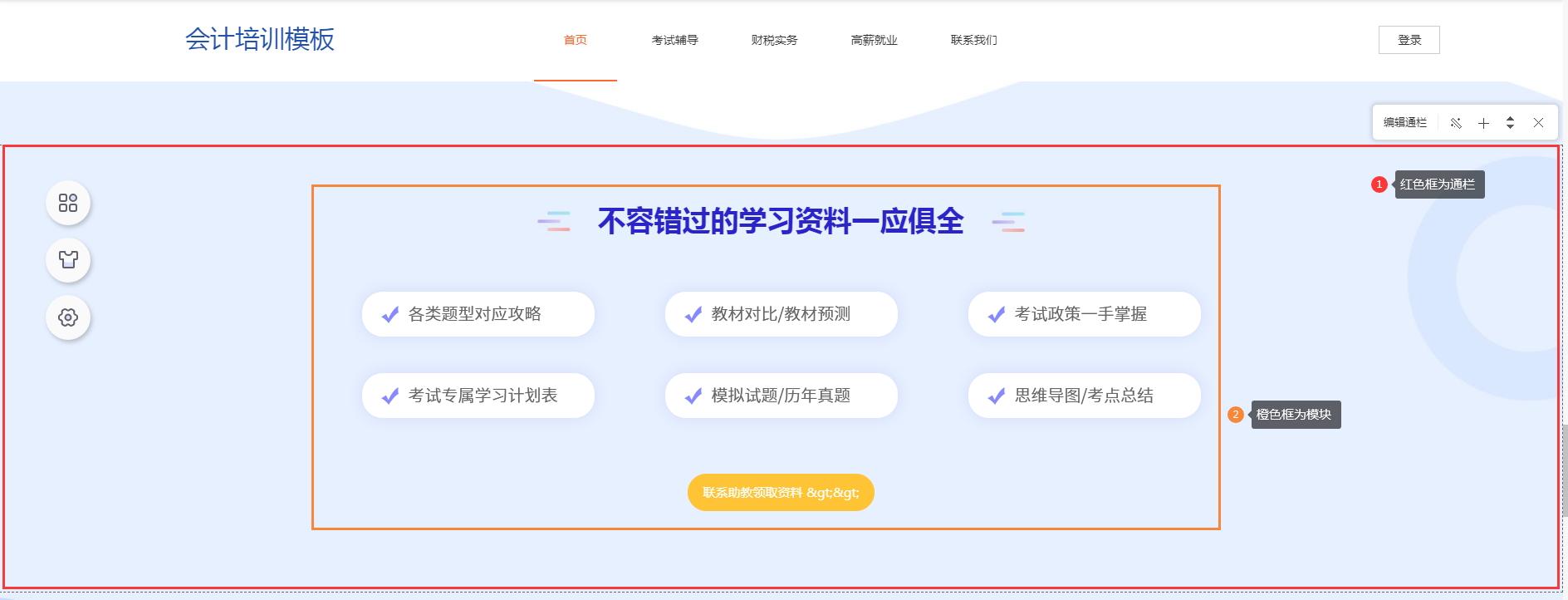
通栏介绍
通栏是承载模块的容器,模块被放置在通栏之中:模块可任意摆放,同时具备自由块的特质。
通栏默认带有左右内边距(不同屏幕分辨率的左右内边距数值不同),内边距可调节。
可实现效果
可添加全屏背景,实现与横幅类似效果。不受区域宽度影响。

二、功能说明
【版本】标准版及以上版本
三、设置教程
1. 添加模板
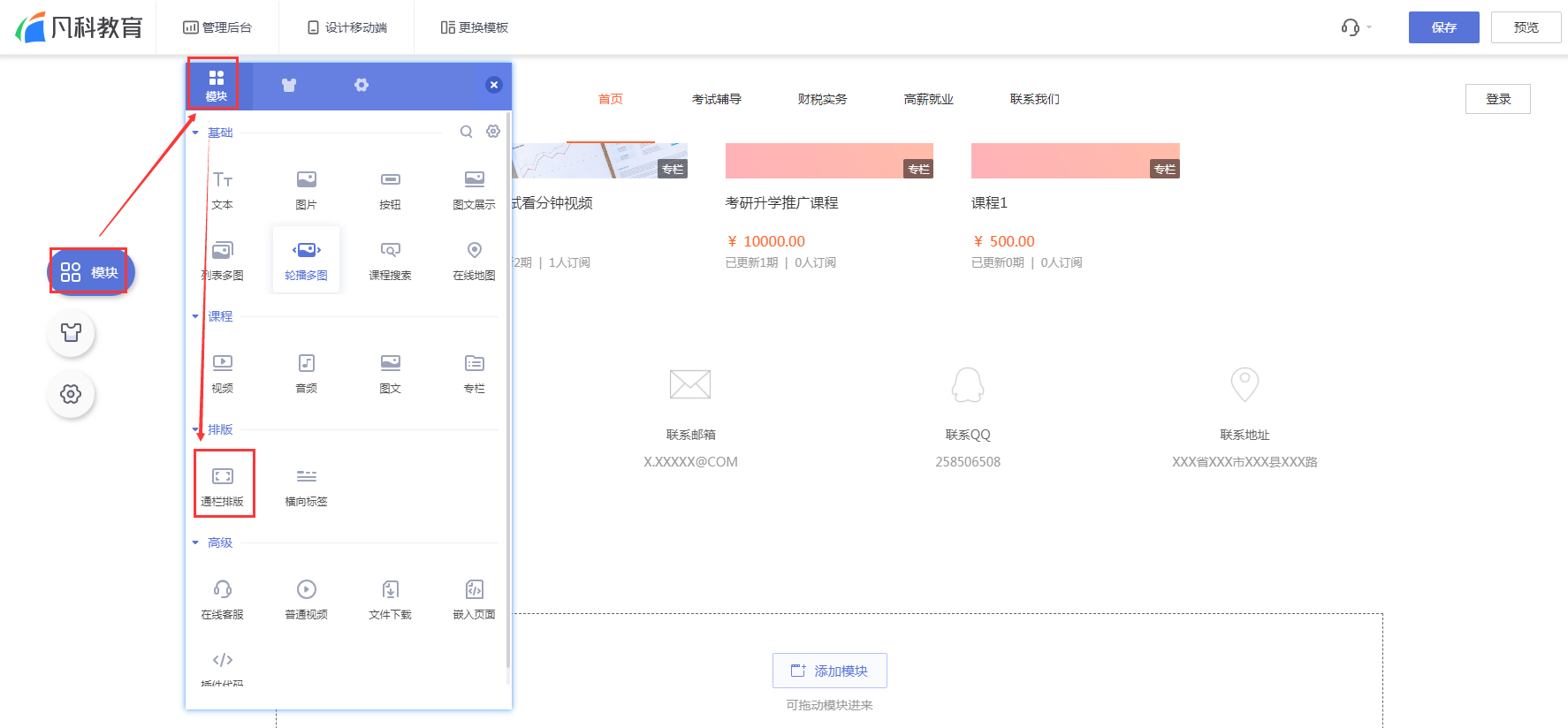
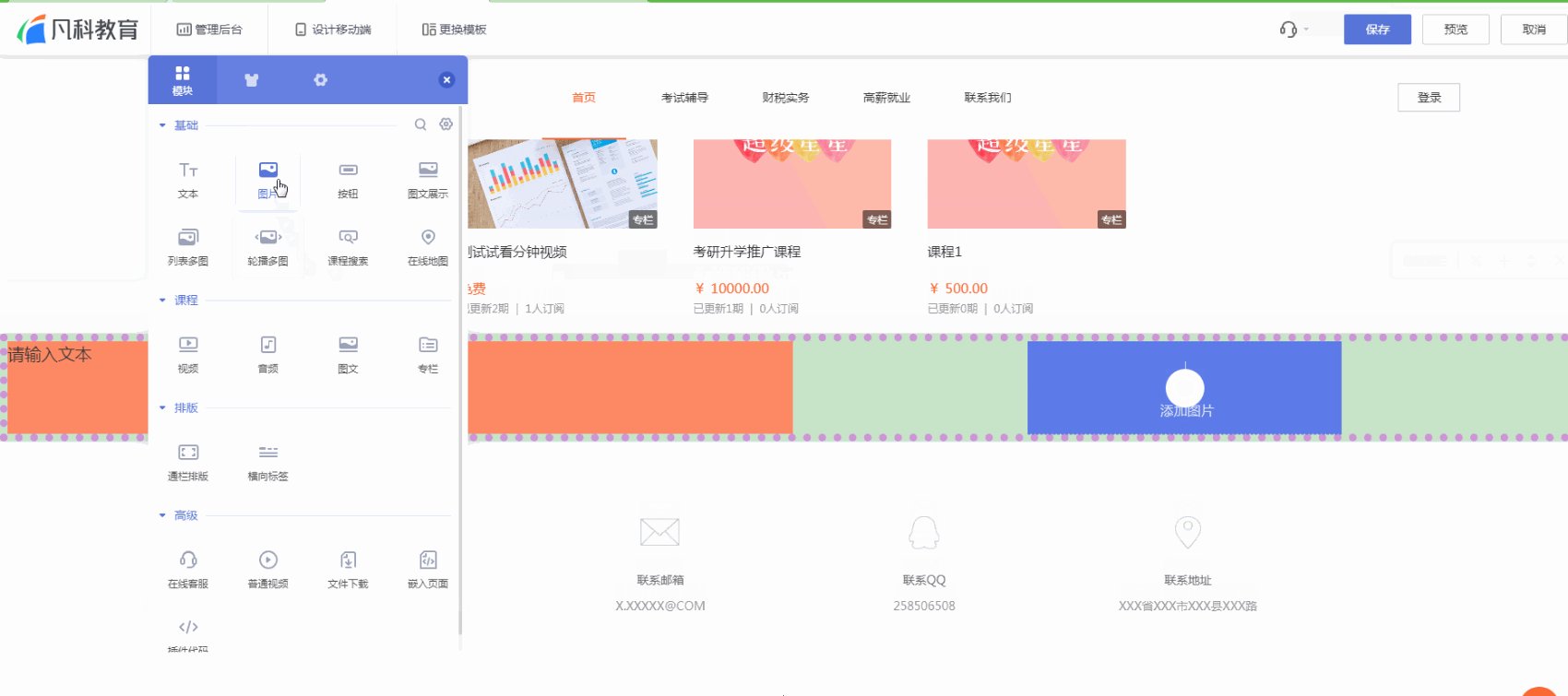
在网站设计页面点击左侧导航【模块-排版】,添加【通栏排版】模块。

2. 设计通栏
添加通栏排版模块后点击【编辑通栏】按钮,进入设置通栏模块。

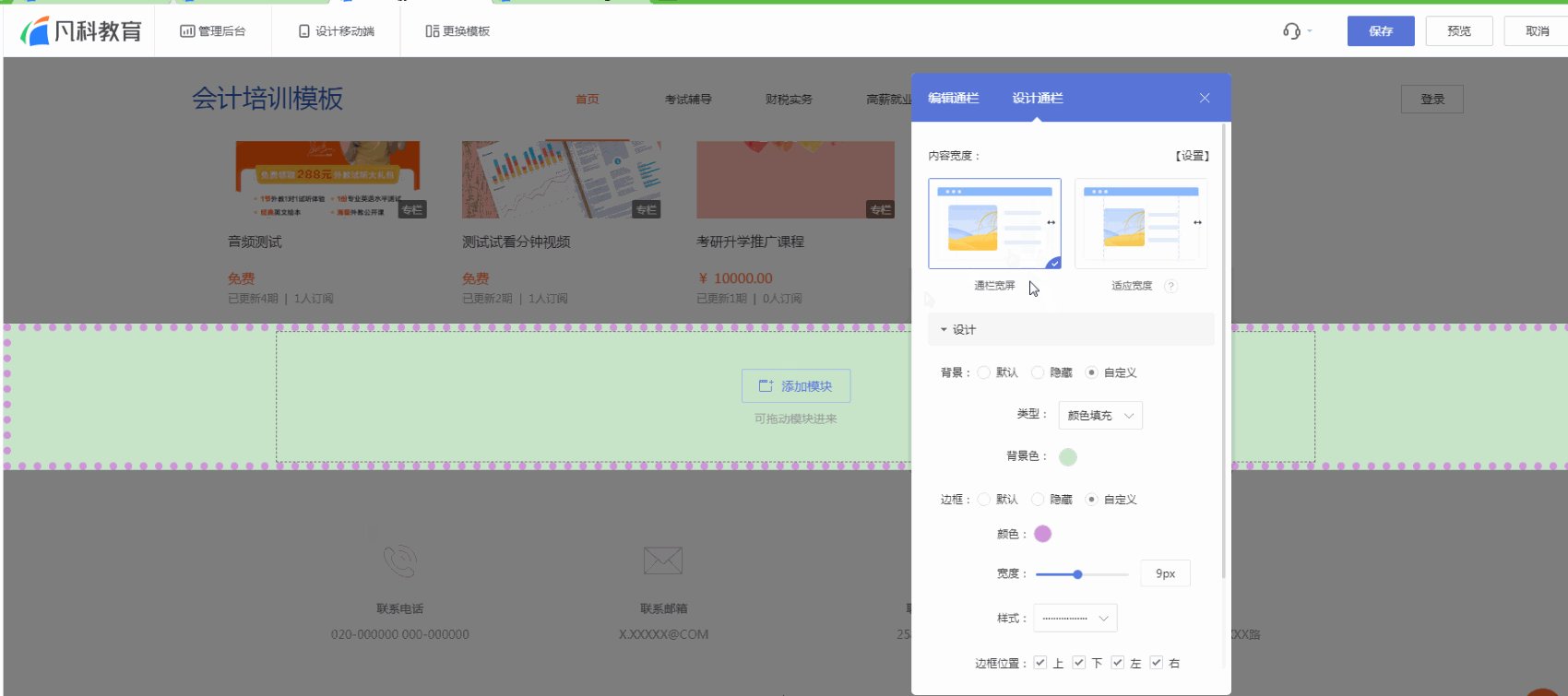
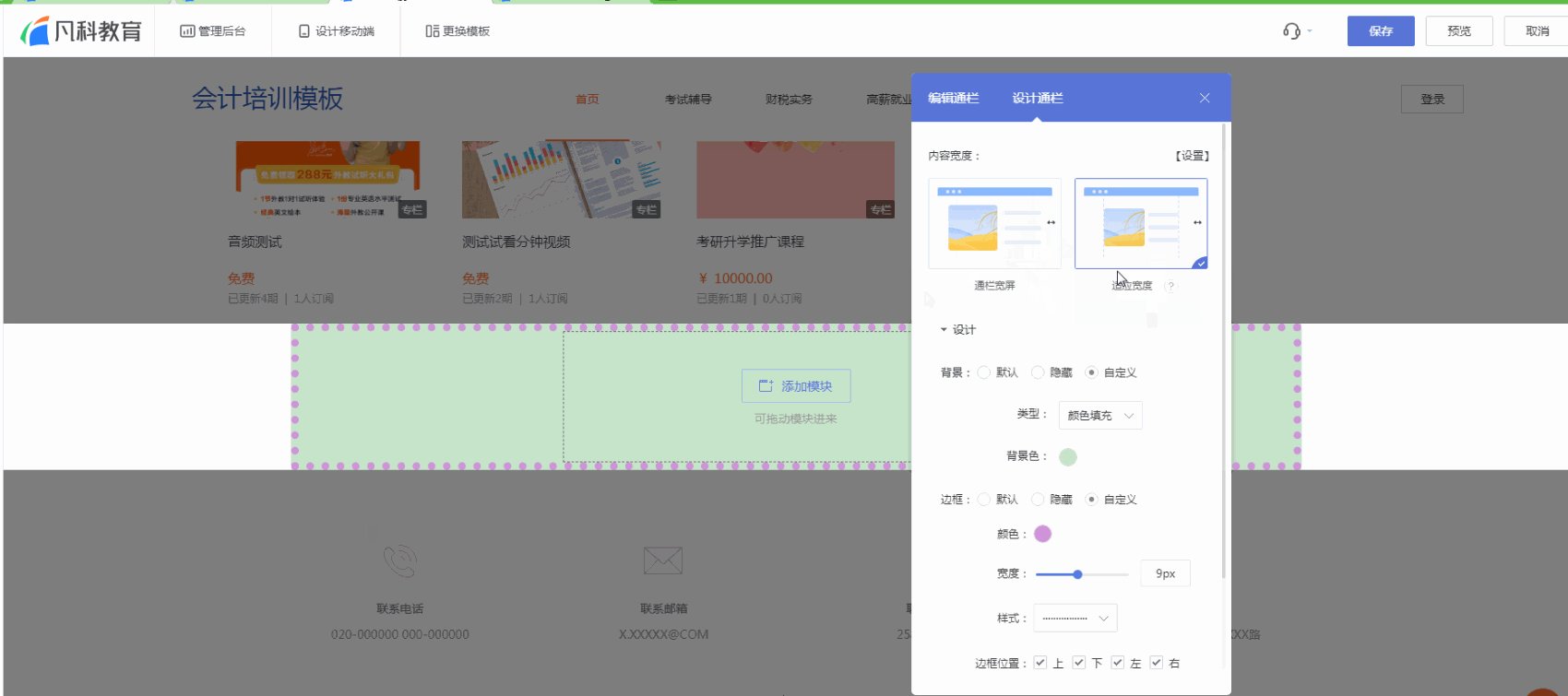
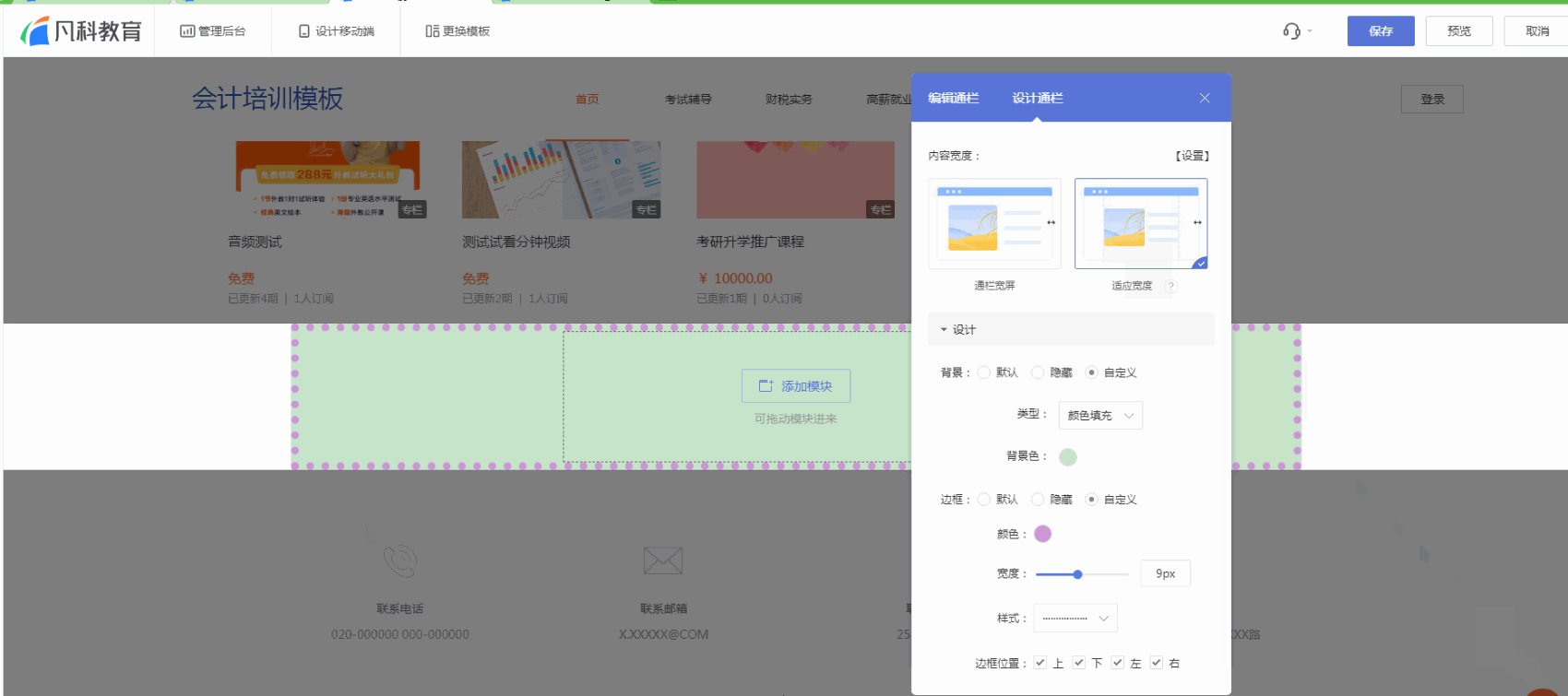
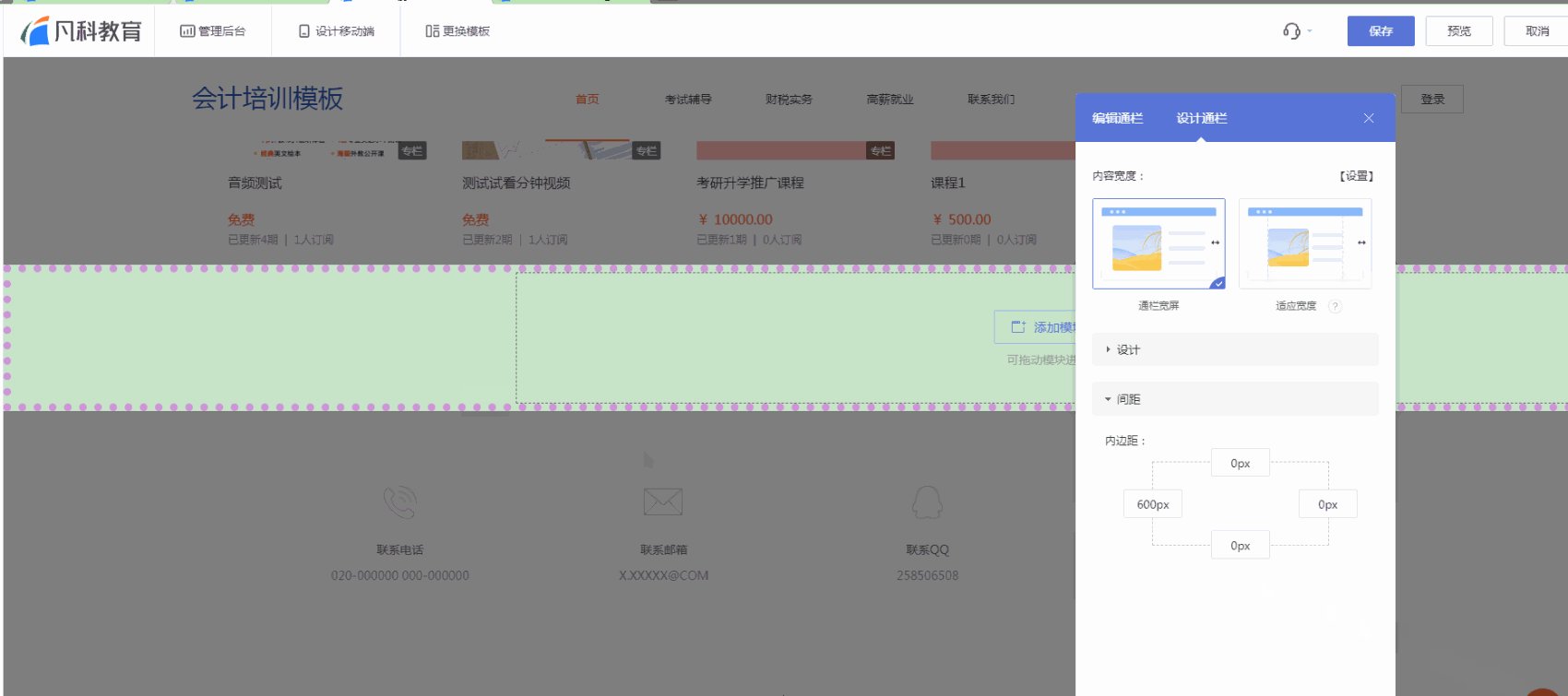
2.1 内容宽度
两种宽度可选。
适应宽度:电脑浏览器窗口小于1200px宽再做内容挤压适应,适合通栏窄屏设计。

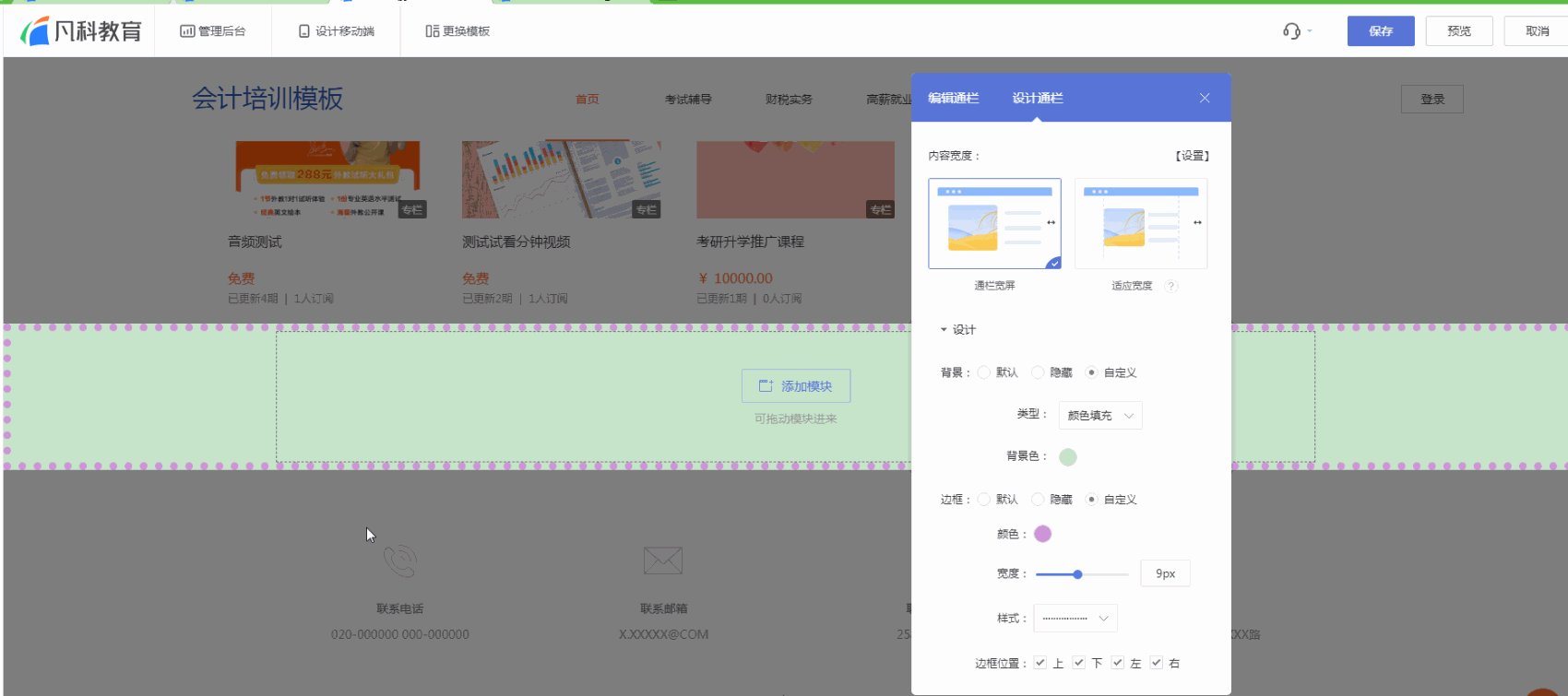
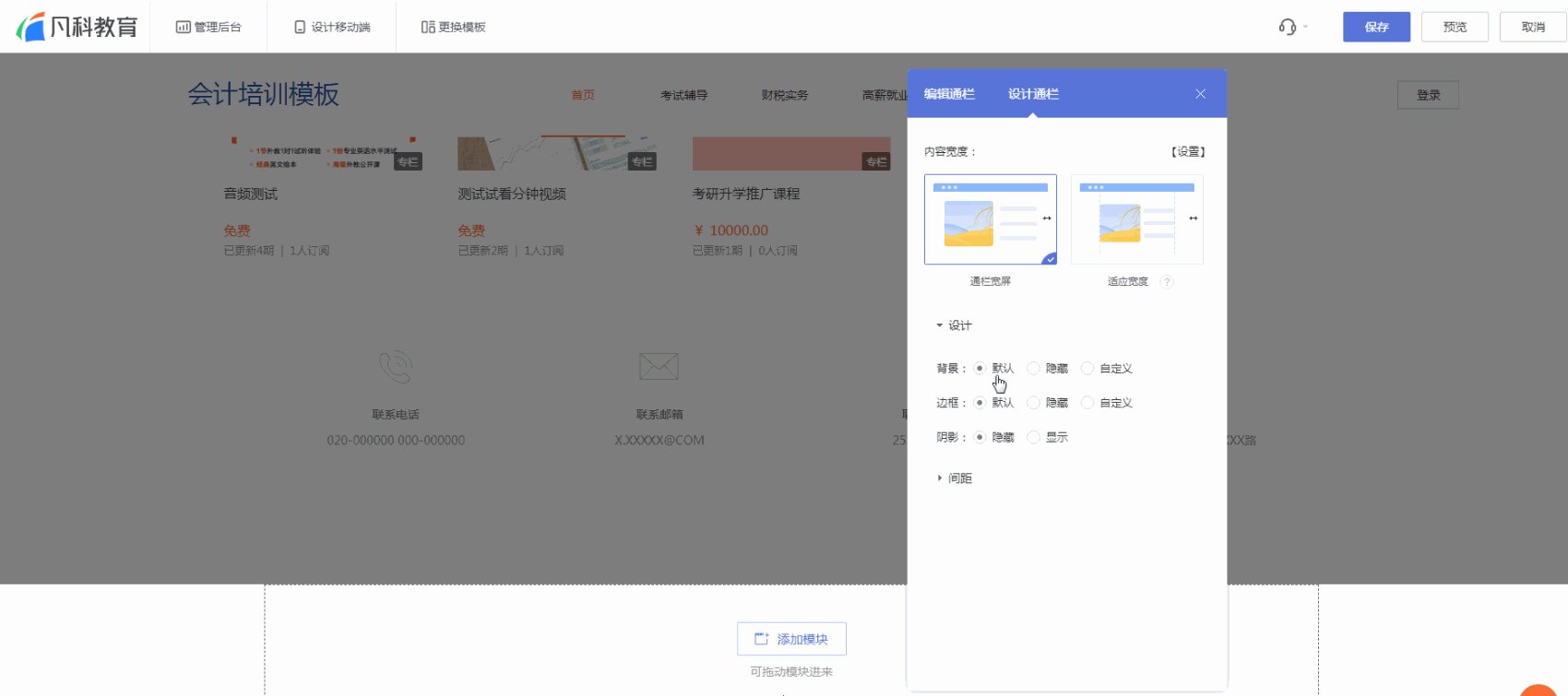
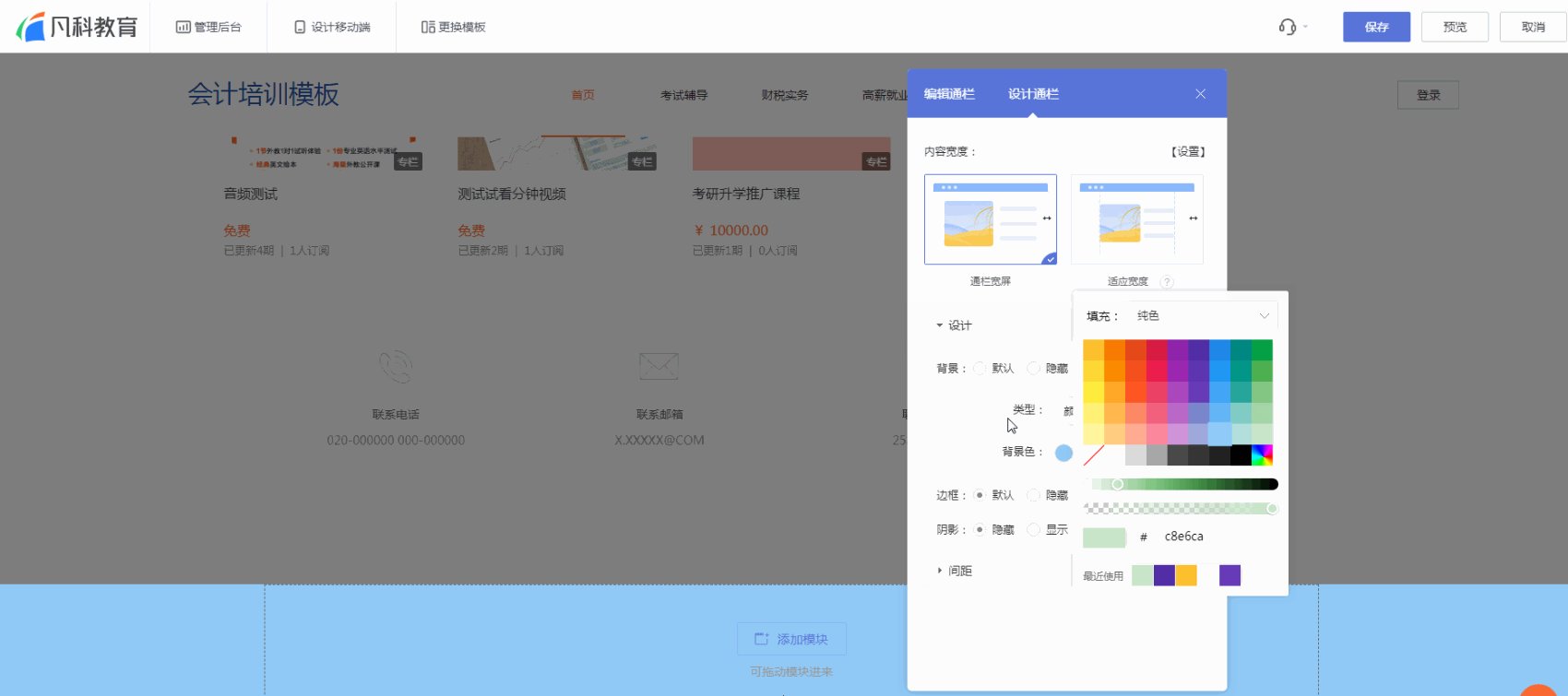
2.2 设计
背景:通栏背景默认无底色,可点击通栏背景自定义,给通栏设置背景色,或设置图片背景。
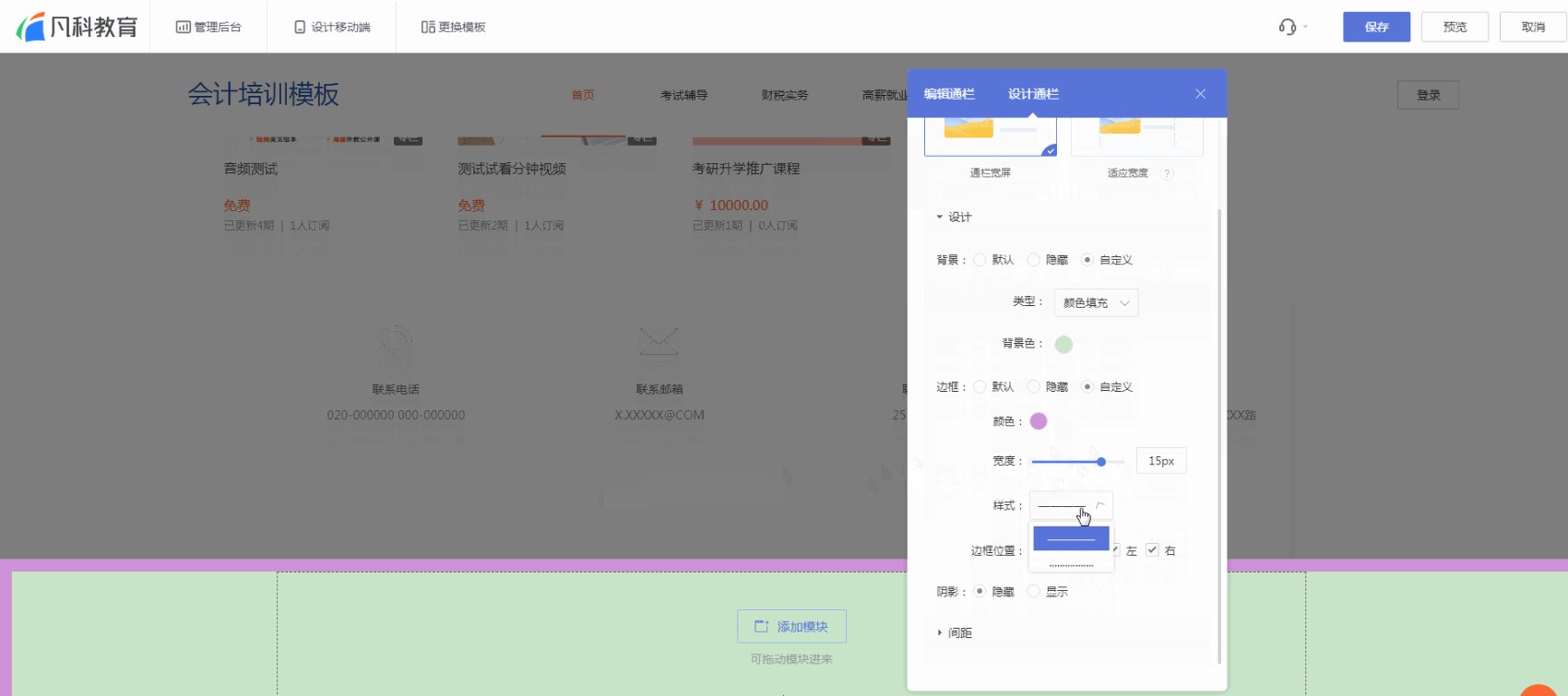
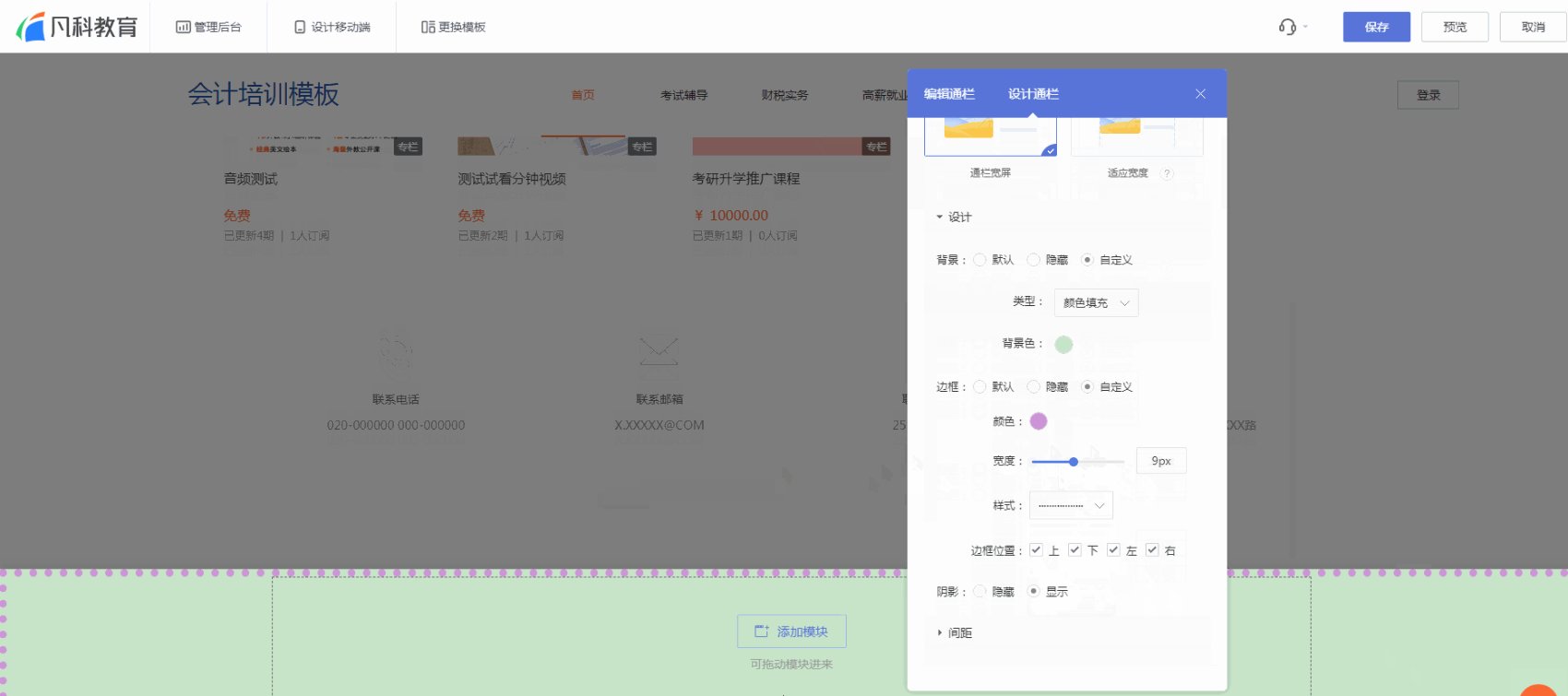
边框:默认为无边框,可自定义边框,设置边框样式、位置、颜色。
阴影:设置通栏阴影是否显示。

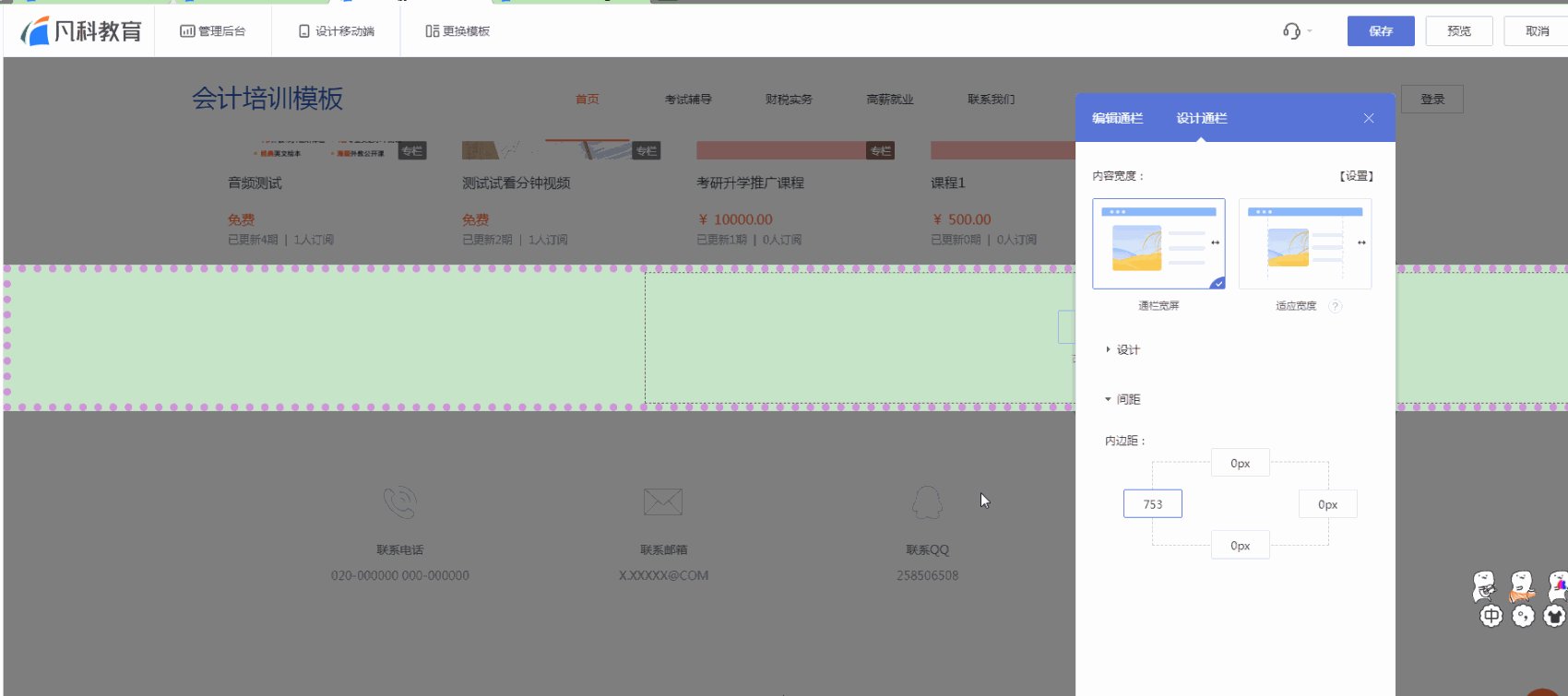
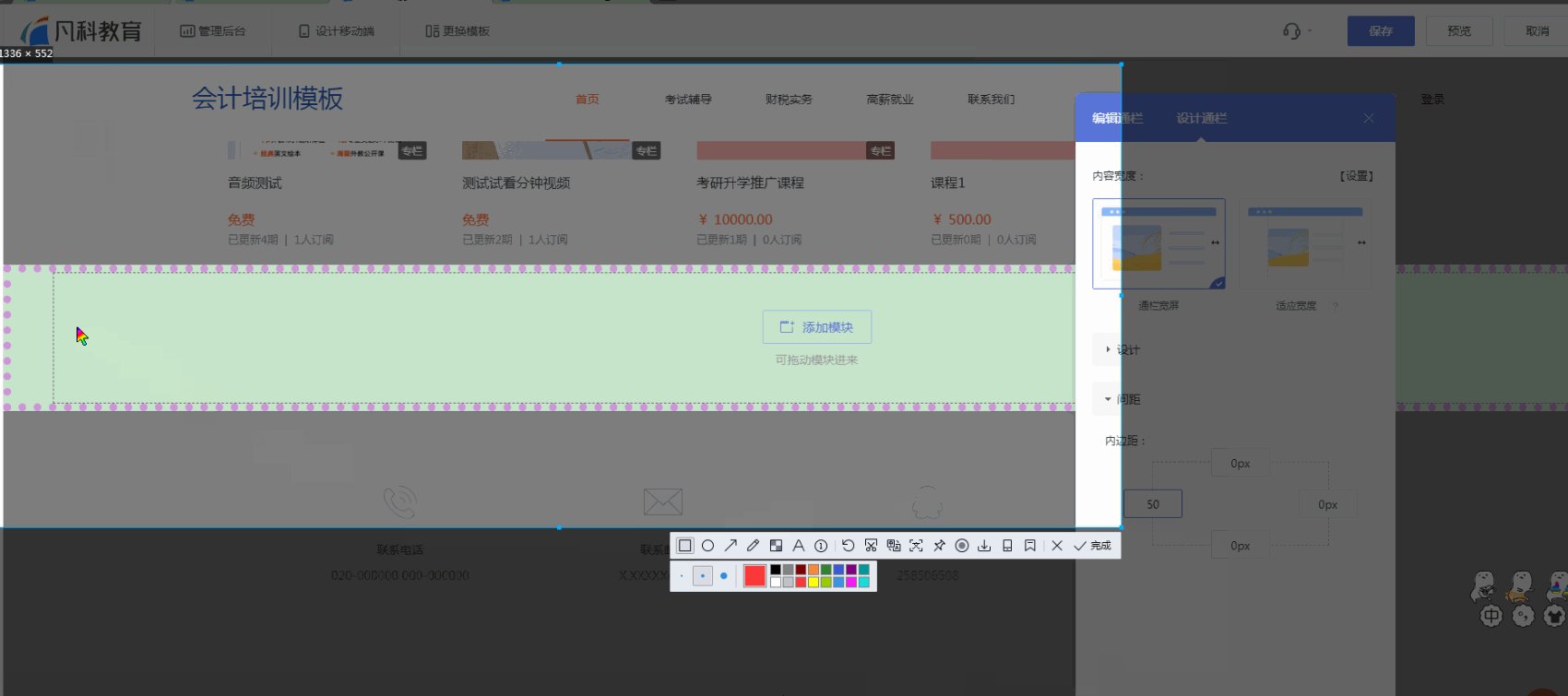
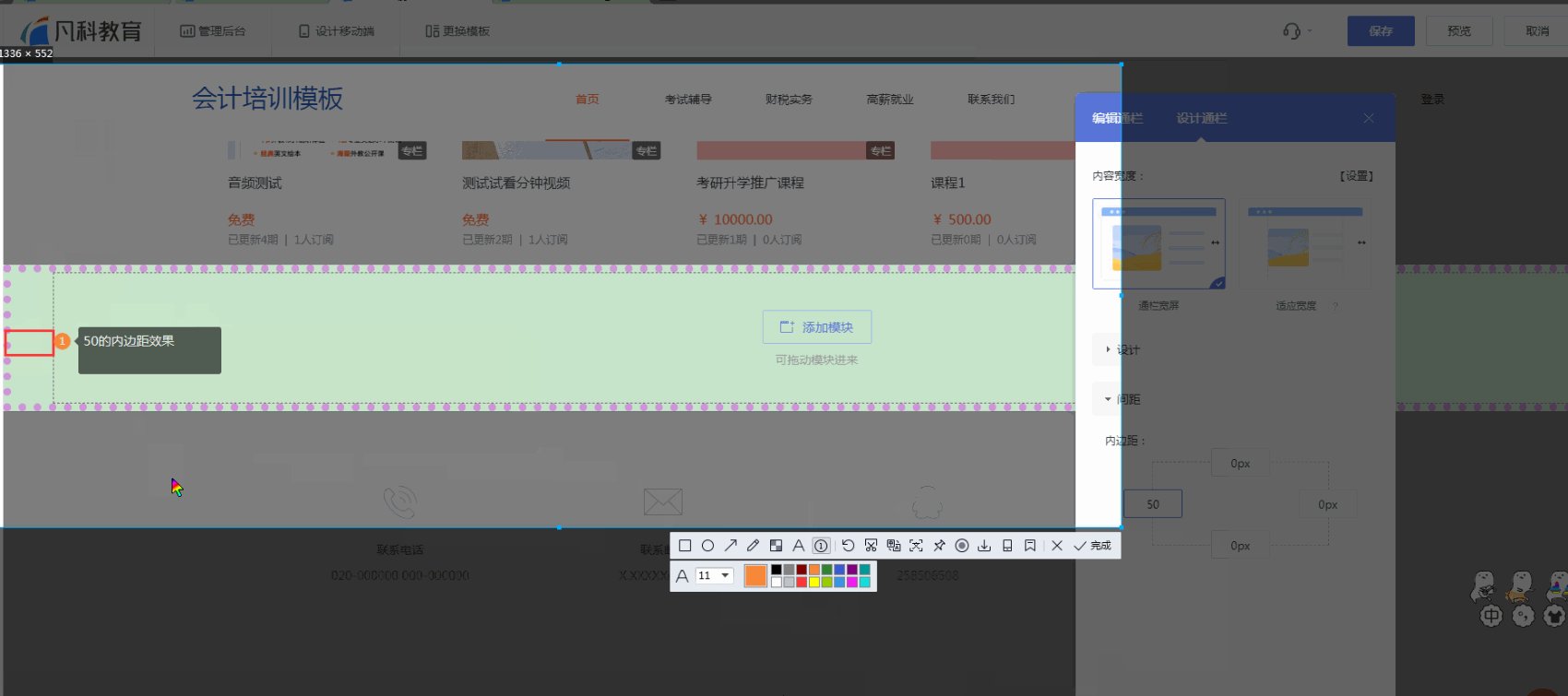
2.3 间距
支持自定义内边距。

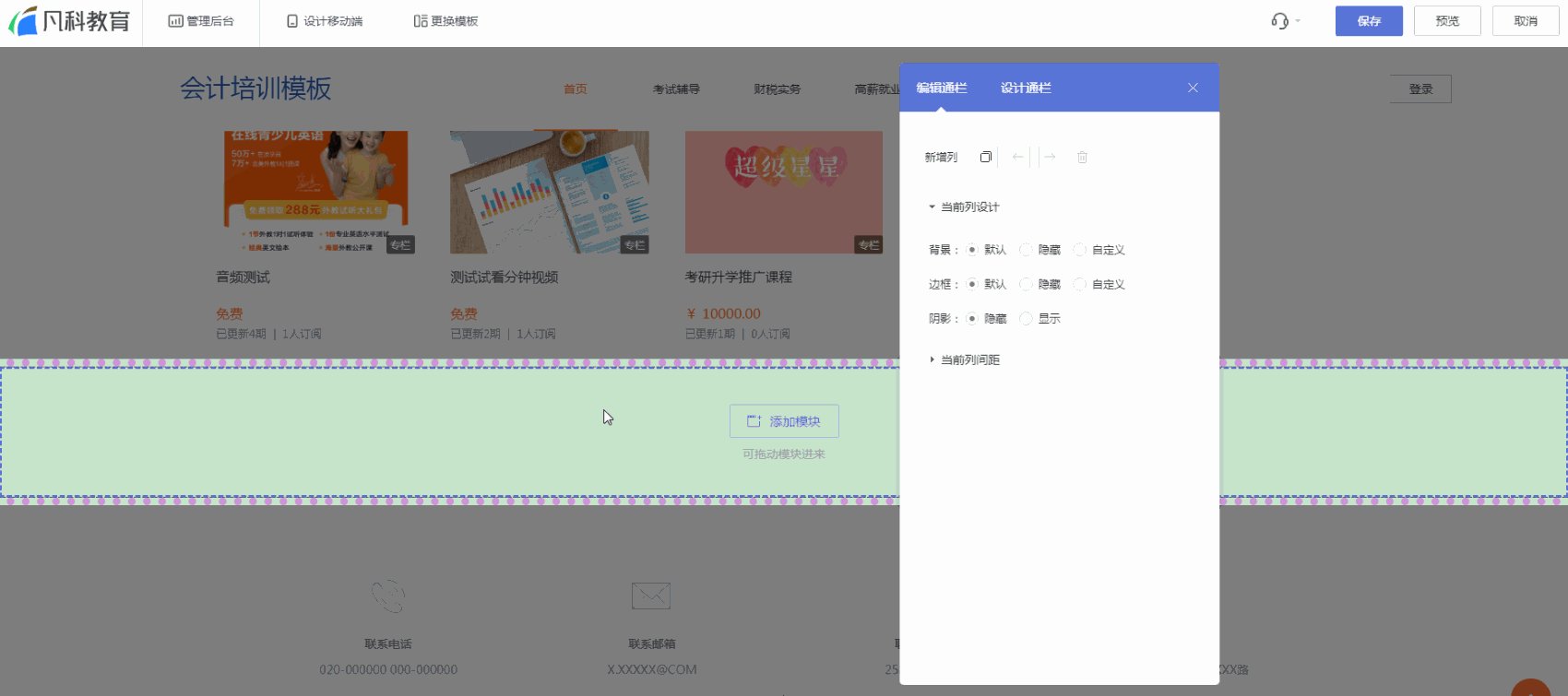
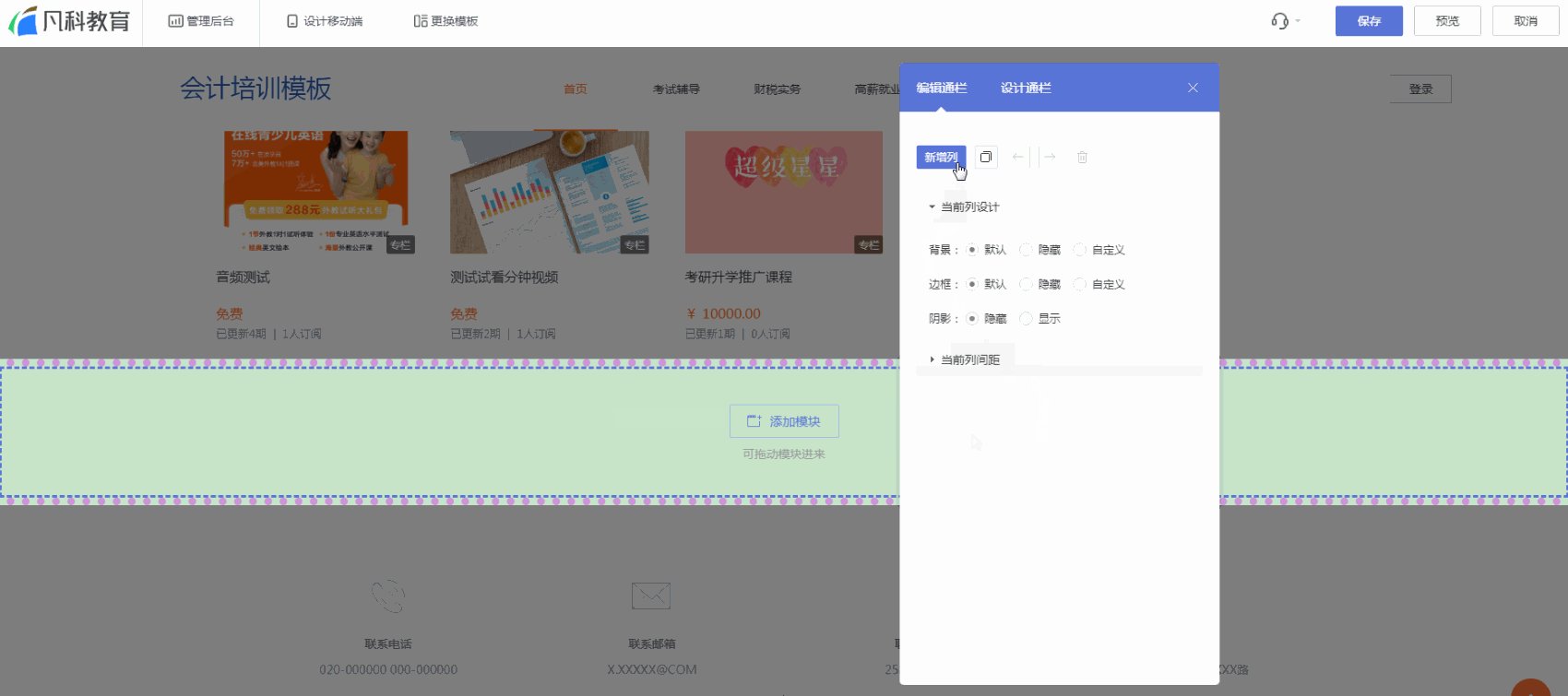
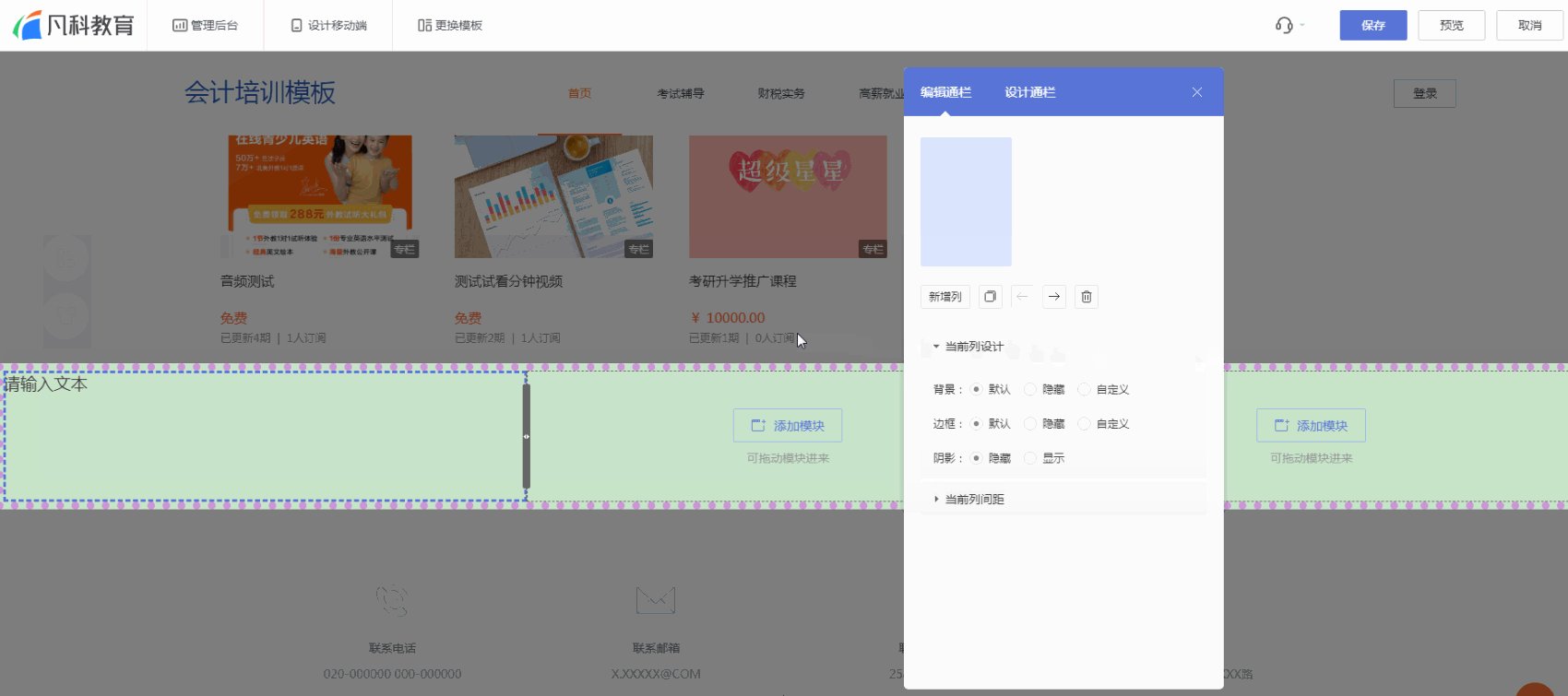
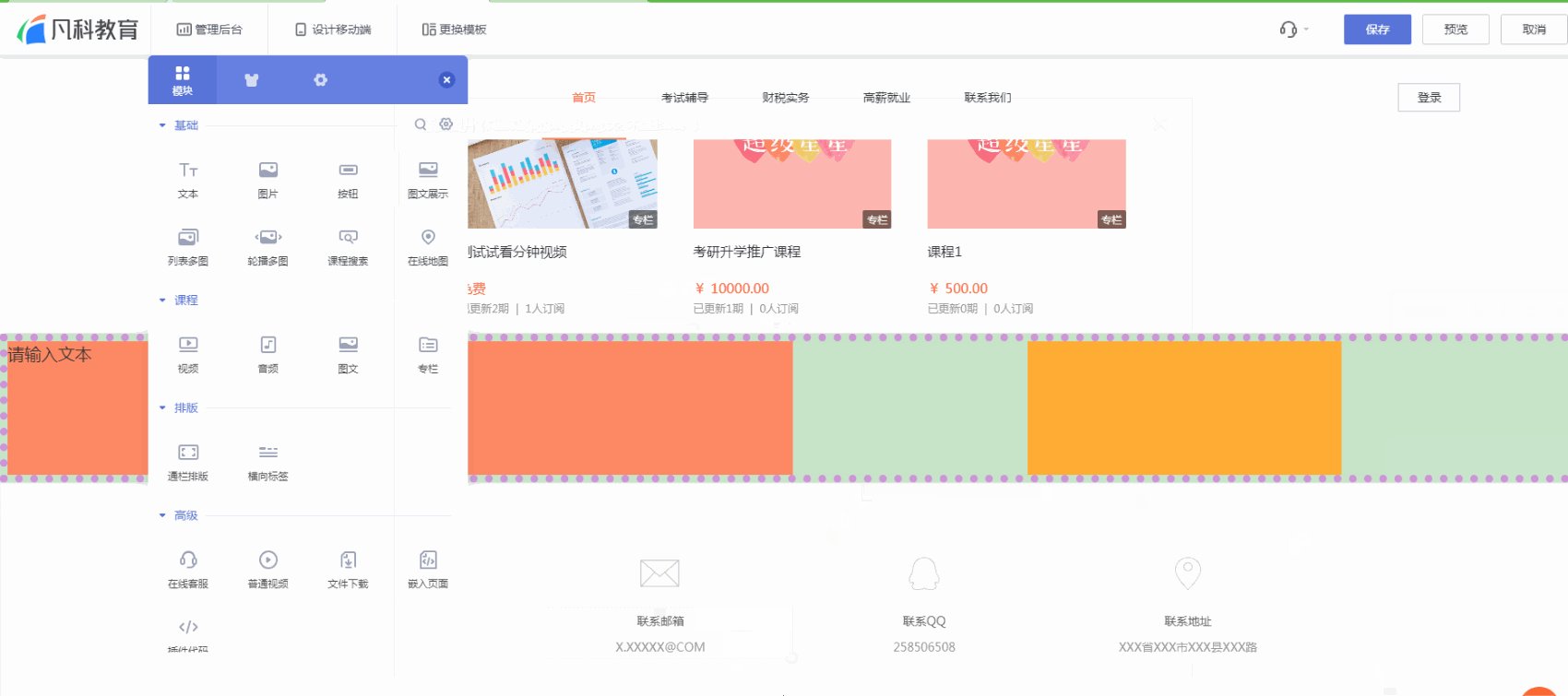
3. 编辑通栏
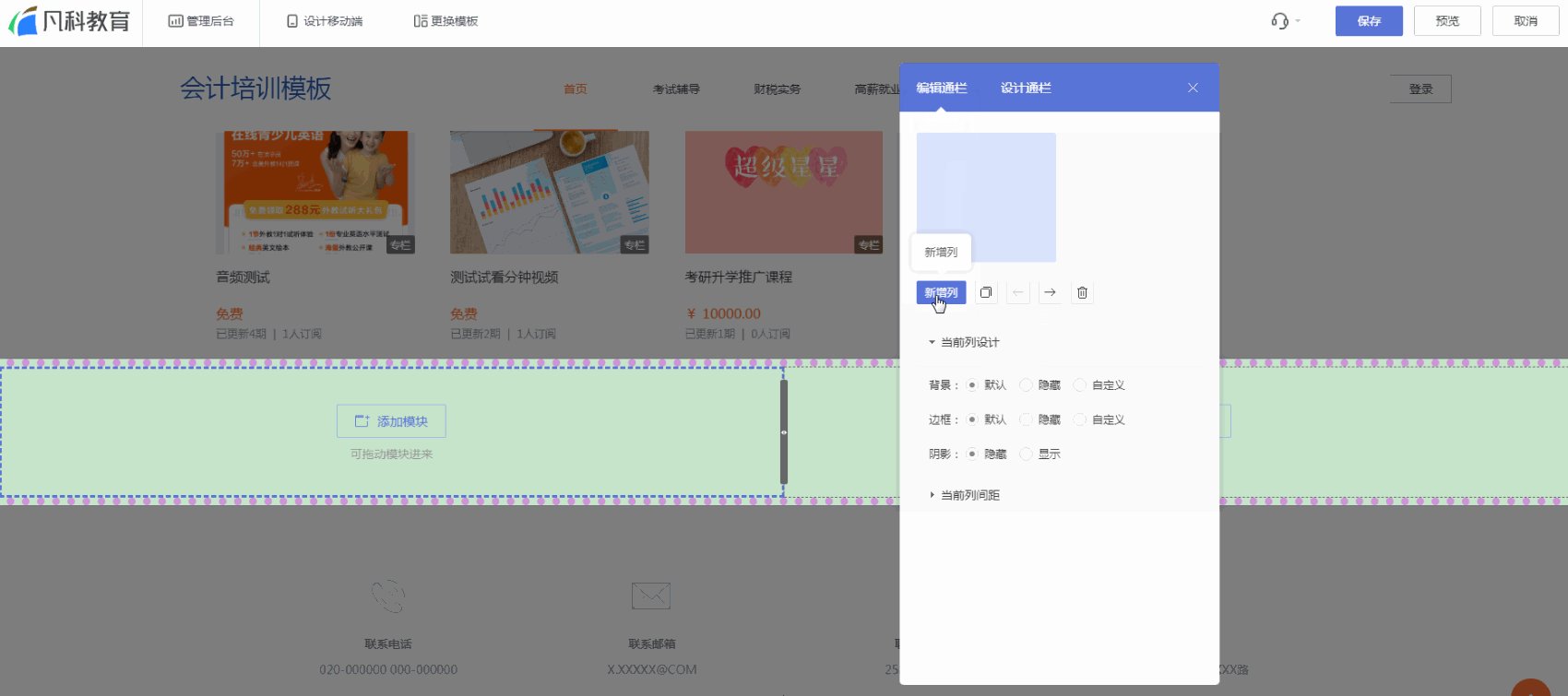
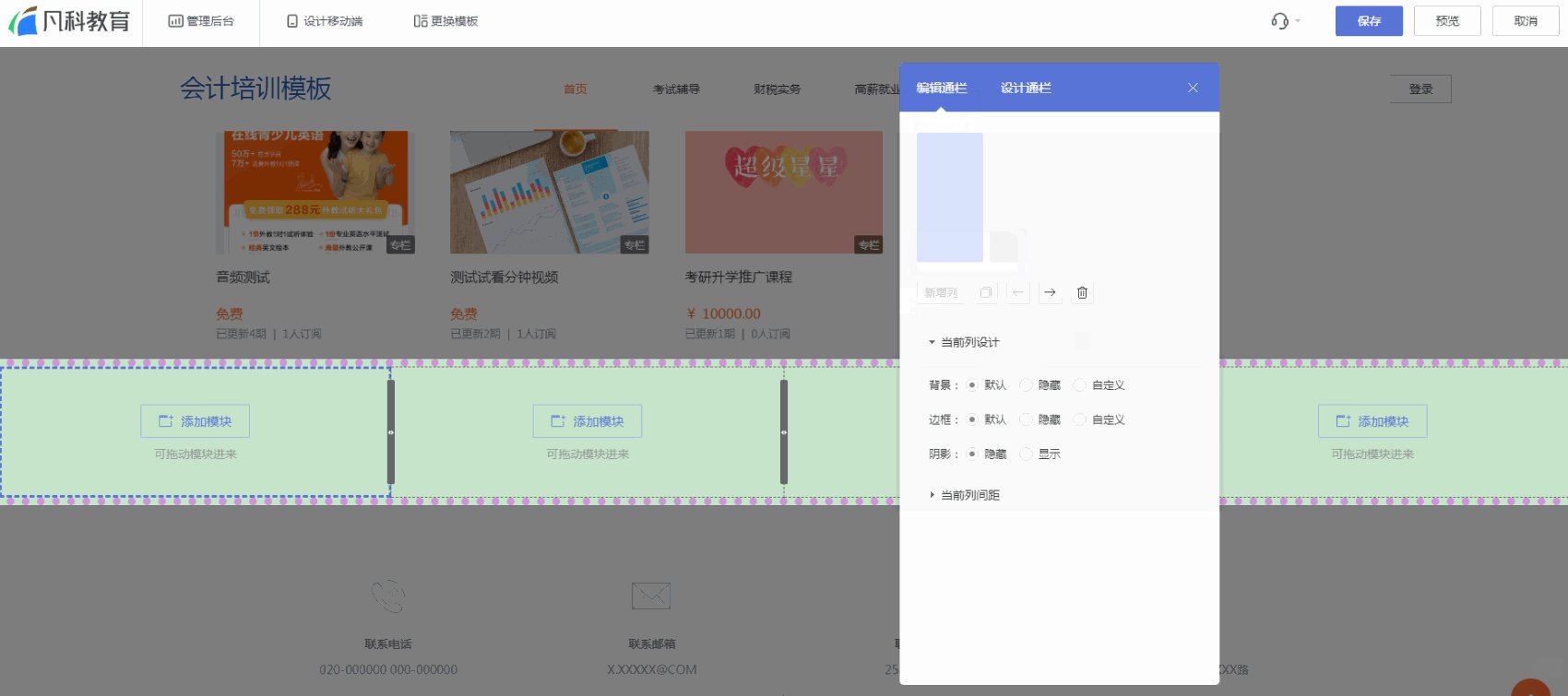
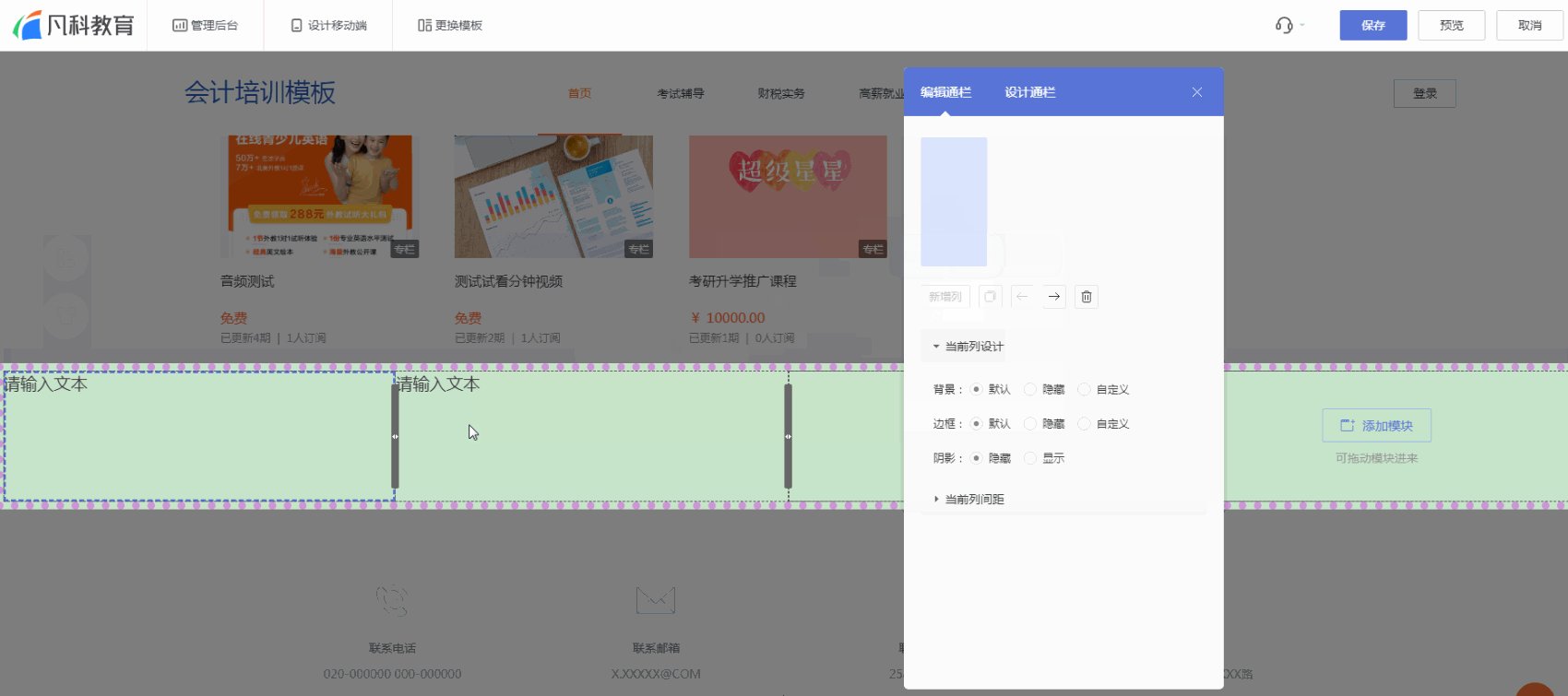
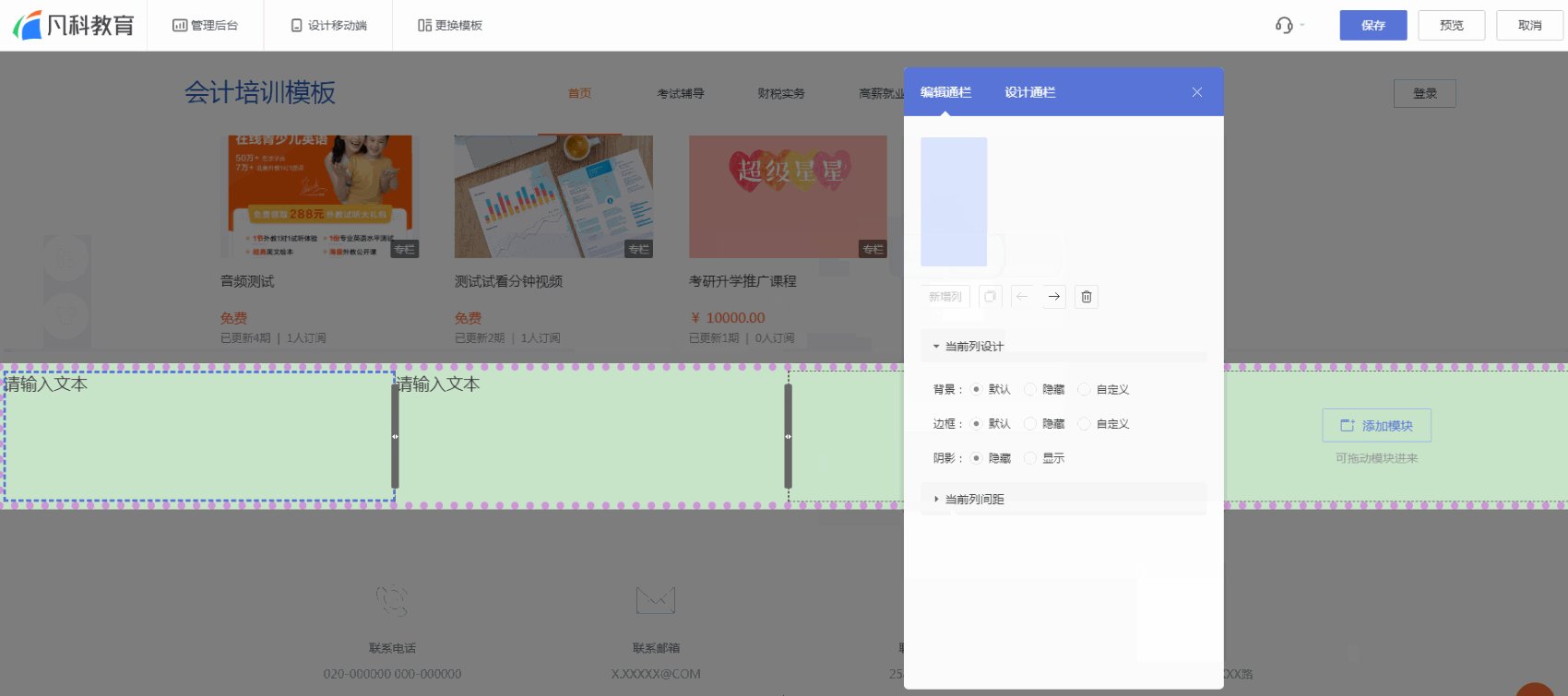
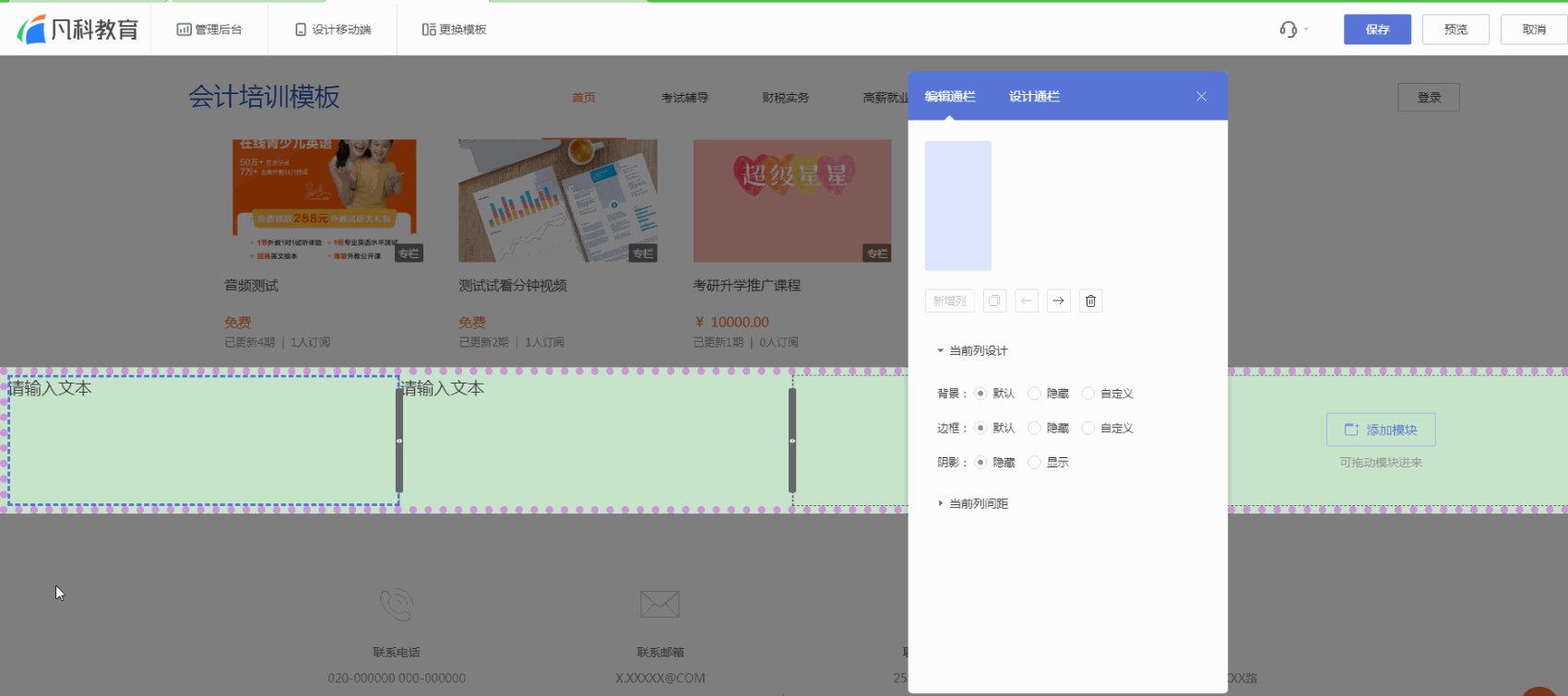
3.1 新增列
点击【新增列】可在通栏中添加多一列,上限支持添加4列。此时添加的为空白列。

3.2 复制列
选中已有列后可复制该列内容为新的一列。此时添加的列是已经复制了内容的。

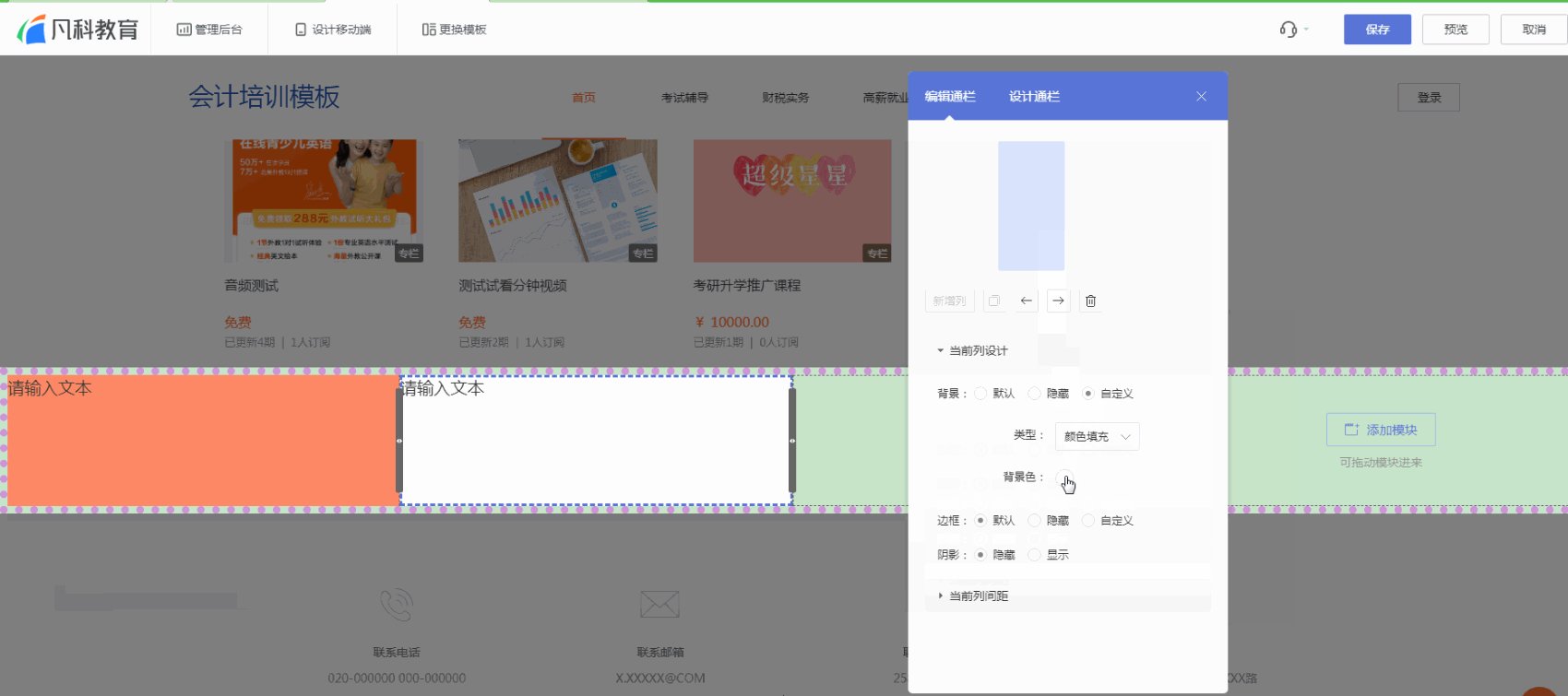
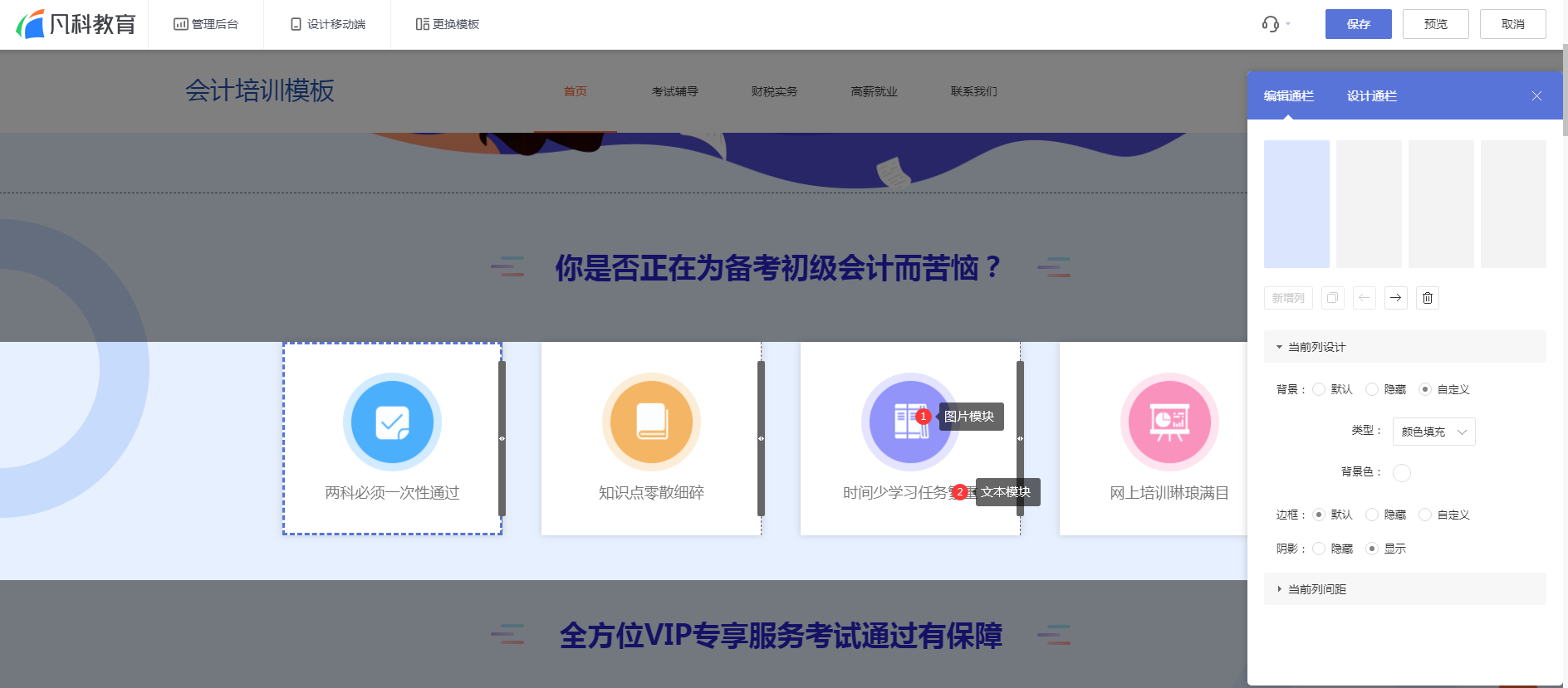
3.3 当前列设计
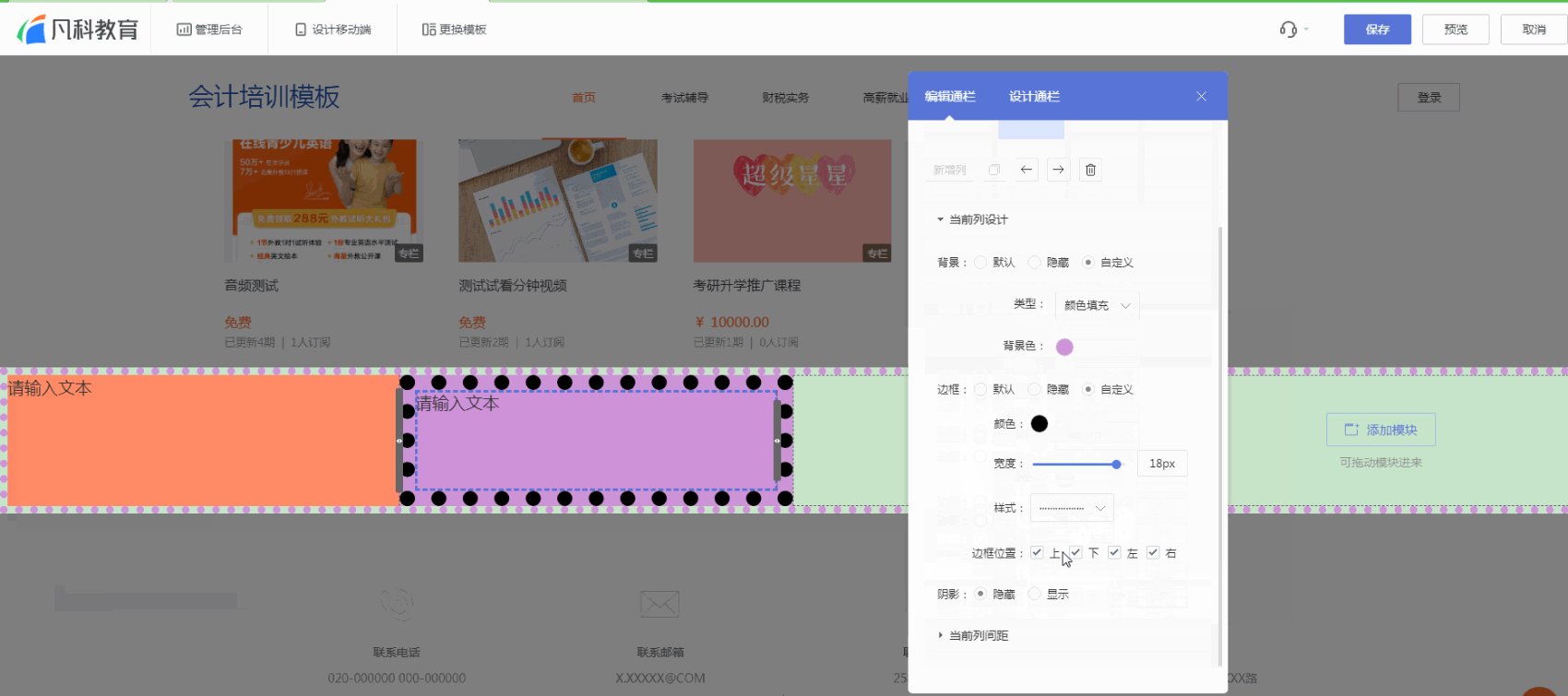
背景:选中列后可为该列设置背景(支持颜色填充或图片填充)。
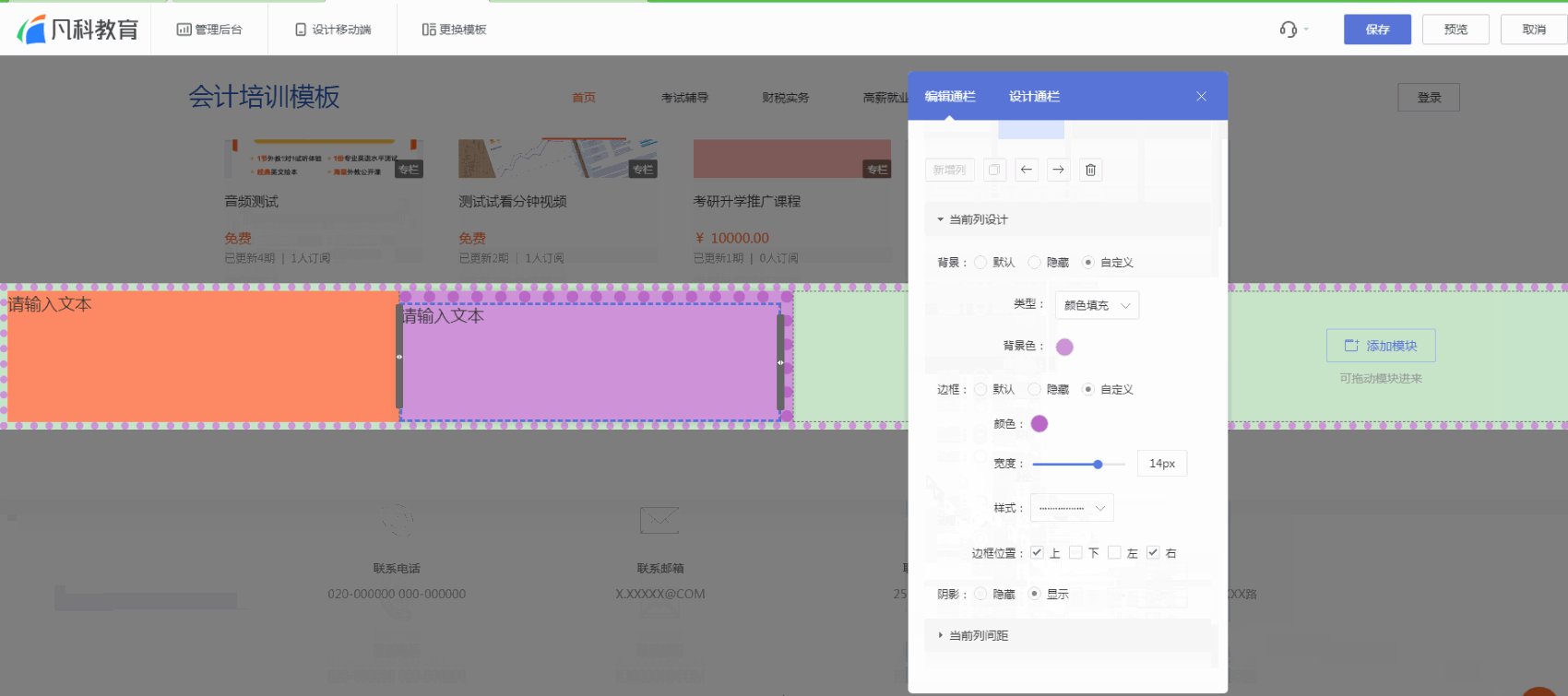
边框:默认为无边框,可为该列自定义设置边框。
阴影:默认为隐藏阴影,可设置显示阴影。

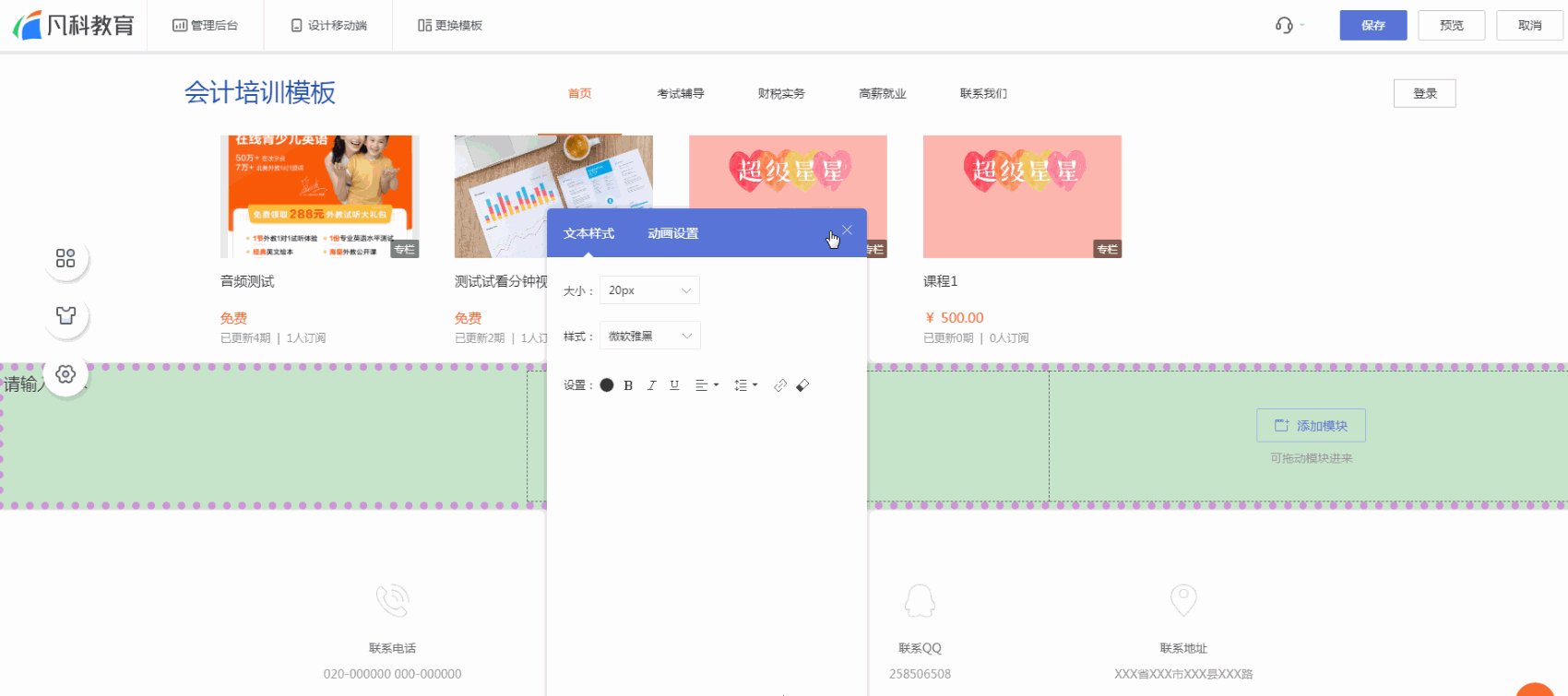
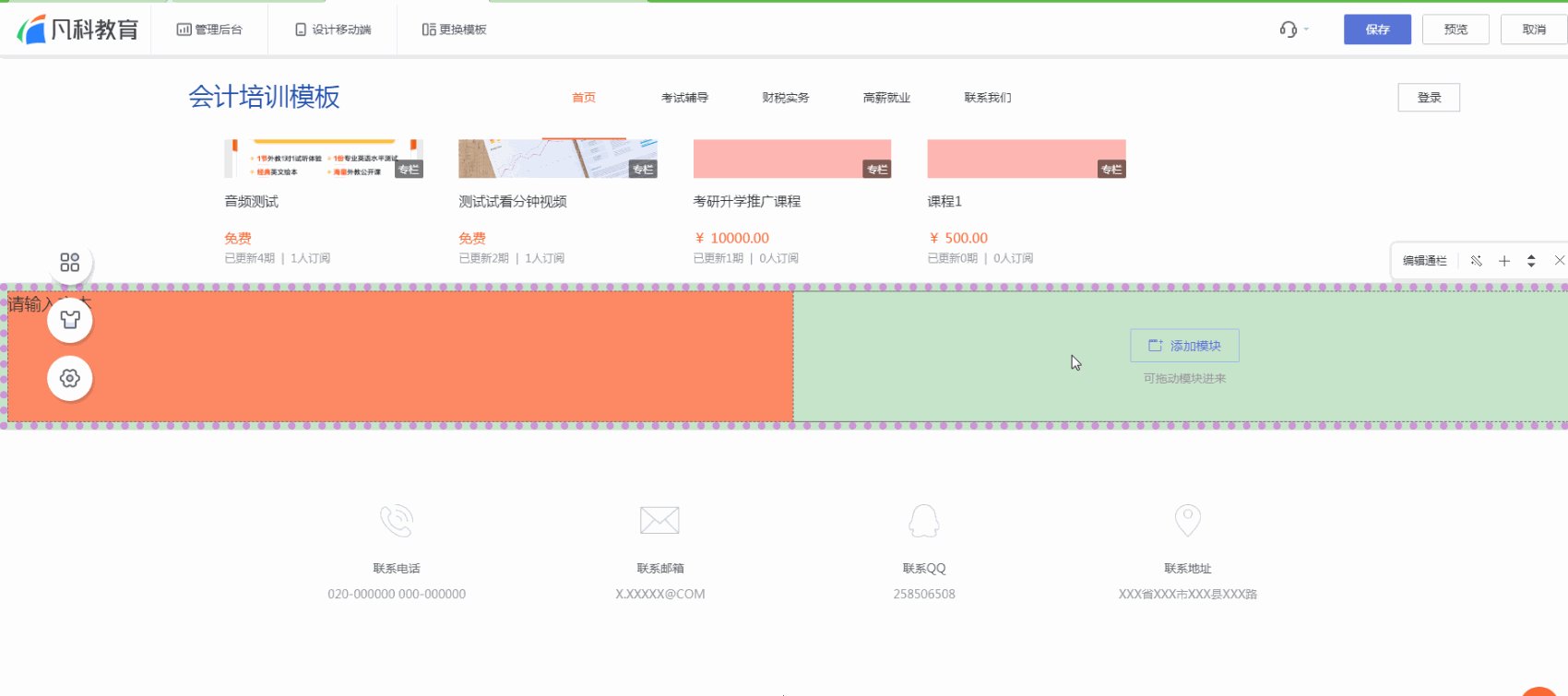
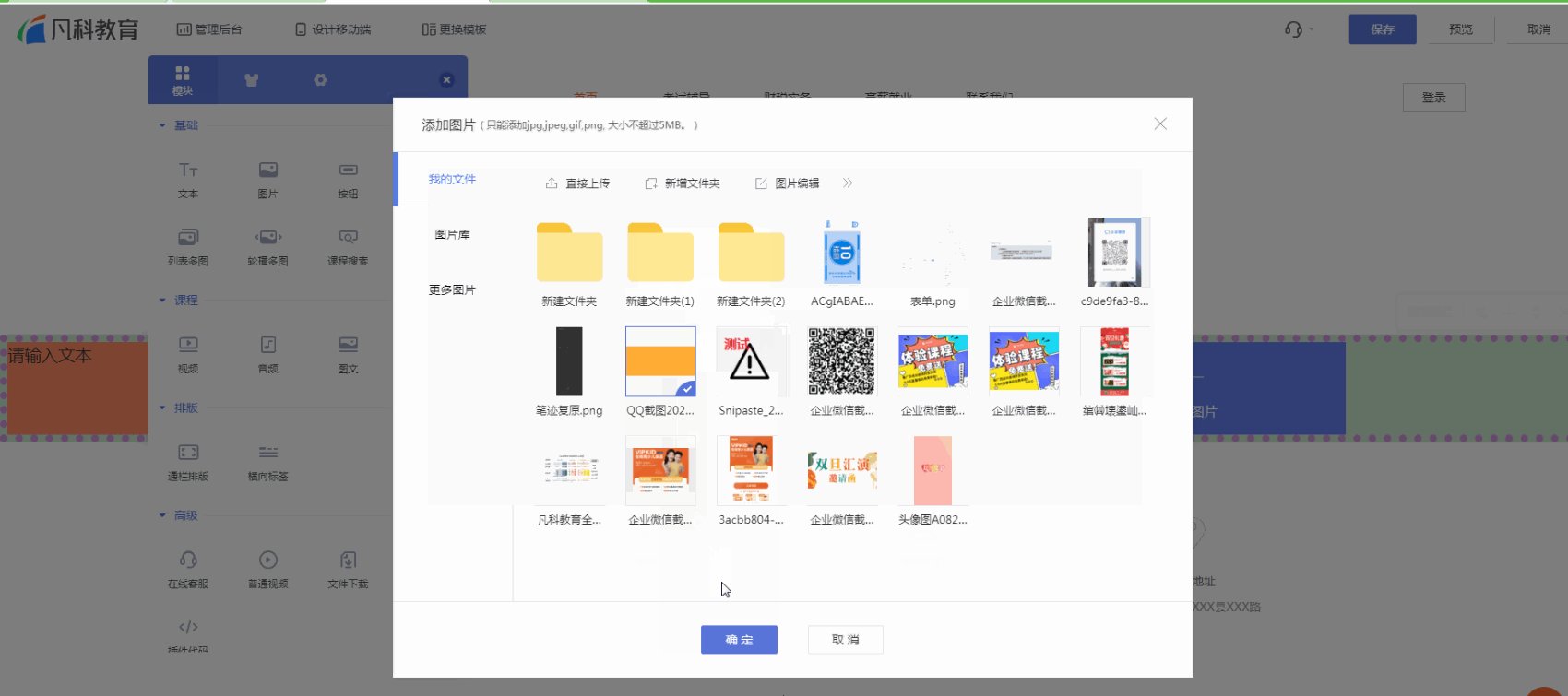
4. 添加模块
根据个人需求,在通栏里添加模块编辑内容即可。

通栏模块结合通过文本、图片模块即可做出下图炫酷效果。




 感谢反馈
感谢反馈
