
一、功能效果
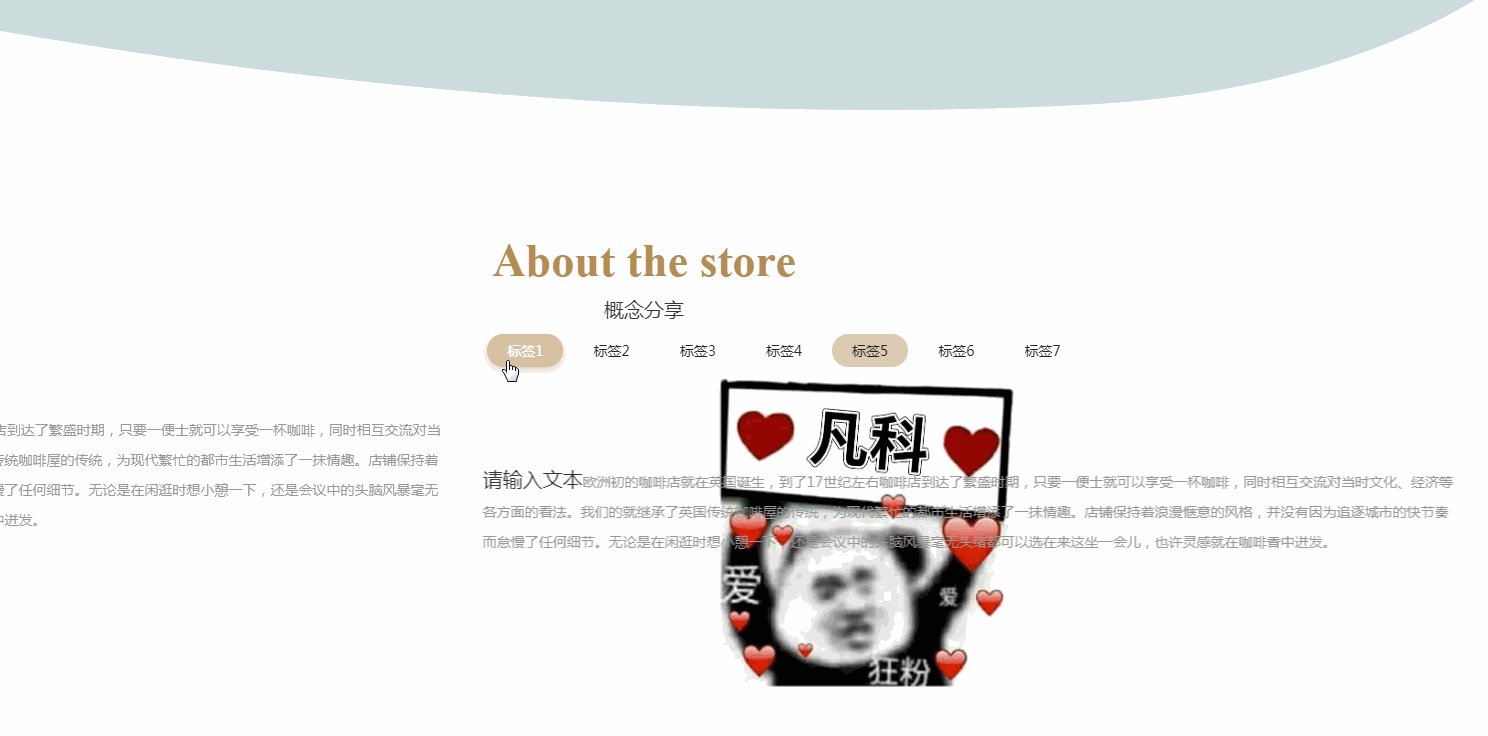
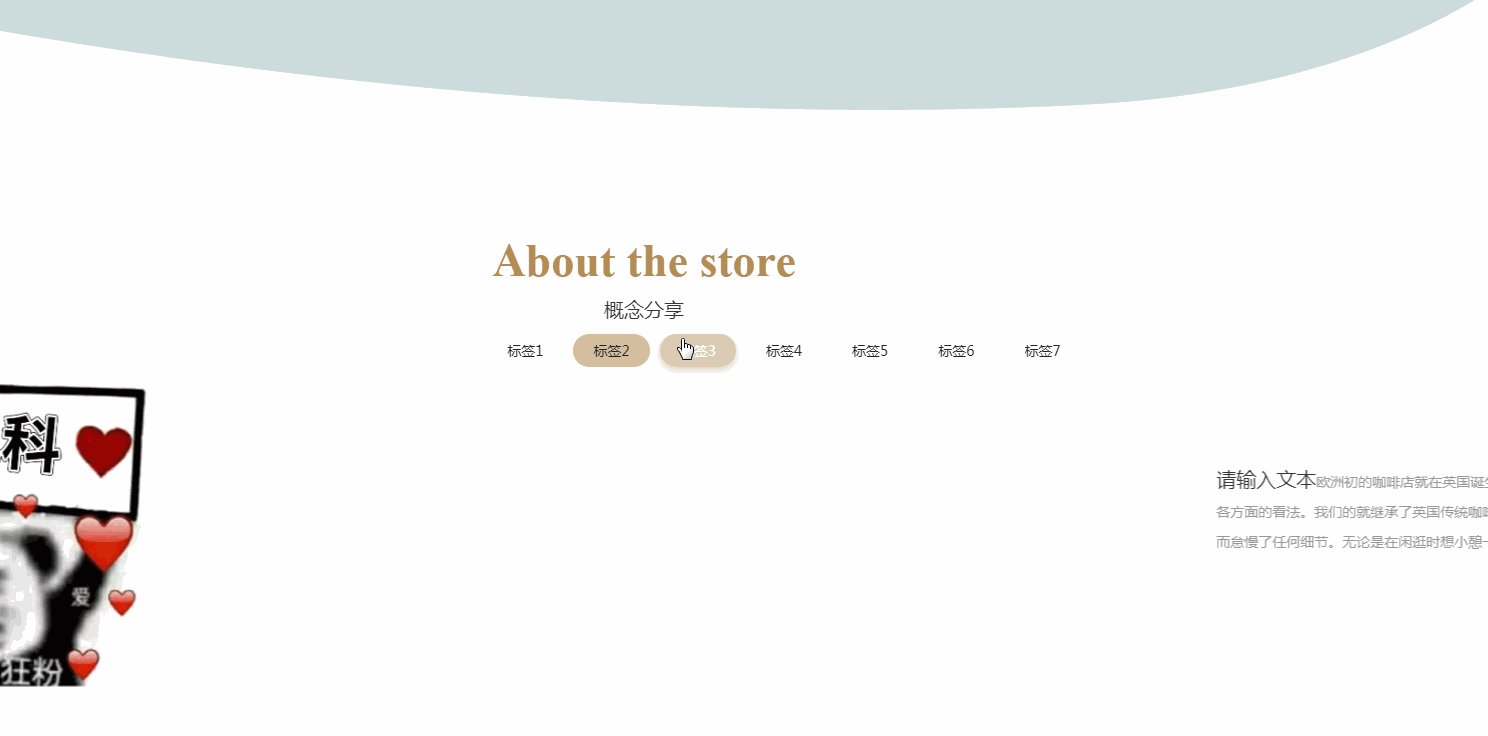
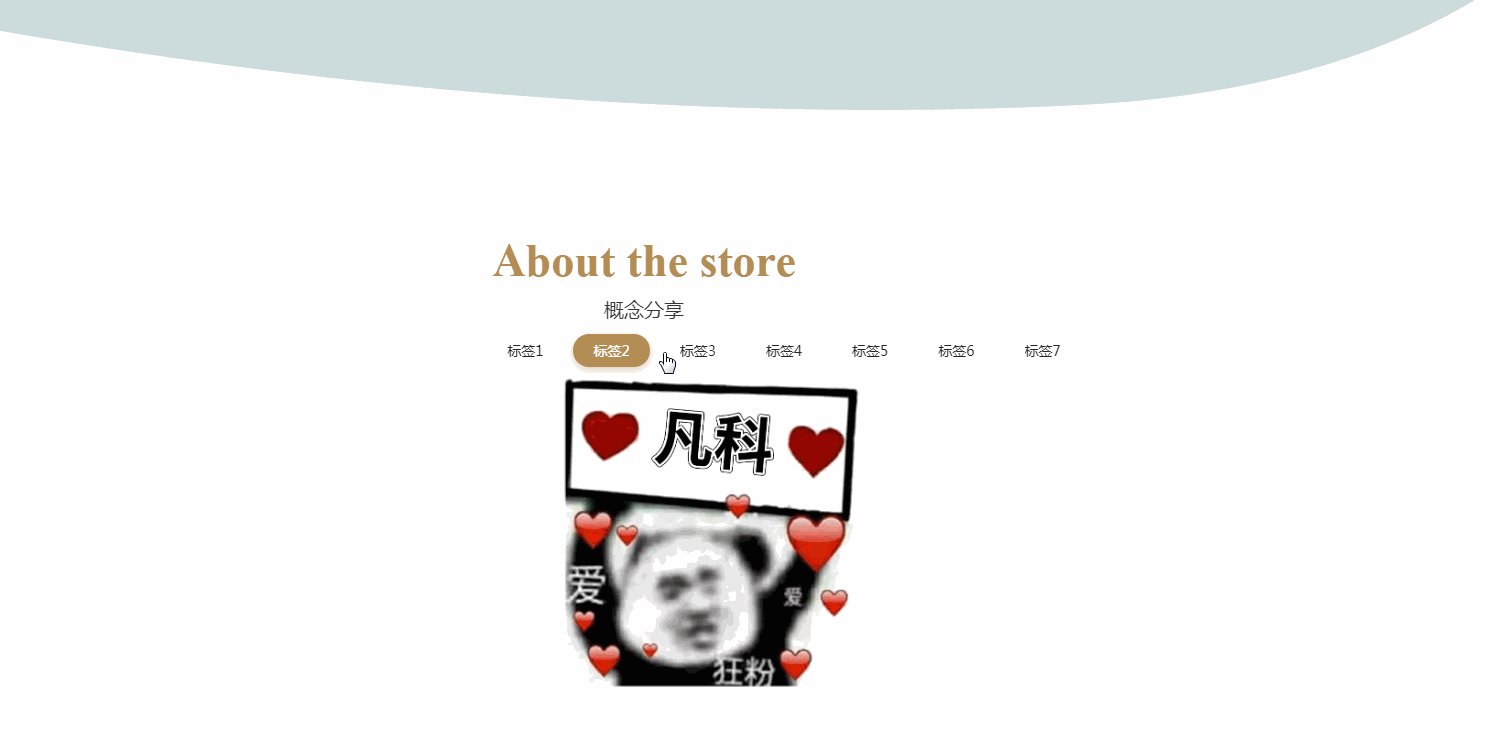
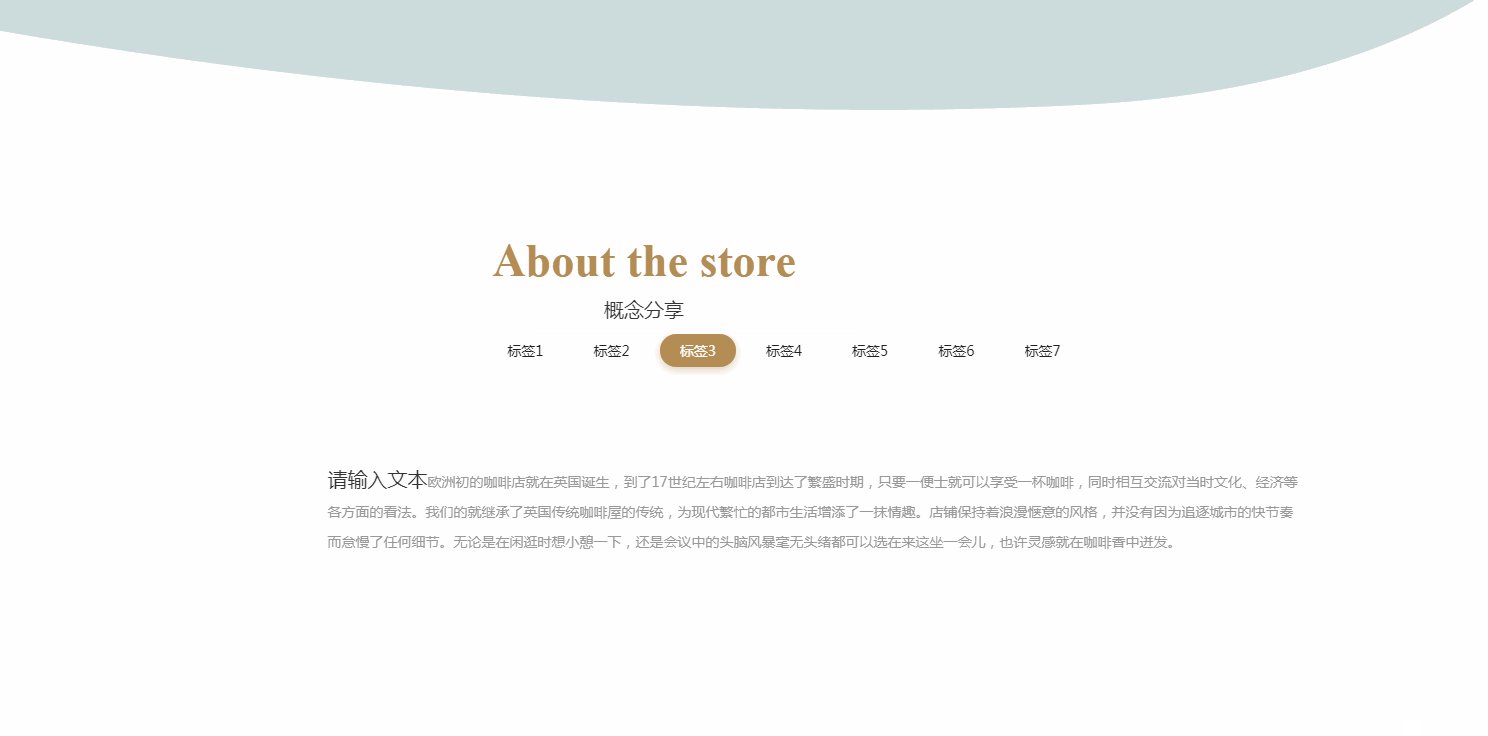
利用横向标签可以实现点击不同标签出现不同内容的效果。

二、功能说明
【版本】标准版及以上版本
三、设置教程
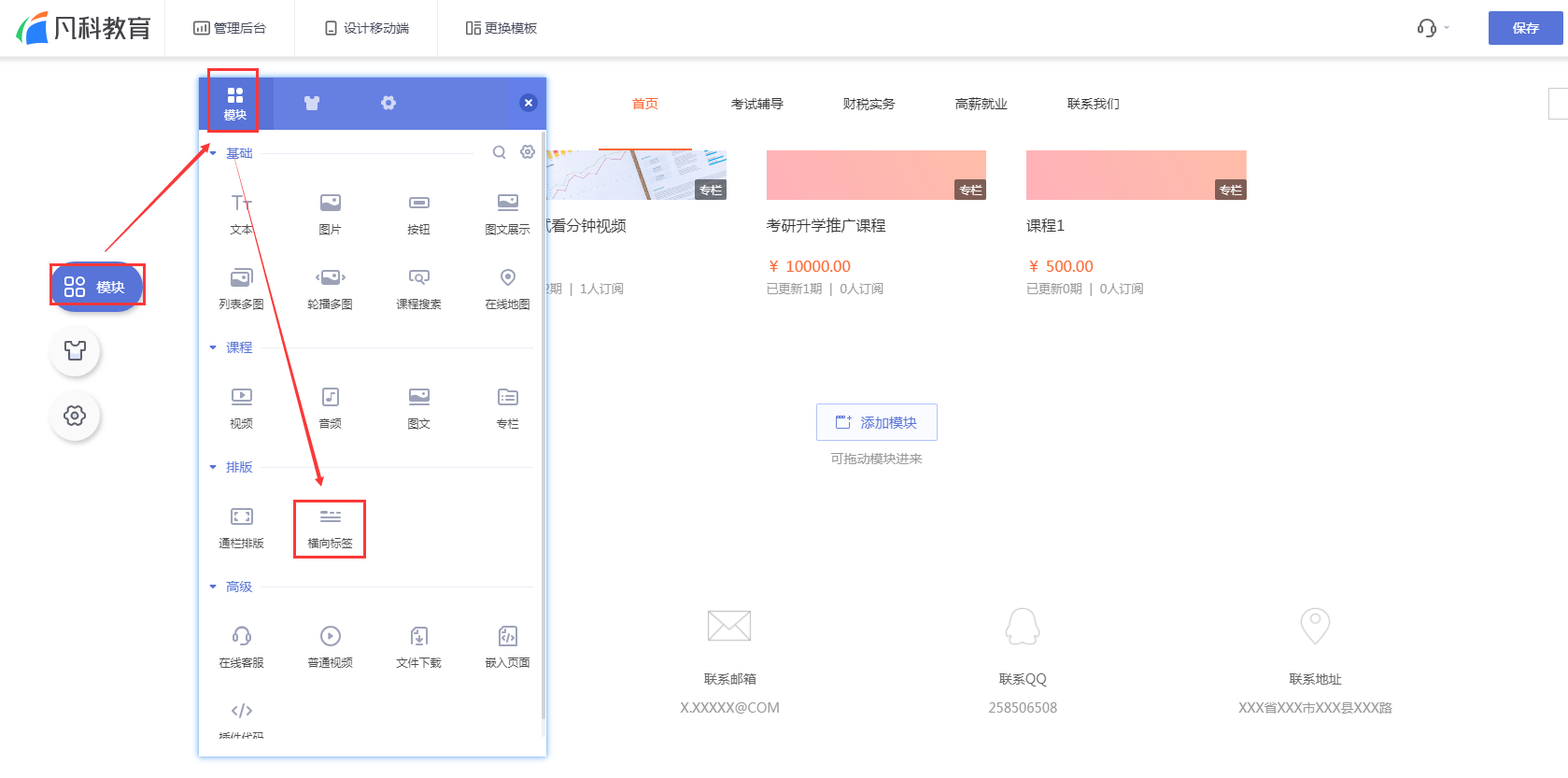
1. 添加模块
在网站设计页面,点击页面左侧导航【模块-排版】,添加【横项标签】模块。

2. 编辑模块
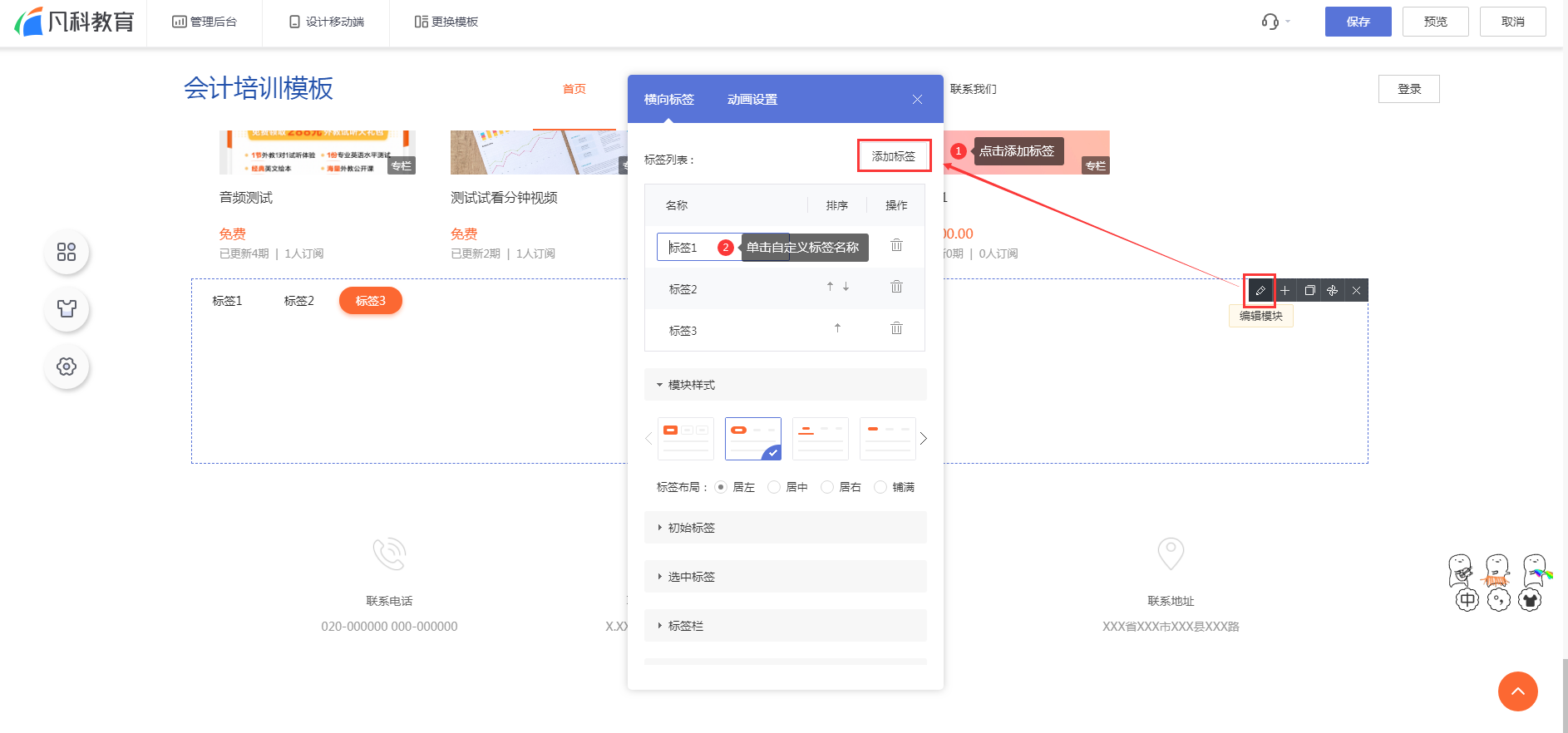
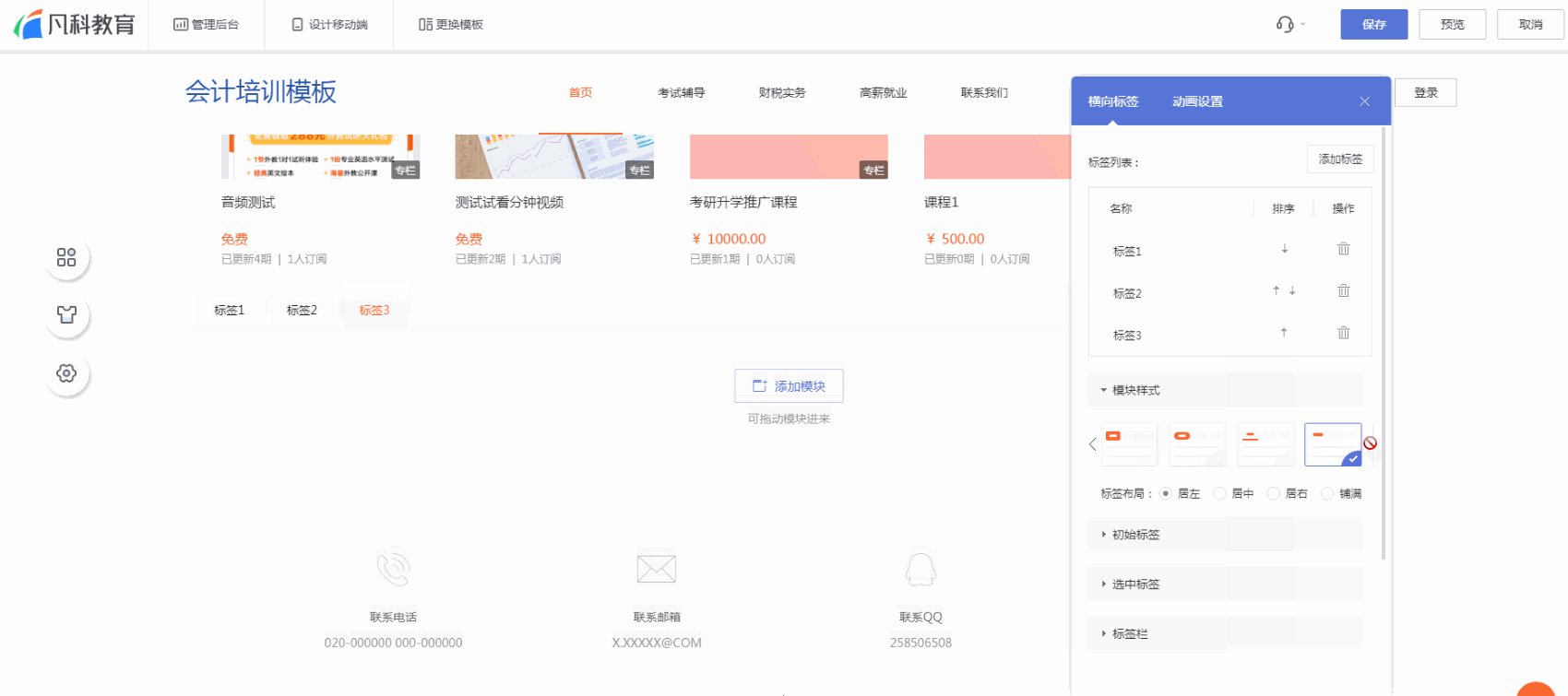
2.1 标签列表
鼠标移动到模块上,点击编辑模块按钮进入编辑面板,点击【添加标签】新增标签,在标签列表中单击标签名称可自定义名称。

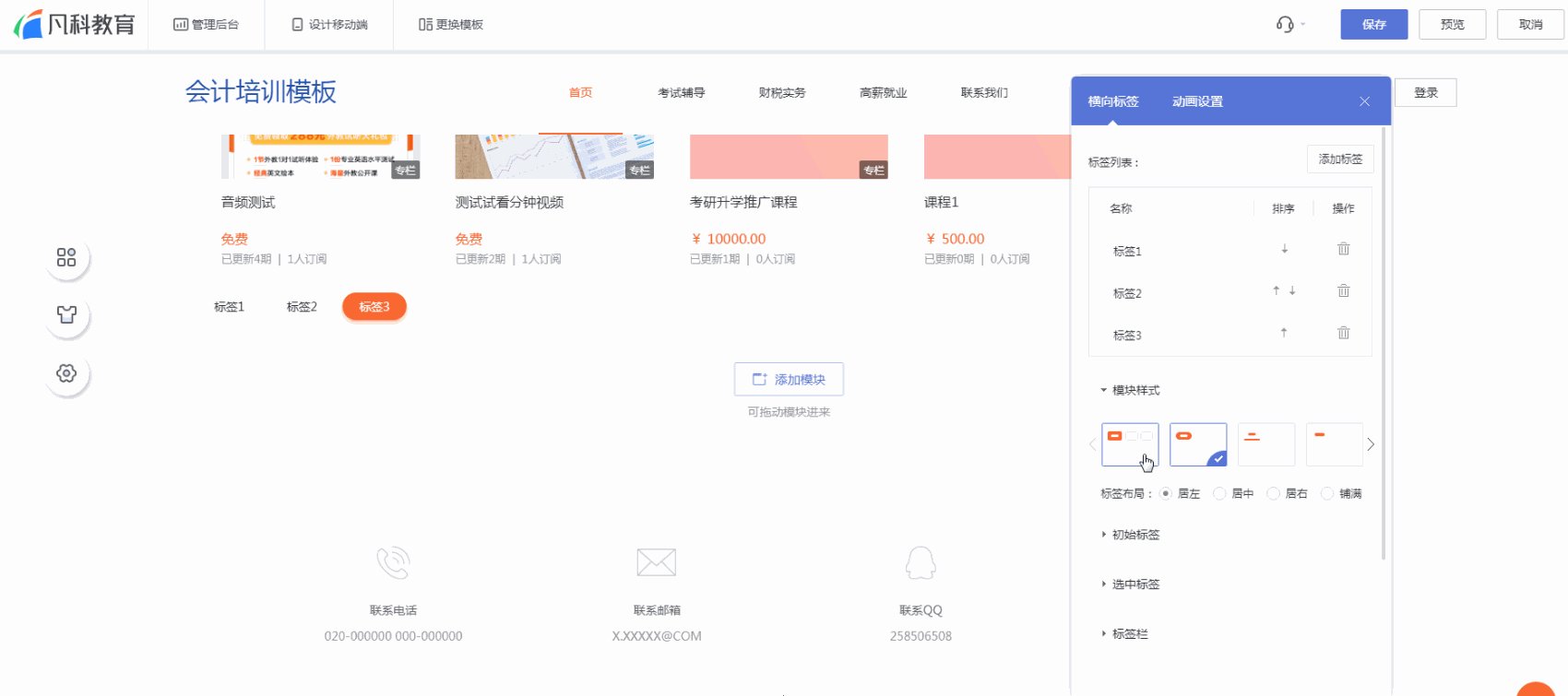
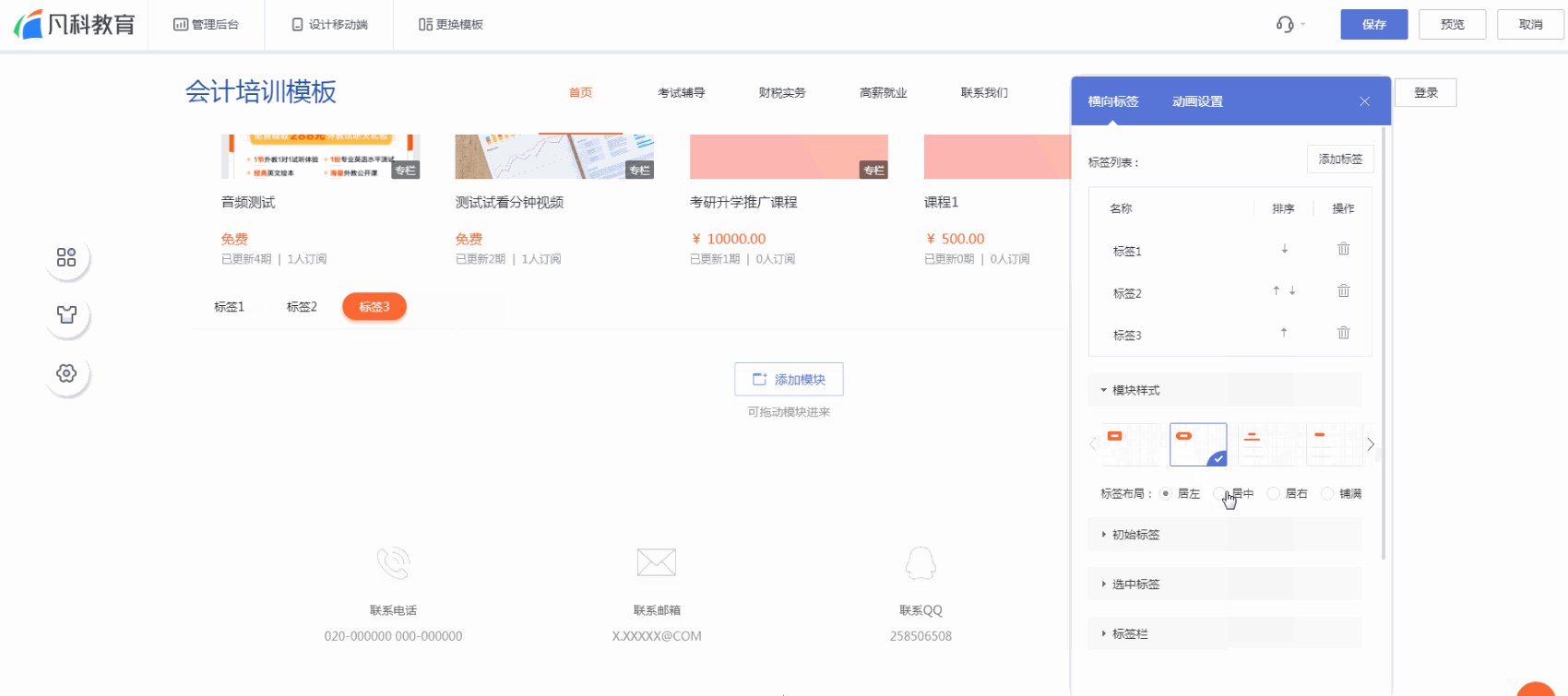
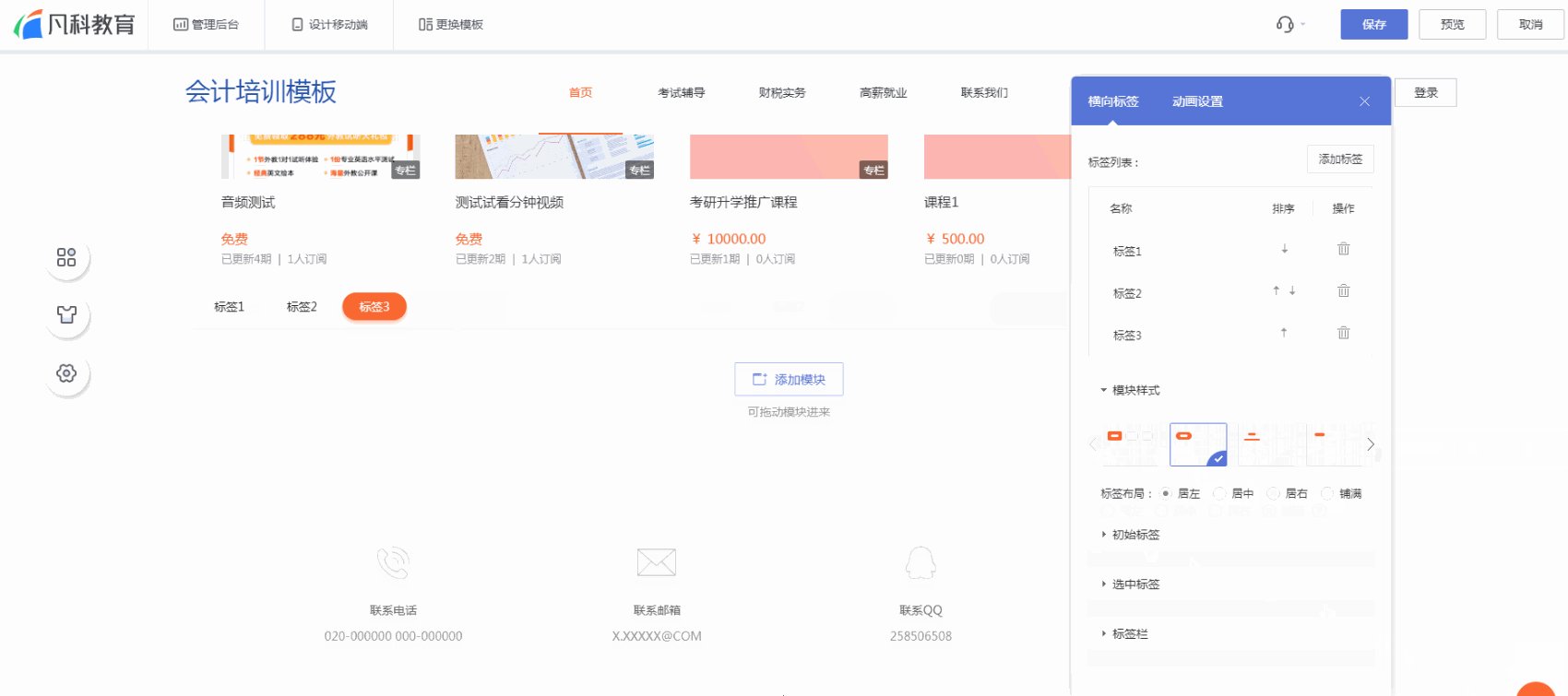
2.2 模块样式
在模块样式中选择标签样式,设置标签布局。

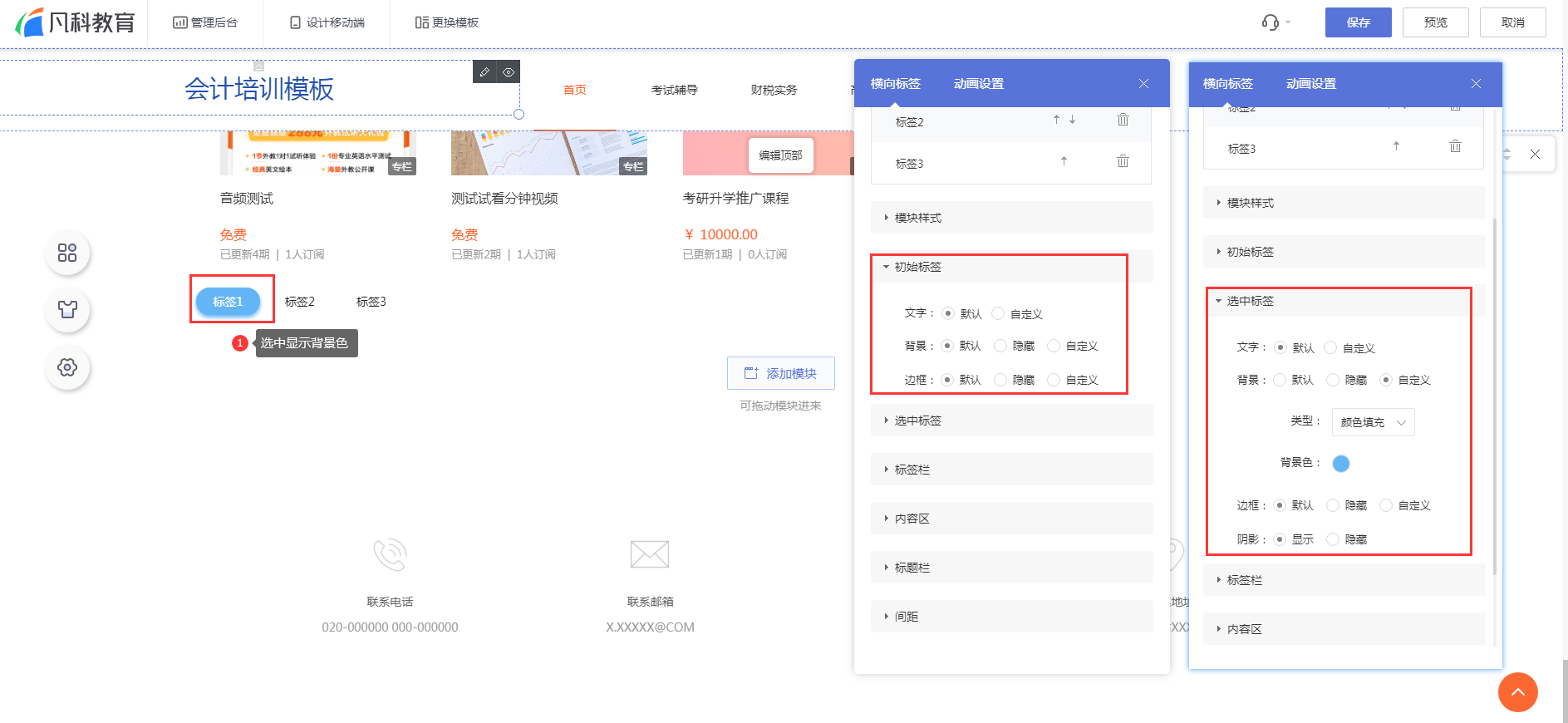
2.3 初始/选中标签
支持自定义设置初始/选中标签文字样式、背景等。

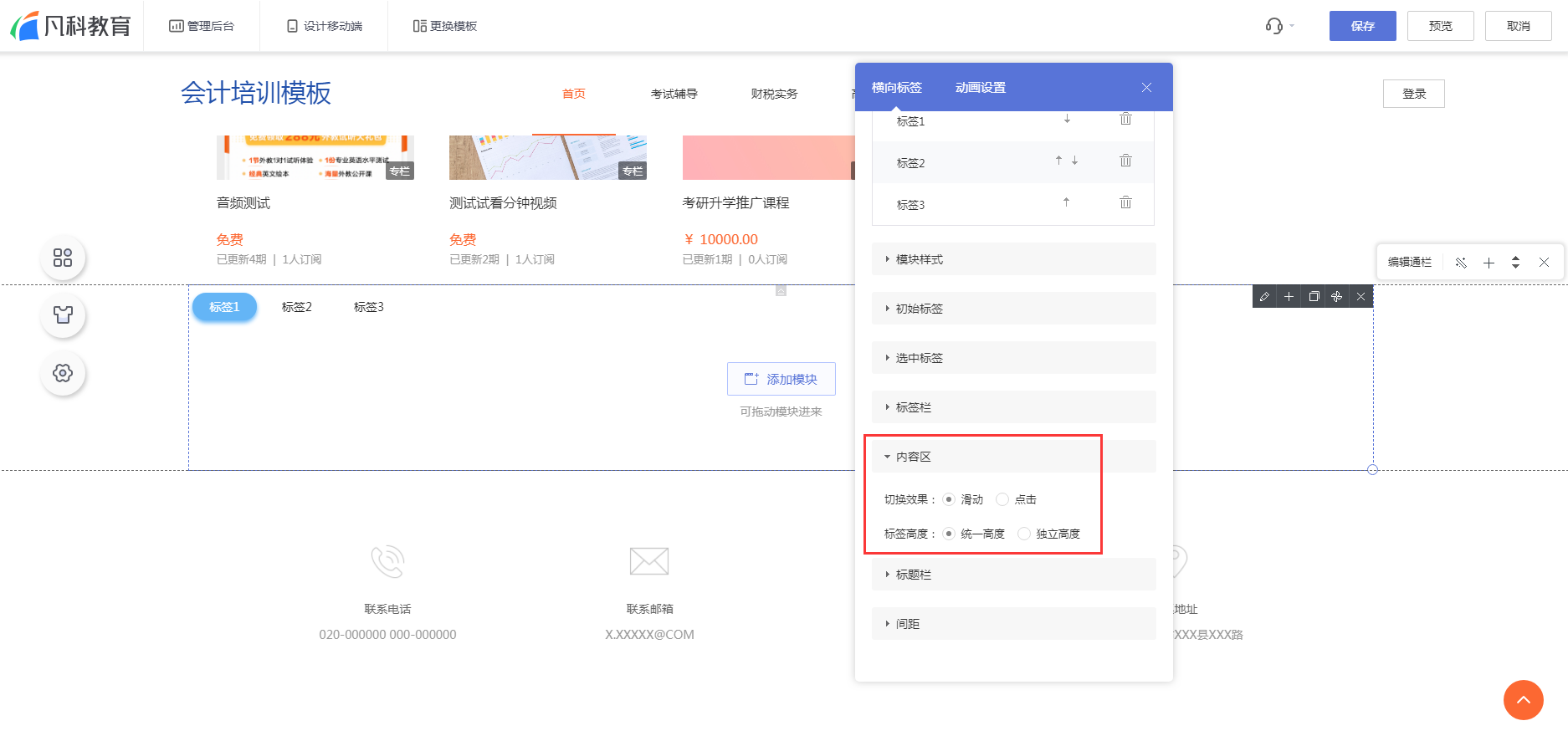
2.4 内容区
① 切换效果:滑动(鼠标移动到哪个标签就显示哪个标签的内容);
点击(鼠标移动到标签1,需要点击标签1才会展示标签1内容)。
② 标签高度:统一高度(全部标签的内容区一样的高度。优点是阅读起来比较舒适);
独立高度(标签1内容多设置高度100,标签2内容少设置高度50。优点是内容多时可以完整展示)。

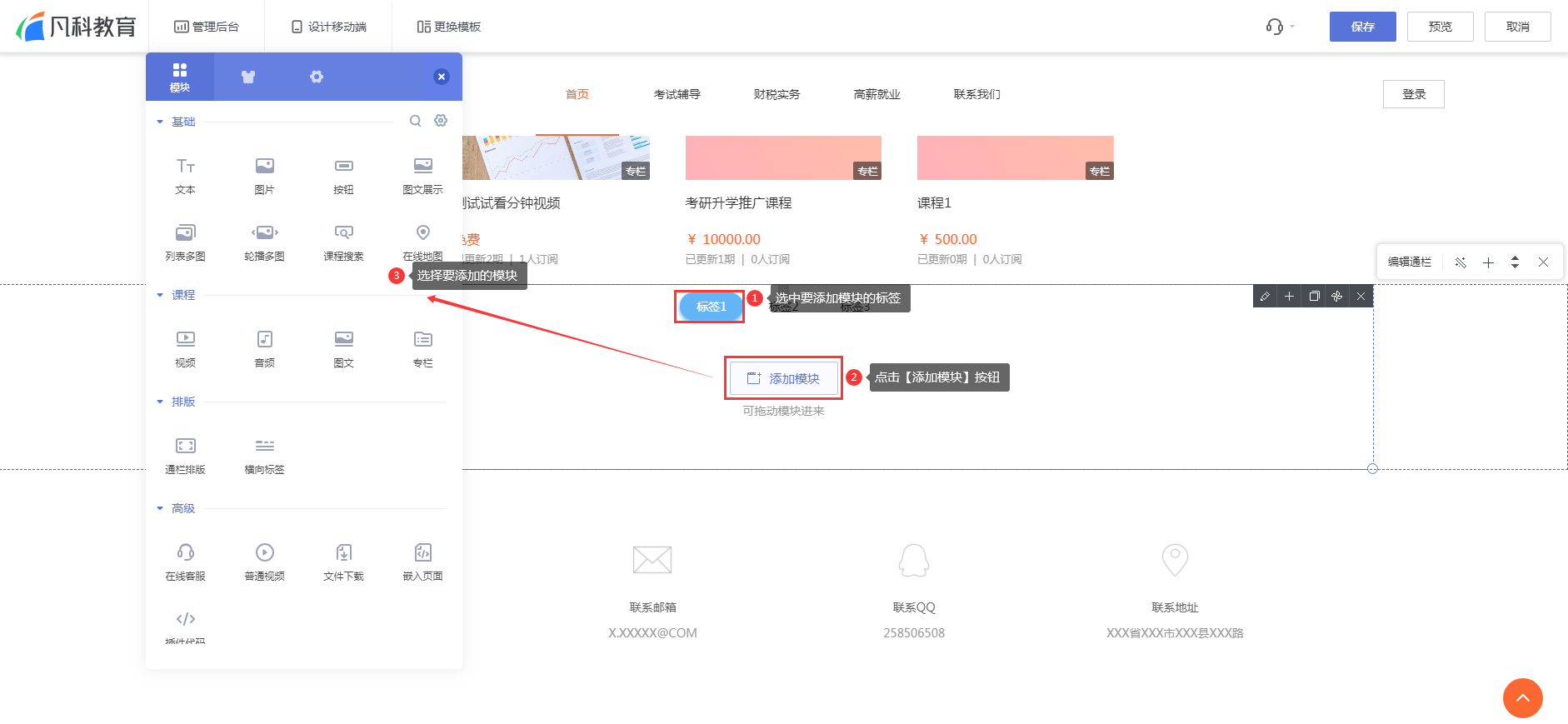
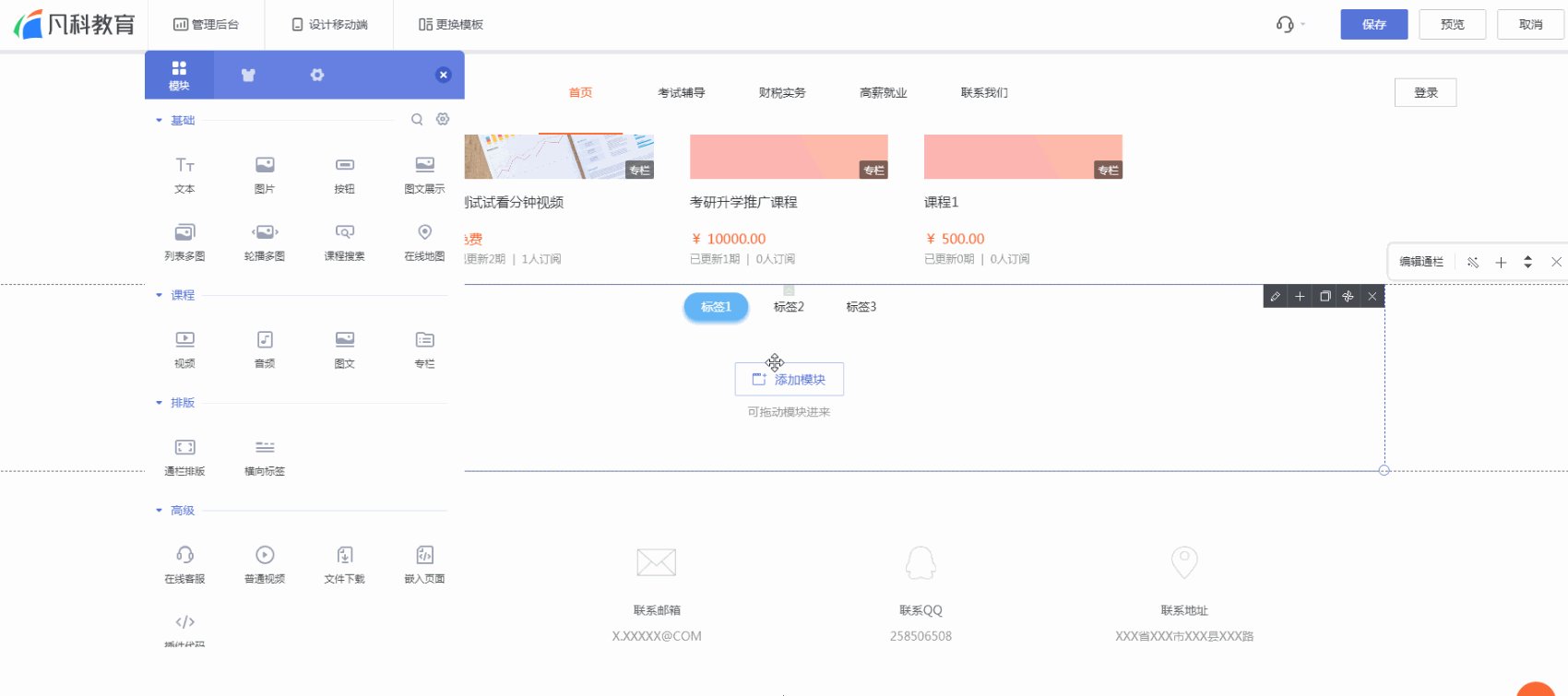
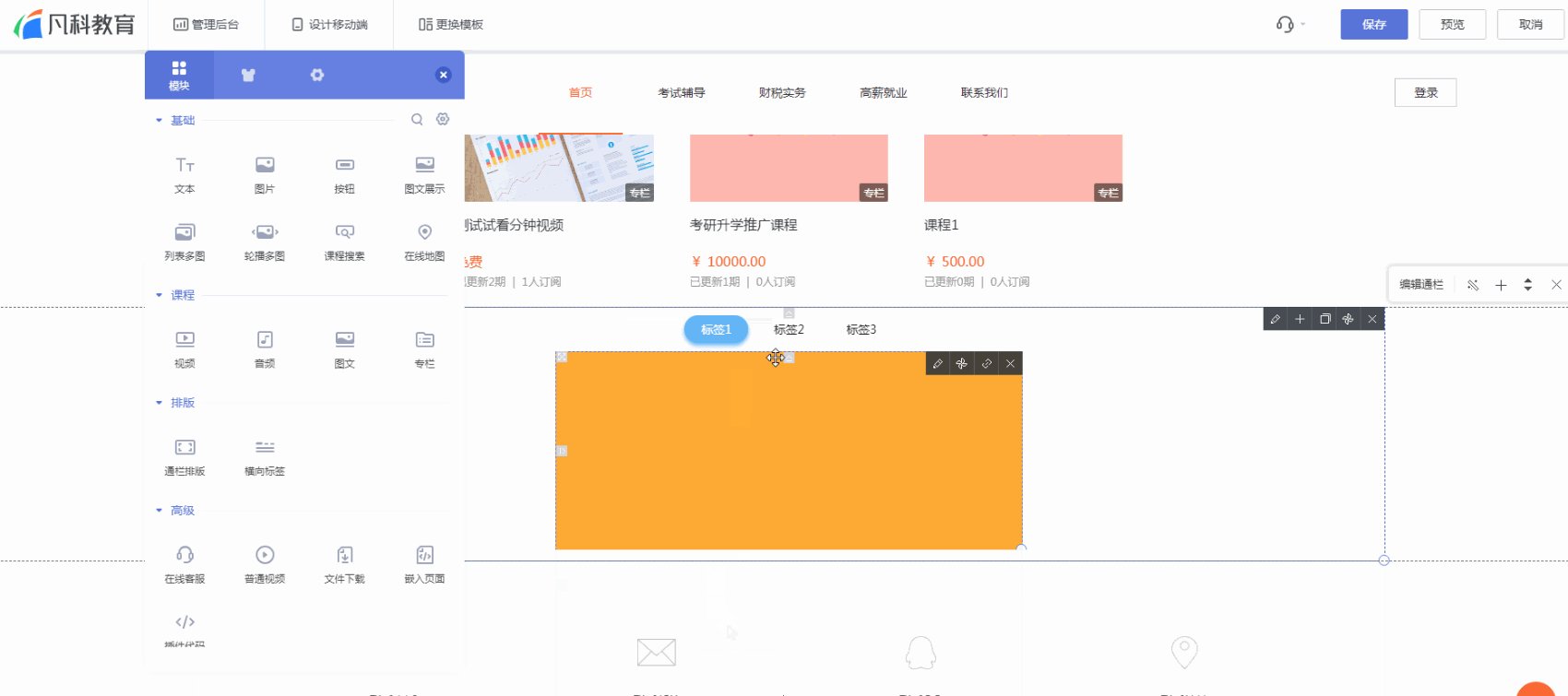
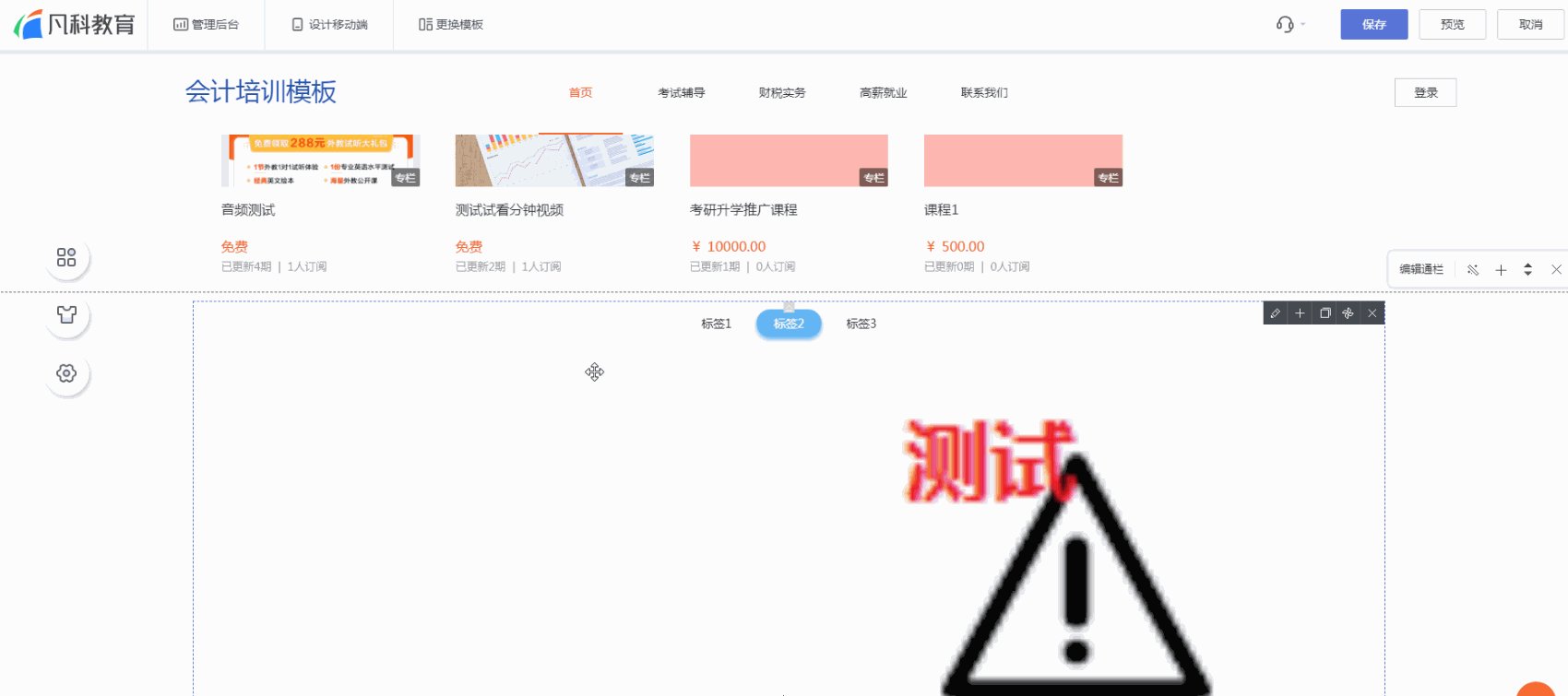
3. 添加内容
选择标签后点击【添加模块】按钮,在左侧选择添加模块。

分别给不同标签添加内容。

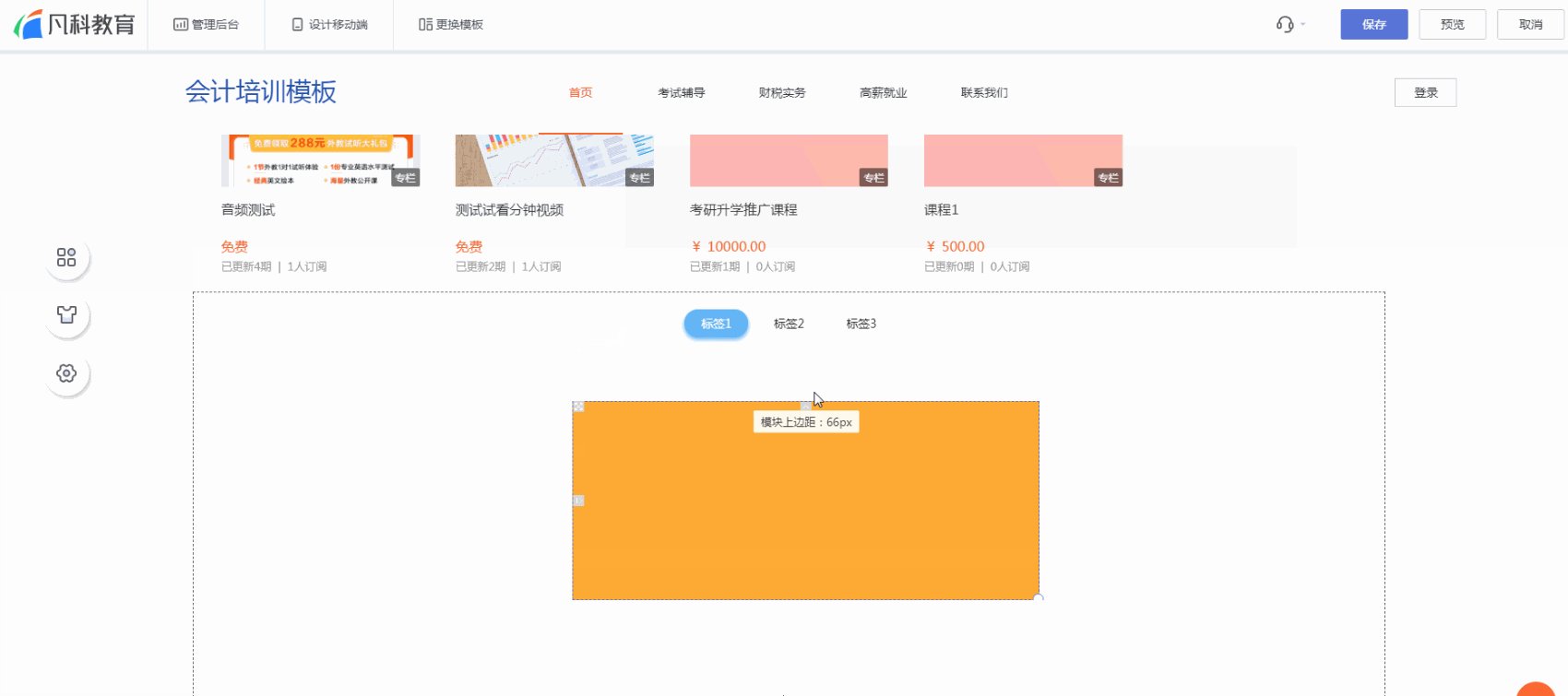
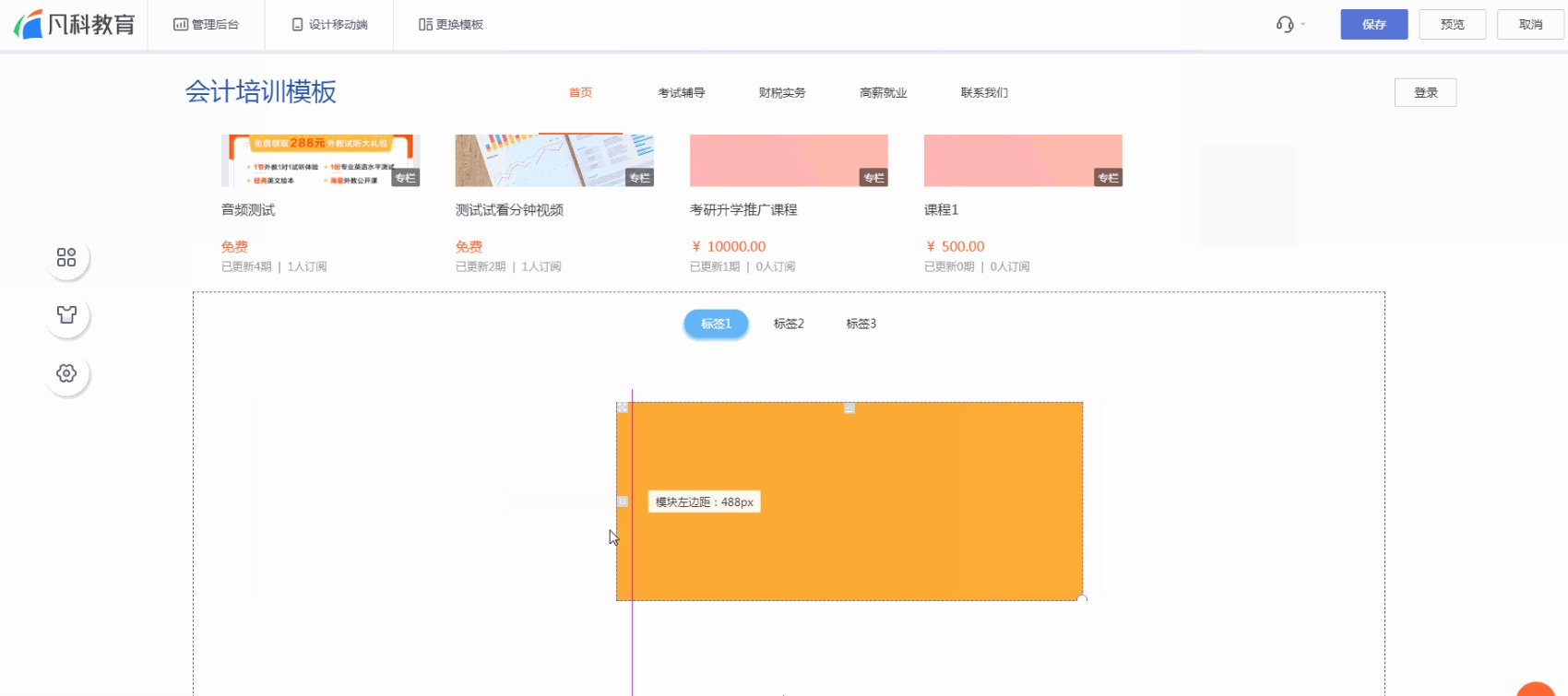
4. 调整
内容添加完成后可调整模块间距。




 感谢反馈
感谢反馈
